Le type de donnée CSS <shape> permet de représenter des formes. Ces formes (ou régions) sont utilisées pour définir les parties d'un élément sur lesquelles des propriétés comme clip s'appliquent.
Cependant, dans la spécification actuelle, <shape>, ne permet que de représenter des régions rectangulaires via la notation fonctionnelle rect().
Attention ! Ce type de donnée n'est défini que pour la propriété clip qui est dépréciée et ne doit plus être utilisée. La propriété clip-path peut être utilisée à la place.
La fonction rect()
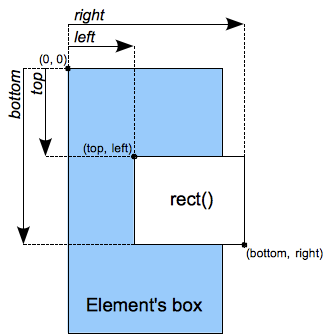
La notation fonctionnelle rect() permet de créer une zone en forme de rectangle.
Syntaxe
rect(haut, droite, bas, gauche)
Valeurs

haut- Une valeur de type
<length>qui représente le décalage entre le côté haut du rectangle et le côté haut de la bordure de l'élément.
droite- Une valeur de type
<length>qui représente le décalage entre le côté droit du rectangle et le côté gauche de la bordure de l'élément.
bas- Une valeur de type
<length>qui représente le décalage entre le côté bas du rectangle et le côté haut de la bordure de l'élément.
gauche- Une valeur de type
<length>qui représente le décalage entre le côté gauche du rectangle et le côté gauche de la bordure de l'élément.
Interpolation
Les valeurs de type <shape> sont des rectangles qui peuvent être interpolées lors des animations. Pour ces valeurs, l'interpolation s'effectue en interpolant chacune des valeurs haut, droite, bas et gauche comme des nombres réels (à virgule flottante). La vitesse de l'interpolation est définie grâce à la fonction de temporisation associée à l'animation.
Exemples
CSS
.exemple {
position: absolute;
top: 0px;
left: 360px;
clip: rect(0px, 175px, 113px, 0px);
}
HTML
<p> <img class="exemple" src="https://developer.mozilla.org/@api/deki/files/3613/=hut.jpg" title="Rogné en haut à gauche"> </p>
Résultat
Spécifications
| Spécification | État | Commentaires |
|---|---|---|
| CSS Masking Level 1 La définition de 'clip' dans cette spécification. |
Candidat au statut de recommandation | Dépréciation de la propriété clip et proposition de clip-path comme remplacement. |
| CSS Level 2 (Revision 1) La définition de '<shape>' dans cette spécification. |
Recommendation | Définition avec la propriété clip. |
Compatibilité des navigateurs
| Fonctionnalité | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Support simple | 1.0 | 1.0 (1.7 ou moins) | 5.5[1] | 9.5 | 1.3 |
| Fonctionnalité | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Support simple | ? | ? | ? | ? | ? |
[1] Entre IE 5.5 et IE 7, la syntaxe prise en charge par Internet Explorer ne permettait pas d'utiliser la virgule comme séparateur, il fallait utiliser l'espace. À partir de IE 8, la syntaxe standard (avec uniquement des virgules) est prise en charge.
Voir aussi
clip- La fonction spécifique à Gecko
-moz-image-rect()