Übersicht
Der <shape> CSS Datentyp beschreibt die genaue Form eines Bereichs. Dieser Bereich wird benutzt, um zu definieren, auf welchen Teil eines Elements Eigenschaften wie clip angewendet werden.
In der aktuellen Spezifikation kann ein <shape>, obwohl er entworfen wurde, um beliebige Formen zu beschreiben, ausschließlich einen rechteckigen Bereich repräsentieren, der durch die Funktion rect() definiert wird.
Die rect() Funktion
Die rect() Funktion erstellt einen Bereich in Form eines Rechtecks.
Syntax
rect(top, right, bottom, left)
Werte

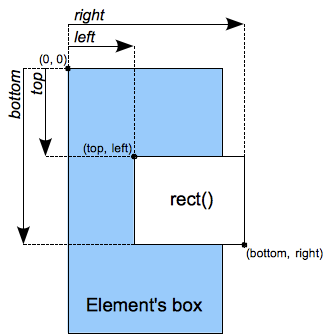
- top
- Ist eine
<length>, die den Versatz der Oberkante des Rechtecks relativ zur Oberkante der Element Box beschreibt.
- right
- Ist eine
<length>, die den Versatz der rechten Kante des Rechtecks relativ zur linken Kante der Element Box beschreibt.
- bottom
- Ist eine
<length>, die den Versatz der Unterkante des Rechtecks relativ zur Oberkante der Element Box beschreibt.
- left
- Ist eine
<length>, die den Versatz der linken Kante des Rechtecks relativ zur linken Kante der Element Box beschreibt.
Interpolation
Werte des <shape> Datentyps, welche Rechtecke darstellen, können interpoliert werden, um Animationen zu erlauben. In diesem Fall werden sie über ihre top, right, bottom und left Komponenten interpoliert, wovon jede als reale Fließkommazahl behandelt wird. Die Geschwindigkeit der Interpolation wird bestimmt durch die Timing Funktion associated with the animation.
Beispiel
img.clip04 {
clip: rect(10px, 20px, 20px, 10px);
}
Spezifikation
| Spezifikation | Status | Kommentar |
|---|---|---|
| CSS Level 2 (Revision 1) Die Definition von '<shape>' in dieser Spezifikation. |
Empfehlung | Definiert durch die clip Eigenschaft |
Browser Kompatibilität
| Merkmal | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Grundlegende Unterstützung | 1.0 | 1.0 (1.7 oder früher) | 5.5[*] | 9.5 | 1.3 |
| Merkmal | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Grundlegende Unterstützung | ? | ? | ? | ? | ? |
[*] Ab IE 5.5 bis einschließlich IE 7 hat die vom IE unterstützte Syntax von rect() kein Komma als Parametertrennung erlaubt, sondern ein Leerzeichen. Seit IE 8 wird die Standardsyntax (nur Kommas) unterstützt.
Siehe auch
- Verwandte CSS Eigenschaften:
clip - Die -moz-image-rect() Funktion mit ähnlichen Koordinaten wie
rect().