概要
<shape> CSS データ型は、ある領域の具体的な形状を表します。この領域は、要素のどの部分で clip のようなプロパティが用いられるのか、定義するのに使われます。
現在の仕様では、<shape> はあらゆる種類の形状を意味するように設計されていますが、表せるのは rect() 関数記法で定義される、矩形領域だけです。
rect() 関数
rect() 関数記法は、矩形の領域を作ります。
構文
rect(top, right, bottom, left)
引数は次の長さを表します: 
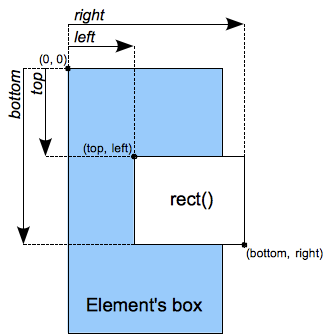
- top
- 要素のボックスのボーダーの top と、矩形の top との差を表す
<length> - right
- 要素のボックスのボーダーの left と、矩形の right との差を表す
<length> - bottom
- 要素のボックスのボーダーの top と、矩形の bottom との差を表す
<length>。 - left
- 要素のボックスのボーダーの left と、矩形の left との差を表す
<length>
補間
矩形の <shape> CSS データ型の値は、アニメーション用に補間可能です。top、right、bottom 、left のそれぞれが実数(浮動小数点数)として扱われ、補間されます。補間速度は、アニメーションに結びつけられた timing function で決められます。
例
img.clip04 {
clip: rect(10px, 20px, 20px, 10px);
}
仕様書
| 仕様書 | 策定状況 | コメント |
|---|---|---|
| CSS Level 2 (Revision 1) <shape> の定義 |
勧告 | clip プロパティと同時に定義 |
ブラウザ実装状況
| 機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| 基本サポート | 1.0 | 1.0 (1.7 or earlier) | 5.5[*] | 9.5 | 1.3 |
| 機能 | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| 基本サポート | ? | ? | ? | ? | ? |
[*] IE 5.5 から IE 7 では、IE のサポートする rect() の構文では引数の区切りにスペースを使い、カンマは使えませんでした。IE 8 からは、標準的な構文(カンマのみ)がサポートされています。
関連情報
- 関連 CSS プロパティ:
clip -moz-image-rect()関数はrect()と似た座標を使います