これは実験段階の機能です。
この機能は複数のブラウザで開発中の状態にあります。互換性テーブルをチェックしてください。また、実験段階の機能の構文と挙動は、仕様変更に伴い各ブラウザの将来のバージョンで変更になる可能性があることに注意してください。
概要
CSS の element() 関数は任意の HTML 要素から生成された <image> 値を定義します。この画像は動的で、HTML 要素が変更されると、この関数の結果を使う CSS プロパティが自動的に更新されます。
特に便利な使い道は、<canvas> 要素の画像を背景に使うというものです。
Gecko ブラウザでは、非標準の document.mozSetImageElement() メソッドで背景として使われる要素を既定の CSS の背景要素と取り替えることができます。
構文
element( id )
id- 背景として使う要素の ID です。要素の HTML 属性 #id に定義されているものです。
例
この例は -moz-element() をサポートしている Firefox で実動例を見ることができます。
ある程度現実的な例
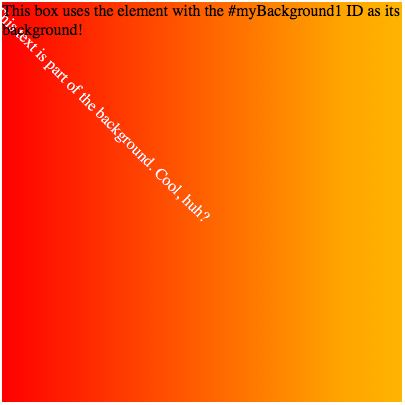
この例では hidden 状態の <div> を背景に使います。背景要素はグラデーションを使うだけでなく、背景の一部として描画されるテキストも含んでいます。
<div style="width:400px; height:400px; background:-moz-element(#myBackground1) no-repeat;"> <p>This box uses the element with the #myBackground1 ID as its background!</p> </div> <div style="overflow:hidden; height:0;"> <div id="myBackground1" style="width:1024px; height:1024px; background-image: -moz-linear-gradient(left, red, orange, yellow, white);"> <p style="-moz-transform-origin:0 0; -moz-transform: rotate(45deg); color:white;">This text is part of the background. Cool, huh?</p> </div> </div>
"myBackground1" という ID を持つ <div> 要素が、"This box uses the element with the #myBackground1 ID as its background!" という段落を含むコンテンツの、背景に使われています。

ある程度とっぴな例
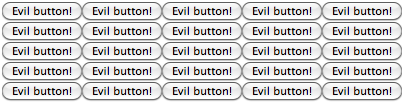
この例は hidden 状態の <button> 要素を、背景の繰り返しパターンとして使います。これは、好きな要素を背景として使うことができるという例ですが、すぐれたデザインとはいえないかもしれません。
<div style="width:400px; height:100px; background:-moz-element(#myBackground2);"> </div> <div style="overflow:hidden; height:0;"> <button id="myBackground2" type="button">Evil button!</button> </div>

仕様
|
仕様書 |
策定状況 | コメント |
|---|---|---|
| CSS Image Values and Replaced Content Level 4 | 草案 | 実はいま CSS4 に延期 |
ブラウザ実装状況
| 機能 | Firefox (Gecko) | Chrome | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| 基本サポート | 4.0 (2.0) [*] -moz | 未サポート | 未サポート | 未サポート | 未サポート |
| 機能 | Firefox Mobile (Gecko) | Android | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| 基本サポート | 4.0 (2.0) [*] -moz | 未サポート | 未サポート | 未サポート | 未サポート |
[*] CSS プロパティ background と background-image での利用に限定。