Übersicht
Der <position> CSS Datentyp beschreibt eine Koordinate im 2D-Raum, die dazu verwendet wird, die Position relativ zu einer Box zu setzen.
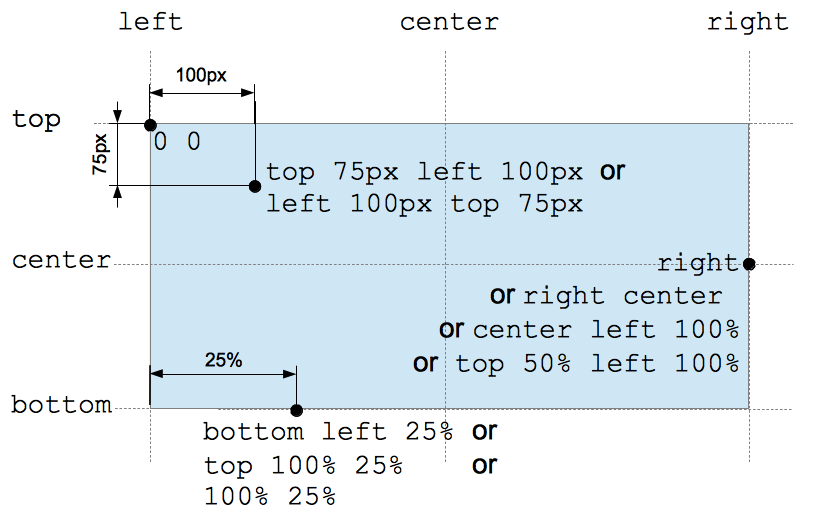
 Eine bestimmte Position kann durch zwei Schlüsselwörter mit bestimmten Versätzen angegeben werden. Ein Schlüsselwort repräsentiert einen Rand der Elementbox oder die Mittellinie zwischen zwei Rändern:
Eine bestimmte Position kann durch zwei Schlüsselwörter mit bestimmten Versätzen angegeben werden. Ein Schlüsselwort repräsentiert einen Rand der Elementbox oder die Mittellinie zwischen zwei Rändern: left, right, top, bottom oder center (was entweder die Mitte zwischen dem linken und rechten Rand repräsentiert oder die Mitte zwischen dem oberen und unteren Rand, abhängig vom Kontext).
Ein Versatz kann entweder ein relativer Wert sein, ausgedrückt durch einen <percentage> Wert, oder ein absoluter <length> Wert. Positive Werte werden nach rechts oder unten versetzt, je nachdem, was zutrifft. Negative Werte werden in die anderen Richtungen versetzt.
Die endgültige Position, die durch den <position> Wert beschrieben wird, muss nicht innerhalb der Elementbox liegen.
Falls ein Versatz ohne zugehöriges Schlüsselwort angegeben wurde, wird für es center angenommen.
Interpolation
Die Werte für die Abzisse und die Ordinate werden unabhängig voneinander interpoliert. Da die Geschwindigkeit für beide durch dieselbe <timing-function> definiert wird, folgt der Punkt einer Linie.
Werte
/* 1-Wert-Syntax */ Schlüsselwort /* Der zugehörige Rand, die andere Richtung verweist auf center, die Mitte des Randes. */ <length> oder <percentage> /* Die Position auf der x-Achse, 50% für die y-Achse. */ /* 2-Werte-Syntax */ Schlüsselwort Schlüsselwort /* Ein Schlüsselwort für jede Richtung, die Reihenfolge ist unwichtig. */ Schlüsselwort Wert /* Der Wert ist der Versatz für den Rand, der durch das Schlüsselwort definiert wird. */
Formale Syntax
[ [ left | center | right | top | bottom | <percentage> | <length> ] |
[ left | center | right | <percentage> | <length> ] [ top | center | bottom | <percentage> | <length> ] |
[ center | [ left | right ] [ <percentage> | <length> ]? ] &&
[ center | [ top | bottom ] [ <percentage> | <length> ]? ]
]
Spezifikationen
| Spezifikation | Status | Kommentar |
|---|---|---|
| CSS Values and Units Module Level 3 Die Definition von '<position>' in dieser Spezifikation. |
Anwärter Empfehlung | Listed die Links zu beiden Definitionen auf mit der Voraussetzung, dass diese koherent sind: falls CSS Backgrounds and Borders Module Level 3 unterstützt wird, muss deren Definition von <position> ebenfalls verwendet werden. |
| CSS Backgrounds and Borders Module Level 3 Die Definition von '<position>' in dieser Spezifikation. |
Anwärter Empfehlung | Definiert <position> explizit und erweitert es um die Unterstützung von Versätzen von einem beliebigen Rand. |
| CSS Level 2 (Revision 1) Die Definition von '<position>' in dieser Spezifikation. |
Empfehlung | Erlaubt die Kombination von einem Schlüsselwort mit einem <length> oder einem <percentage> Wert. |
| CSS Level 1 Die Definition von '<position>' in dieser Spezifikation. |
Empfehlung | Definiert <position> anonym als Wert von background-position. |
Browser Kompatibilität
| Merkmal | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Grundlegende Unterstützung | 1.0 | 1.0 (1.7 oder früher) | 4.0 | 3.5 | 1.0 (85) |
Kombination aus Schlüsselwort und <length> oder <percentage> |
1.0 | 1.0 (1.7 oder früher) | 4.0 | 3.5 | 1.0 (85) |
| Vier-Werte-Syntax (Unterstützung für Versatz von beliebigem Rand) | Nicht unterstützt[1] | 13.0 (13.0) | Nicht unterstützt | 10.5 | Nicht unterstützt[1] |
| Merkmal | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Grundlegende Unterstützung | (Ja) | 1.0 (1) | (Ja) | (Ja) | (Ja) |
Kombination aus Schlüsselwort und <length> oder <percentage> |
(Ja) | 1.0 (1) | (Ja) | (Ja) | (Ja) |
| Vier-Werte-Syntax (Unterstützung für Versatz von beliebigem Rand) | Nicht unterstützt | 13.0 (13.0) | ? | ? | Nicht unterstützt |
[1] Siehe WebKit Bug 37514.