La type de données CSS <angle> permet de représenter des angles. Les angles positifs sont des angles allant dans le sens horaire et les valeurs négatives sont des angles allant dans le sens anti-horaire. Pour exprimer une valeur de ce type, on utilisera une valeur de type <number> (un nombre), immédiatement suivie d'une unité deg, grad, rad ou turn. Comme pour les autres dimensions présentes en CSS, il n'y a pas d'espace entre le littéral réservé à l'unité et le nombre qui indique la mesure de l'angle.
Pour les propriétés statiques et pour une unité donnée, un même angle pourra être représenté par plusieurs valeurs, ainsi 90deg, -270deg, 1turn et 4turn représentent le même angle. En revanche, pour les propriétés dynamiques (par exemple transition sur transform), l'effet obtenu sera différent.
Pour représenter une valeur dans le type <angle>, on pourra utiliser les unités suivantes :
deg: cette unité permet de représenter un angle exprimé en degrés. Un cercle complet correspondra à360deg. Voici des valeurs pour l'exemple :0deg,90deg,360deg.grad: cette unité permet de représenter un angle exprimé en grades. Un cercle complet correspondra à400grad. Voici des valeurs pour l'exemple :0grad,100grad,400grad.rad: cette unité permet de représenter un angle exprimé en radians. Un cercle complet correspondra à 2π radians (soit environ6.2832rad). Un radian correspond à 180/π degrés. Voici des valeurs pour l'exemple :0rad,1.0708rad,6.2832rad.turn: cette unité représente le nombre de tours qu'effectue l'angle. Un cercle complet correspondra à1turn. Voici des valeurs pour l'exemple :0turn,0.25turn,1turn.
Même si toutes les unités exprimeront une valeur nulle identique, l'unité doit être indiquée afin de lever l'ambiguïté entre un angle et une valeur de longueur (type <length>).
Exemples
 |
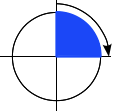
Un angle droit orienté dans le sens horaire : |
 |
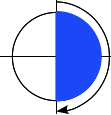
Un angle plat orienté dans le sens horaire : 180deg = 200grad = 0.5turn ≈ 3.1416rad |
 |
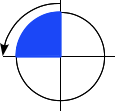
Un angle droit orienté dans le sens anti-horaire : -90deg = -100grad = -0.25turn ≈ -1.5708rad |
 |
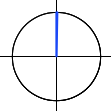
Un angle nul : Note :Si, dans l'absolu, on peut exprimer la valeur nulle sans unité, il est fortement recommandé d'indiquer l'unité afin de lever toute ambiguïté possible entre les angles et les longueurs.
|
Spécifications
| Spécification | État | Commentaires |
|---|---|---|
| CSS Values and Units Module Level 3 La définition de '<angle>' dans cette spécification. |
Candidat au statut de recommandation | Définition initiale. |
Compatibilité des navigateurs
| Fonctionnalité | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Support simple | 2 (528.17) | 3.6 (1.9.2) | 9.0 | Pas de support | 4.0 (528.17) |
Mesure exprimée en turn |
(Oui) | 13.0 | 9.0 | Pas de support | Pas de support |
| Fonctionnalité | Android | Chrome pour Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Support simple | ? | (Oui) | (Oui) | ? | Pas de support | ? |
Mesure exprimée en turn |
Pas de support | (Oui) | 13.0 | ? | Pas de support | Pas de support |