This translation is incomplete. Please help translate this article from English.
This is an experimental technology
Because this technology's specification has not stabilized, check the compatibility table for the proper prefixes to use in various browsers. Also note that the syntax and behavior of an experimental technology is subject to change in future versions of browsers as the spec changes.
সারাংশ
CSS ফাংশন এলিমেন্টটি একটি{ {xref_cssimage}} এর মান কে সংজ্ঞায়িত করে যা একটি arbitrary HTML এলিমেন্ট থেকে উৎপন্ন হয়।এই ছবিটি জীবন্ত, অর্থাৎ যদি HTML উপাদান পরিবর্তন করা হয় ,তবে ফলপ্রসূ মান ব্যবহারিত সিএসএস বৈশিষ্ট্যগুলো স্বয়ংক্রিয়ভাবে আধুনিকায়িত হয়ে যাবে ।
এটি ব্যবহার এর জন্য একটি বিশেষ দৃশ্য হবে HTML এ ছবি রেনডার করা'<canvas> , তারপর এটিকে ব্যাকগ্রাউন্ড হিসেবে ব্যবহার করবে ।
গেকো ব্রাউজার এ আপনি নন- স্ট্যান্ডর্ডটি ব্যবহার করতে পারেন । document.mozSetImageElement() এই পদ্ধতিটি একটি দেয়া সিএসএস ব্যাকগ্রাউন্ড এর ব্যাকগ্রাউন্ড হিসেবে ব্যবহৃত হওয়া এলিমেন্ট এর পরিবর্তন করে।
পদবিন্যাস
element( id )
যেখানে,
-
id - একটি এলিমেন্ট এর ID কে ব্যাকগ্রাউন্ড হিসেবে ব্যবহার করতে ,বিশেষ করে এলিমেন্ট এর উপর HTML attribute #id ব্যবহার করা হয়।
উদাহরন
এই উদাহরনগুলো viewed live এ দেখা যাবে builds of Firefox এ যা -moz-element() সহায়তা করে।
কিছু বাস্তব উদাহরন
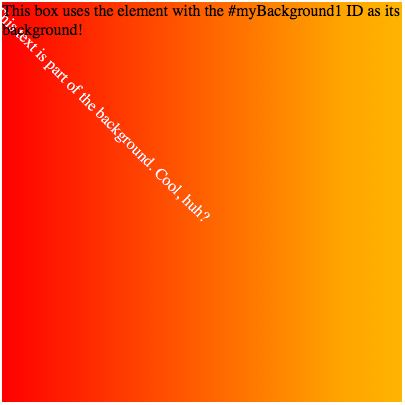
এই উদাহরনটি একটি লুকানো <div> কে ব্যাকগ্রাউন্ড হিসেবে ব্যবহার করে।ব্যাকগ্রাউন্ড এলিমেন্টটি একটি নতি ব্যবহার করে কিন্তু সেই সাথে টেক্সট ও অন্তর্ভুক্ত করে যা ব্যাকগ্রাউন্ড এর অংশ হিসেবে রেনডার করা হয়।
<div style="width:400px; height:400px; background:-moz-element(#myBackground1) no-repeat;"> <p>This box uses the element with the #myBackground1 ID as its background!</p> </div> <div style="overflow:hidden; height:0;"> <div id="myBackground1" style="width:1024px; height:1024px; background-image: linear-gradient(to right, red, orange, yellow, white);"> <p style="transform-origin:0 0; transform: rotate(45deg); color:white;">This text is part of the background. Cool, huh?</p> </div> </div>
<div> এলিমেন্টের সাথে ID "myBackground1" কনটেন্ট এর ব্যাকগ্রাউন্ড হিসেবে ব্যবহার করা হয় যেখানে "This box uses the element with the #myBackground1 ID as its background!" এই অনুছেদটি অন্তর্ভুক্ত করা হয়।

আরও কিছু অদ্ভুত উদাহরন
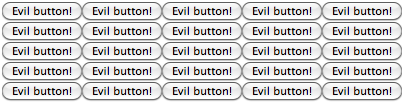
এই উদাহরনটি একটি লুকানো <button> এলিমেন্ট কে পুনরাবৃওি নমুনায় ব্যাকগ্রাউনড হিসেবে ব্যবহার করে।এটি প্রমান করে যে আপনি ব্যাকগ্রাউন্ড হিসেবে arbitrary এলিমেন্ট ব্যবহার করতে পারেন কিন্তু ভাল নকশা অনুশীলনে ততটা প্রয়োজনীয় নয়।
<div style="width:400px; height:100px; background:-moz-element(#myBackground2);"> </div> <div style="overflow:hidden; height:0;"> <button id="myBackground2" type="button">Evil button!</button> </div>

নির্দিষ্টকরন
| Specification | Status | Comment |
|---|---|---|
| CSS Image Values and Replaced Content Level 4 | Working Draft | Actually now deferred to CSS4. |
ব্রাউজার সুসঙ্গত
| Feature | Firefox (Gecko) | Chrome | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 4.0 (2.0) [*] --moz | Not supported | Not supported | Not supported | Not supported |
| Feature | Firefox Mobile (Gecko) | Android | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | 4.0 (2.0) [*] --moz | Not supported | Not supported | Not supported | Not supported |
[*] ব্যবহৃত background এবং background-image সিএসএস বৈশিষ্ট্গুলোর জন্য সিমাবদ্ধ।