翻译正在进行中。
Summary
The <angle> CSS data type represents angle values. Positive angles represent clockwise angles, negative angles represent counterclockwise angles. Its syntax is a <number> data type immediately followed by the unit (deg, grad, rad or turn). Like for any CSS dimension, there is no space between the unit literal and the number.
For static properties and a given unit, an angle can be represented by several values: 90deg and -270deg, or 1turn and 4turn represents the same final position. For dynamic properties, like applying a transition on the transform property, the effect will nevertheless be different.
The following units may be used:
degwhich represents an angle in degrees. One full circle is360deg. E.g.0deg,90deg,360deg.gradwhich represents an angle in gradians. One full circle is400grad. E.g.0grad,100grad,400grad.radwhich represents an angle in radians. One full circle is 2π radians which approximates to6.2832rad.1radis 180/π degrees. E.g.0rad,1.0708rad,6.2832rad.turnwhich represents the number of turns the angle is. One full circle is1turn. E.g.0turn,0.25turn,1turn.
Even if all units represent the same time for the value 0, the unit may not be omitted in that case as it isn't a <length>: 0 is invalid and does not represent 0deg, 0grad, 0rad or 0turn.
Examples
 |
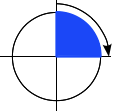
A right angle: |
 |
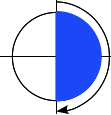
A flat angle: 180deg = 200grad = 0.5turn ≈ 3.1416rad |
 |
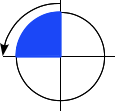
A right angle (towards the left): -90deg = -100grad = -0.25turn ≈ -1.5708rad |
 |
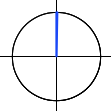
A null angle: Note: For zero angles the unit identifier is optional.
|
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Values and Units Module Level 3 <angle> |
Candidate Recommendation | Initial definition |
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Basic support | 2 (528.17) | 3.6 (1.9.2) | 9.0 | 未实现 | 4.0 (528.17) |
turn unit |
(Yes) | 13.0 | 9.0 | 未实现 | 未实现 |
| Feature | Android | Chrome | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Basic support | ? | (Yes) | (Yes) | ? | 未实现 | ? |
turn unit |
未实现 | (Yes) | 13.0 | ? | 未实现 | 未实现 |