概述
<timing-function> CSS 数据类型表示一个数学函数,它描述了在一个过渡或动画中一维数值的改变速度。这实质上让你可以自己定义一个加速度曲线,以便动画的速度在动画的过程中可以进行改变。这些函数通常被称为缓动函数。
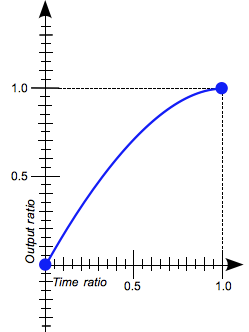
这是一个表示时间输出比率的函数,表示为<number>,0, 0 代表初始状态,1, 1 代表终止状态。

 输出比可以大于1.0(或者小于0.0)。这是因为在一种反弹效果中,动画是可以比最后的状态走的更远的,然后再回到最终状态。
输出比可以大于1.0(或者小于0.0)。这是因为在一种反弹效果中,动画是可以比最后的状态走的更远的,然后再回到最终状态。
不过,如果输出值超过了它允许的范围,比如组成一个颜色的值大于了255或者小于了0,这个值会被修改为允许范围内的最接近的值(在颜色值这个例子中分别为255和0)。一些贝塞尔曲线展示了这些性质。
值
CSS 支持两种时间函数:立方贝塞尔曲线(cubic Bézier curves)的子集和阶梯函数。最有用的函数是易于使用的关键字。
cubic-bezier() 时间函数
|
|
一条立方贝塞尔曲线需要四个点来定义,P0 、P1 、P2 和 P3。P0 和 P3 是起点和终点,这两个点被作为比例固定在坐标系上,横轴为时间比例,纵轴为完成状态。P0 是 Not all cubic Bézier curves are suitable as timing functions as not all are mathematical functions, i.e. curves that for a given abscissa have zero or one value. With P0 and P3 fixed as defined by CSS, a cubic Bézier curve is a function, and is therefore valid, if and only if the abscissas of P1 and P2 are both in the Cubic Bézier curves with the P1 or P2 ordinate outside the When you specify an invalid |
语法
cubic-bezier(x1, y1, x2, y2)
其中,
- x1, y1, x2, y2
- Are
<number>values representing the abscissas and ordinates of the P1 and P2 points defining the cubic Bézier curve. x1 and x2 must be in the range [0, 1] or the value is invalid.
示例
CSS 中允许使用这些贝塞尔曲线:
cubic-bezier(0.1, 0.7, 1.0, 0.1) The canonical Bézier curve with four <number> in the [0,1] range.
cubic-bezier(0, 0, 1, 1) Using <integer> is valid as any <integer> is also a <number>.
cubic-bezier(-0.2, 0.6, -0.1, 0) Negative values for abscissas are valid, leading to bouncing effects.
cubic-bezier(1.1, 0, 4, 0) Values > 1.0 for abscissas are also valid.
These cubic Bézier curves definitions are invalid :
cubic-bezier(0.1, red, 1.0, green) Though the animated output type may be a color, Bézier curves work w/ numerical ratios. cubic-bezier(0.1, 4, 0.6, 2.45) Ordinates must be in the [0, 1] range or the curve is not a function of time. cubic-bezier(0.3, 2.1) The two points must be defined, there is no default value. cubic-bezier(0.3, -1.9, 2.1, -0.2) Ordinates must be in the [0, 1] range or the curve is not a function of time.
The steps() class of timing-functions
.png) |
.png) |
The steps() functional notation defines a step function dividing the domain of output values in equidistant steps. This subclass of step functions are sometimes also called staircase functions. |
steps(2, start) |
steps(4, end) |
Syntax
steps(number_of_steps, direction)
where :
- number_of_steps
- Is a strictly positive
<integer>representing the amount of equidistant treads composing the stepping function. - direction
- Is a keyword indicating if it the function is left- or right-continuous:
startdenotes a left-continuous function, so that the first step happens when the animation begins;enddenotes a right-continuous function, so that the last step happens when the animation ends.
Examples
These timing functions are valid :
steps(5, end) There is 5 treads, the last one happens right before the end of the animation. steps(2, start) A two-step staircase, the first one happening at the start of the animation.
These timing function are invalid :
steps(2.0, end) The first parameter must be an <integer> and cannot be a real value, even if it is equal to one. steps(-3, start) The amount of steps must be non-negative. steps(0, end) There must be at least one step. steps(2) The second parameter is not optional. steps(start, 3) Though of different types, the order of parameter is important. step(1, end) Even if there is one step, the function name is steps, with the plural 's' steps(3 end) The two parameters must be separated with a comma; one or several spaces is not enough.
Keywords for common timing-functions
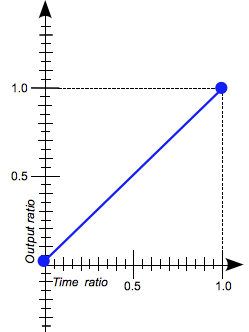
linear
 |
This keyword represents the timing function |
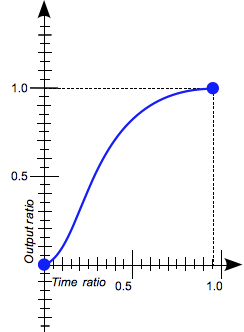
ease
 |
This keyword represents the timing function cubic-bezier(0.25, 0.1, 0.25, 1.0). This function is similar to ease-in-out, though it accelerates more sharply at the beginning and the acceleration already starts to slow down near the middle of it. |
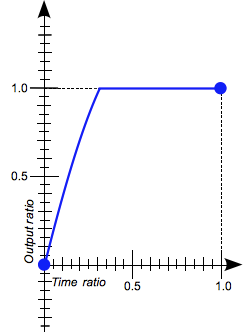
ease-in
 |
This keyword represents the timing function |
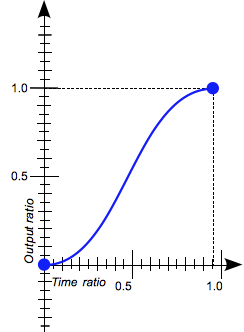
ease-in-out
 |
This keyword represents the timing function |
ease-out
 |
This keyword represents the timing function |
step-start
.png) This keyword represents the timing function This keyword represents the timing function steps(1, start). Using this timing function, the animation jumps immediately to the end state and stay in that position until the end of the animation. |
step-end
.png) |
This keyword represents the timing function |
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Transitions <timing-function> |
Working Draft | Defined anonymously |
| CSS Animations <timing-function> |
Working Draft | Defined anonymously, says to see definition in the CSS Transitions Module |
浏览器兼容性
| Feature | Firefox (Gecko) | Chrome | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 4.0 (2.0) | (Yes) | 10 | 10.5 | 3.1 |
cubic-bezier() w/ ordinate ∉ [0,1] |
4.0 (2.0) | 16.0 | ? | 未实现 | Nightly |
steps() |
4.0 (2.0) | 8.0 | ? | 未实现 | 未实现 |
| Feature | Firefox Mobile (Gecko) | Android | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | 4.0 (2.0) | (Yes) | 未实现 | 10 | 2.0 |
cubic-bezier() w/ ordinate ∉ [0,1] |
4.0 (2.0) | 未实现 | 未实现 | 未实现 | 未实现 |
steps() |
4.0 (2.0) | 未实现 | 未实现 | 未实现 | 5.0 |
相关链接
- The
transition-timing-functionandanimation-timing-functionneeding a<timing-function>value. - CSS Reference index
