Übersicht
Der CSS Datentyp <angle> steht für einen Winkel. Dieser kann positiv (rechts) oder negativ (links) sein. Ein Winkel besteht immer aus einer <number>, gefolgt von einer Einheit (deg, grad, rad or turn). Wie auch bei anderen Werten darf dazwischen kein Leerschlag sein.
Für statische Elemente können mehrere Schreibweisen zum selben Ergebniss führen (bspw. 90deg und -270deg oder 1turn und 4turn), bei dynamischen Eigenschaften wie zum Beispiel transition kann die Schreibweise jedoch eine Auswirkung auf den Effekt haben.
Die folgenden Einheiten können Verwendet werden:
deg- definiert einen Winkel in Grad. Ein voller Kreis hat
360deg. grad- definiert einen Winkel in Gon. Ein voller Kreis hat
400grad.Achtung: Nicht zu verwechseln mit Grad (siehedeg). rad- definiert einen Winkel in Radianten. Ein voller Kries hat 2π Radianten, das entspricht etwa
6.2832rad.1radentspricht 180/π Grad. turn- definiert einen Winkel in der Anzahl Umdrehungen. Ein voller Kreis besteht aus
1turn.
Alle Einheiten können auch den Wert 0 (0deg, 0grad, 0rad oder 0turn) annehmen, welcher unabhängig der Einheit immer dasselbe Ergebnis erzielt. Ein Wert ohne angabe einer Einheit (0) ist nicht zulässig.
Beispiele
 |
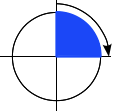
Ein Rechter Winkel: |
 |
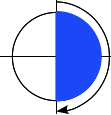
Ein flacher Winkel: 180deg = 200grad = 0.5turn ≈ 3.1416rad |
 |
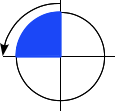
Ein Rechter Winkel (nach Links): -90deg = -100grad = -0.25turn ≈ -1.5708rad |
 |
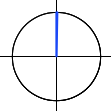
Ein Nullwinkel: Hinweis:
0 ist kein gültiger Wert. |
Spezifikation
| Spezifikation | Status | Anmerkung |
|---|---|---|
| CSS Values and Units Module Level 3 Die Definition von '<angle>' in dieser Spezifikation. |
Anwärter Empfehlung | Ursprüngliche Definition |
Browser Kompatibilität
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Basic support | 2 (528.17) | 3.6 (1.9.2) | 9.0 | Nicht unterstützt | 4.0 (528.17) |
turn unit |
Nicht unterstützt | 13.0 | 9.0 | Nicht unterstützt | Nicht unterstützt |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | ? | (Ja) | ? | Nicht unterstützt | ? |
turn unit |
Nicht unterstützt | 13.0 | ? | Nicht unterstützt | Nicht unterstützt |