概要
CSS の <angle> データ型は角度を表します。正の角度は右回りの、負の角度は左回りの角度を表します。<number> データ型の直後に単位(deg、grad、rad 、turn)を続けます。他の CSS の寸法と同様に、単位と数値の間に空白を置きません。
静的なプロパティと単位では、1 つの角度を別の値で表すことができます: 90deg と -270deg や、1turn と 4turn は最終的に同じ位置を表します。とは言え、動的なプロパティ、例えば transition を transform プロパティに用いるような場合には、結果は変わるでしょう。
次の単位を使えます:
deg(度)。一周は360degです。例:0deg,90deg,360deggrad(グラード)。一周は400gradです。例:0grad,100grad,400gradrad(ラジアン)。一周は 2π ラジアン、約6.2832radです。1radは 180/π 度です。例:0rad,1.0708rad,6.2832rad-
turn(ターン)。角度が何周したのかを表します。一周は1turnです。例:0turn,0.25turn,1turn
仮に値 0 がどの単位の角度でも同じ値を表すのだとしても、これは <length> ではないため、単位を省略してはいけません。0 は無効で、0deg や 0grad、0rad、0turn を表しません。
訳注:主要ブラウザではFirefoxを含めて、単位のない
0 を 0degとみなしているような動作をし、以前の日本語版記事にもそのように書かれていました。はっきりしたことがわかれば再更新します。例
 |
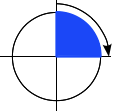
直角: |
 |
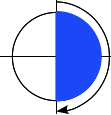
180度: 180deg = 200grad = 0.5turn ≈ 3.1416rad |
 |
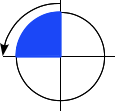
直角(左向き) -90deg = -100grad = -0.25turn ≈ -1.5708rad |
 |
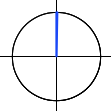
ゼロ度: |
仕様
| 仕様書 | 策定状況 | コメント |
|---|---|---|
| CSS Values and Units Module Level 3 The definition of '<angle>' in that specification. |
勧告候補 |
ブラウザ実装状況
| 機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| 基本サポート | 2 (528.17) | 3.6 (1.9.2) | 9.0 | no | 4.0 (528.17) |
turn 単位 |
no | 13.0 | 9.0 | no | no |
| 機能 | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| 基本サポート | ? | yes | ? | no | ? |
turn 単位 |
no | 13.0 | ? | no | no |