这篇翻译不完整。请帮忙从英语翻译这篇文章。
这是一个实验中的功能
此功能某些浏览器尚在开发中,请参考浏览器兼容性表格以得到在不同浏览器中适合使用的前缀。由于该功能对应的标准文档可能被重新修订,所以在未来版本的浏览器中该功能的语法和行为可能随之改变。
Summary
The element() CSS function defines an <image> value generated from an arbitrary HTML element. This image is live, meaning that if the HTML element is changed, the CSS properties using the resulting value are automatically updated.
A particularly useful scenario for using this would be to render an image in an HTML <canvas> element, then use that as a background.
On Gecko browsers, you can use the non-standard document.mozSetImageElement() method to change the element being used as the background for a given CSS background element.
Syntax
element( id )
where:
id- The ID of an element to use as the background, specified using the HTML attribute #id on the element.
Examples
These examples can be viewed live in builds of Firefox that support -moz-element().
A somewhat realistic example
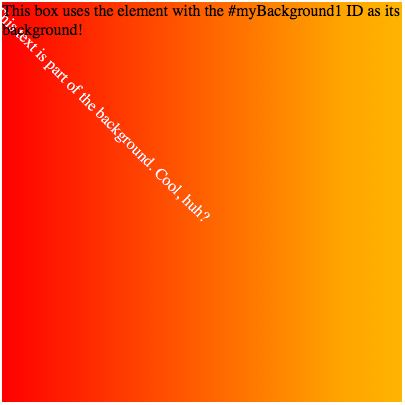
This example uses a hidden <div> as a background. The background element uses a gradient, but also includes text that is rendered as part of the background.
<div style="width:400px; height:400px; background:-moz-element(#myBackground1) no-repeat;"> <p>This box uses the element with the #myBackground1 ID as its background!</p> </div> <div style="overflow:hidden; height:0;"> <div id="myBackground1" style="width:1024px; height:1024px; background-image: linear-gradient(to right, red, orange, yellow, white);"> <p style="transform-origin:0 0; transform: rotate(45deg); color:white;">This text is part of the background. Cool, huh?</p> </div> </div>
The <div> element with the ID "myBackground1" is used as the background for the content including the paragraph "This box uses the element with the #myBackground1 ID as its background!".

A somewhat more bizarre example
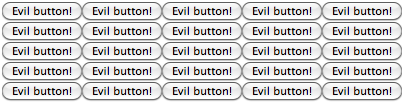
This example uses a hidden <button> element in a repeating pattern as its background. This demonstrates that you can use arbitrary elements as background, but doesn't necessarily demonstrate good design practices.
<div style="width:400px; height:100px; background:-moz-element(#myBackground2);"> </div> <div style="overflow:hidden; height:0;"> <button id="myBackground2" type="button">Evil button!</button> </div>

Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Image Values and Replaced Content Level 4 | Working Draft | Actually now deferred to CSS4. |
Browser compatibility
| Feature | Firefox (Gecko) | Chrome | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 4.0 (2.0) [*] -moz | 未实现 | 未实现 | 未实现 | 未实现 |
| Feature | Firefox Mobile (Gecko) | Android | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | 4.0 (2.0) [*] -moz | 未实现 | 未实现 | 未实现 | 未实现 |
[*] Usage limited to the background and background-image CSS properties.