CSS 言語の基本的な狙いは、色や位置、装飾のような固有の特性を持って、ブラウザエンジンがページの要素を描くことを許すことです。 CSS 構文はこの狙いを反映し、以下のような基本的な構成要素があります。
- 識別子であるプロパティ。人間が読むことができ、どのような特性か考えることのできる名前を定義する。
- 特性がどのようにエンジンに操作されなければならないか表す値。どのプロパティも、形式文法及び意味論的な意味で定義され、ブラウザに実装された、妥当な値を対として持ちます。
CSS の宣言
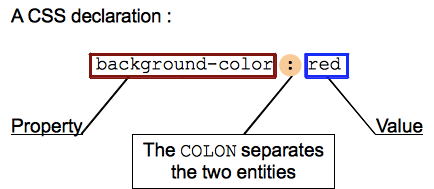
CSS のプロパティを特定の値に設定することは、 CSS 言語の核となる仕組みです。プロパティと値の対は宣言と呼ばれ、どの CSS エンジンも、1つ1つのページの要素を適切に配置し、形作るために、どの宣言を要素に適用するかを計算します。
CSS ではプロパティと値の両方とも、大文字と小文字を区別します。対はコロン(':' (U+003A COLON))と空白文字類(プロパティや値の前や間や後で、しかし必ずしも内部ではなく、無視される)で分けられます。

CSS には100よりも多い異なるプロパティと、無限に近い数の異なる値があります。すべてのプロパティと値の組み合わせが許されるわけではなく、どのプロパティも、何が妥当な値であるか定義されています。与えられたプロパティの値が妥当ではなかったとき、その宣言は妥当ではないと見なされ、 CSS エンジンから完全に無視されます。
CSS の宣言ブロック
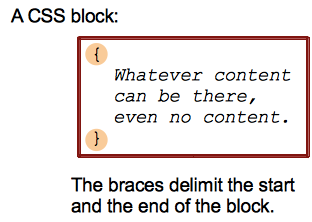
宣言は、左中括弧('{' (U+007B LEFT CURLY BRACKET))と右中括弧('}' (U+007D RIGHT CURLY BRACKET))で区切られた構造の中で、ブロックにグループ化されます。ブロックは時として入れ子にされることがあり、従って、左中括弧と右中括弧が対応していなければなりません。

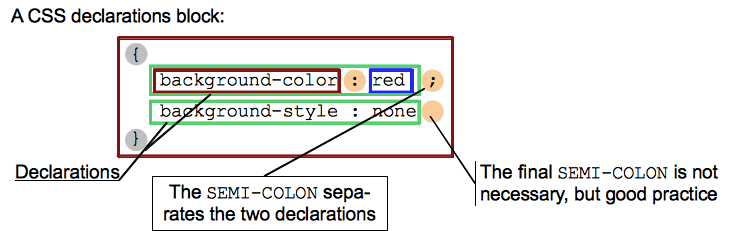
このようなブロックは必然的に宣言ブロックと呼ばれ、セミコロン(';' (U+003B SEMICOLON))で分けられた宣言を内部に持ちます。宣言ブロックは宣言を持たず、空になることもあります。宣言の周辺の空白文字類は無視されます。他の宣言でブロックを拡張するときに、セミコロンを加えることを忘れるのを防ぐため、そうすることが良い書き方だとしばしば見なされますが、ブロックの最後の宣言では、セミコロンで終わる必要はありません。

style 属性の中に置かれることがあります。CSS の規則セット
もしスタイルシートが、1つの宣言を Web ページのどの要素にも適用するとしたら、それはひどく使えないものになるでしょう。本当の目的は、異なる宣言を文書の異なるパーツに適用することです。
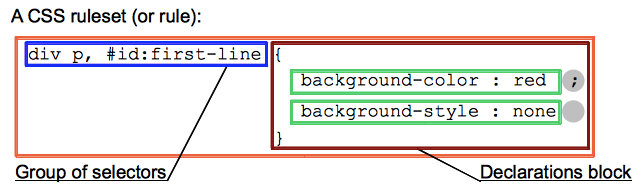
CSS は宣言ブロックを状態と関連づけることでこれを許します。どの(妥当な)宣言ブロックの前にも、ページのいくつかの要素を選択する状態としてセレクタがあります。セレクタと宣言ブロックの対を規則セット、またはしばしば単純に規則と呼びます。

ページのある要素がいくつかのセレクタによってマッチし、そのためいくつかの規則において、任意の異なる値のプロパティを数回含む場合、 CSS 標準は、どのプロパティが他のプロパティに対する優先権を持ち、適用されなければならないかを定義しています。これをカスケードアルゴリズムと呼びます。
これは次のような重要な結果につながります。もし、未知の擬似要素や擬似セレクタを使ったときのように、ある1つのセレクタが妥当ではなかった場合、すべてのセレクタが妥当ではないこととなり、結果として、規則全体が妥当ではないものとして無視されます。
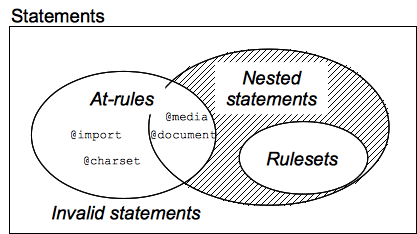
CSS の文
規則セットは、しばしば大きな規則セットのリストのみからなるスタイルシートの、主な構成要素です。しかし、文字セット、インポートするための他の外部スタイルシート、フォント、リストのカウンタの記述やさらに多くのことのような、Web 制作者が伝えたいスタイルシートの他の重要な情報があります。そのために、別のまたは特定の文を使用します。
文は、空白ではないすべての文字で始まり、最初の右中括弧またはセミコロンで終わる(文字列を除けば、エスケープされておらず、別の {}、()、[]の対を中に含まない)構成要素です。

以下の、異なる種類の文があります。
- 規則セット(または規則)。ここまで見てきたように、 CSS の宣言の集合を、セレクタによって表現された状態に関連付けています。
- @規則。アットマーク('
@' (U+0040 COMMERCIAL AT))で始まり、識別子が後続し、ブロックの外のセミコロンまたは次のブロックの終わりに至るまで続きます。識別子によって定義されるどの種類の@規則も、もちろん独自の内部構文や意味を持つでしょう。@規則は@charsetまたは@importのようなメタデータ、@mediaまたは@documentのような条件の情報、@font-faceのような記述的情報を伝達するために使われます。
規則または@規則ではないどの文も、妥当ではなく、無視されます。
別なグループの文に入れ子文があり、これらは条件付きグループ規則である、@規則特有のサブセットとして使われます。これらの文は以下のような、特定の条件に合致する場合にのみ適用されます。 @media @規則の内容は、伝えられた条件に合致するブラウザを実行している端末でのみ適用され、 @document @規則の内容は、そのページがいくつかの条件に合致する場合にのみ適用されます。 CSS1 と CSS2.1 では、規則セットのみが条件付きグループ規則の中で使われ得ました。それはとても制約的で、 CSS Conditionals Level 3 では、この制約は撤廃されました。現在、それは今でも試験的でどのブラウザでもサポートされているわけではありませんが、条件付きグループ規則はより広い範囲の内容として、規則セットだけでなく、全てではないものの、いくつかの@規則を含むことができます。