这篇翻译不完整。请帮忙从英语翻译这篇文章。
摘要
The <position> CSS data type denotes a coordinate in a 2D space used to set a location relative to a box.
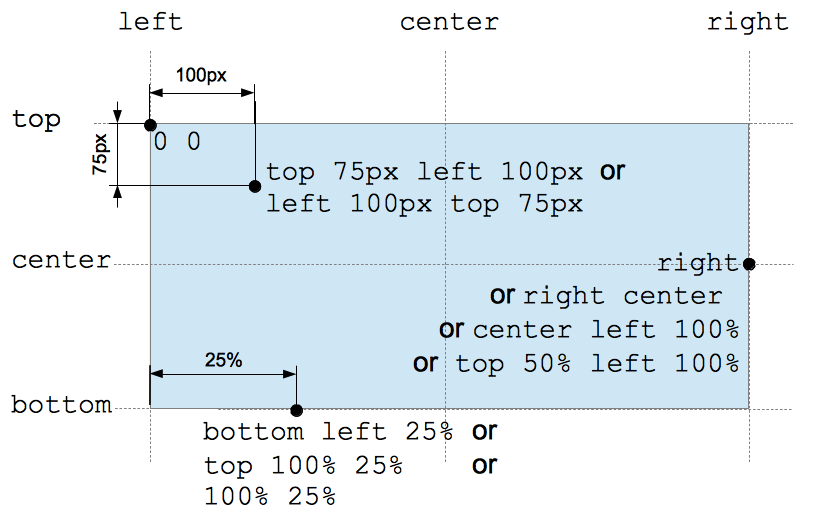
 A specific coordinate can be given by a two keywords, with specific offsets. A keyword represent one edge of the element's box or the medium line between two edges:
A specific coordinate can be given by a two keywords, with specific offsets. A keyword represent one edge of the element's box or the medium line between two edges: left, right, top, bottom or center (which represents either the center between the left and right edges, or the center between the top or bottom edges, depending on the context).
An offset can be either a relative value, expressed as a <percentage>, or an absolute <length> value. Positive values are offset towards the right or towards the bottom, whichever is suitable. Negative values are offset in the other directions.
The final position described by the <position> value does not need to be inside the element's box.
If an offset is given without an associated keywords, this one is assumed to be center.
Interpolation
Both the abscissa and ordinate values are interpolated independently. As the speed is defined by the same <timing-function> for both, the point will move following a line.
Values
Formal grammar: [ [ left | center | right | top | bottom | <percentage> | <length> ] |
[ left | center | right | <percentage> | <length> ] [ top | center | bottom | <percentage> | <length> ] |
[ center | [ left | right ] [ <percentage> | <length> ]? ] &&
[ center | [ top | bottom ] [ <percentage> | <length> ]? ]
]
/* 1-value syntax */ keyword/* The corresponding edge, the other direction is corresponding to center, the middle of the edge */ <length> or <percentage> /* The position on the x-axis, 50% for the y-axis *//* 2-value syntax */ keyword keyword /* A keyword for each direction, the order is irrelevant */ keywordvalue/* The value is the offset for the edge defined by the keyword */ /* 2-value syntax with fixed offset */
Specification
| Specification | Status | Comment |
|---|---|---|
| CSS Values and Units Module Level 3 <position> |
Candidate Recommendation | Relists links to both definition, with the requirement to be coherent: if CSS Backgrounds and Borders Module Level 3 is supported, its definition of <position> must be used too. |
| CSS Backgrounds and Borders Module Level 3 <position> |
Candidate Recommendation | Defines <position> explicitly and extends it to support offsets from any edge. |
| CSS Level 2 (Revision 1) <position> |
Recommendation | Allows combination of a keyword with a <length>, or <percentage> value. |
| CSS Level 1 <position> |
Recommendation | Defines <position> anonymously as the value of background-position. |
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 1.0 | 1.0 (1.7 or earlier) | 4.0 | 3.5 | 1.0 (85) |
Combination of a keyword and a <length>, or <percentage> |
1.0 | 1.0 (1.7 or earlier) | 4.0 | 3.5 | 1.0 (85) |
| Four-value syntax (support for offset from any edge) | 未实现 WebKit bug 37514 | 13.0 (13.0) | 未实现 | 10.5 | 未实现 WebKit bug 37514 |
| Feature | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | (Yes) | 1.0 (1) | (Yes) | (Yes) | (Yes) |
Combination of a keyword and a <length>, or <percentage> |
(Yes) | 1.0 (1) | (Yes) | (Yes) | (Yes) |
| Four-value syntax (support for offset from any edge) | 未实现 | 13.0 (13.0) | ? | ? | 未实现 |