概要
CSS データタイプ <timing-function> は、アニメーション中やトランジション中に一次元の値がどれだけ速く変化するかを表す数学関数を示します。本質的には加速曲線を定義するものであるため、アニメーション実行中のアニメーション速度を操作することを可能にします。これらの関数はよく、easing function と呼ばれます。
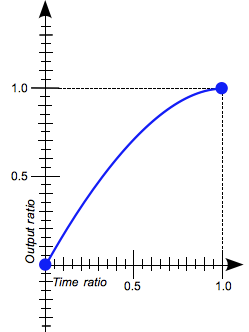
この関数は時間と出力値の割合 ( <number> で示されます) の関連を表し、値 0.0 は初期状態、値 1.0 は最終状態を示します。


出力値の割合は 1.0 を超えることや 0.0 を下回ることが可能です。これは、いったん最終状態を超えてそこから戻ってくるような、一種のバウンド効果のアニメーションをもたらします。
しかし色の成分の値が 255 を超えたり 0 を下回ったりするように、出力値が取り得る範囲を超えてしまう場合は、その値は取り得る値の中で最も近い値に切り詰められます (色の成分の値であれば、それぞれ 255 および 0 になります)。一部の cubic-bezier() 曲線にはこのような特性があります。
値
CSS は 2 種類のタイミング関数をサポートします: 3 次ベジェ曲線のサブセットの関数と、階段関数です。これらの関数でもっとも有用なものは、簡単に指定できるようにキーワードが与えられています。
cubic-bezier() クラスのタイミング関数
 |
3 次ベジェ曲線は 4 個の点 P0, P1, P2, P3 によって定義されます。P0 と P3 は曲線の始点と終点であり、CSS では座標が割合 (横座標は時間の割合、縦座標は出力範囲の割合) であることから、これらの点は固定されています。P0 は すべての 3 次ベジェ曲線が数学的な関数 (日本語版) とは限らないため、どの 3 次ベジェ曲線でもタイミング関数として適しているわけではありません。すなわち、曲線は横座標で 0 から 1 の値をとります。P0 および P3 は CSS の定義で固定されているので、P1 および P2 の横座標の値が P1 または P2 の縦座標の値が 不正な |
構文
cubic-bezier(x1, y1, x2, y2)
- x1, y1, x2, y2
- 3 次ベジェ曲線を定義する P1 および P2 点の横座標および縦座標の値を示す
<number>です。x1 および x2 は [0, 1] の範囲にある必要があり、さもないと不正な値になります。
例
これらの 3 次ベジェ曲線は CSS での使用について正当です:
cubic-bezier(0.1, 0.7, 1.0, 0.1) 4 つの値が [0, 1] の範囲に含まれる、標準的なベジェ曲線。 cubic-bezier(0, 0, 1, 1) <整数値> は <数量> でもあるので、<整数値> を用いても有効です。 cubic-bezier(0.1, -0.6, 0.2, 0) 横軸で負数を用いるのは有効であり、はずむ効果をもたらします。 cubic-bezier(0, 1.1, 0.8, 4) 横軸において 1.0 を超える値も有効です。
これらの 3 次ベジェ曲線の定義は不正です:
cubic-bezier(0.1, red, 1.0, green) アニメーションさせるものは色ですが、ベジェ曲線に用いるのは割合の数値です。 cubic-bezier(2.45, 0.6, 4, 0.1) 縦座標は [0, 1] の範囲にある必要があり、さもないと曲線はタイミング関数になりません。 cubic-bezier(0.3, 2.1) 2 つの点を定義する必要があり、それらに既定値はありません。 cubic-bezier(-1.9, 0.3, -0.2, 2.1) 縦座標は [0, 1] の範囲にある必要があり、さもないと曲線はタイミング関数になりません。
steps() クラスのタイミング関数
.png) |
.png) |
steps() 関数記法は、出力値の範囲を等間隔に区切る ステップ関数 (日本語版) を定義します。このステップ関数のサブクラスは、階段関数と呼ばれることもあります。 |
steps(2, start) |
steps(4, end) |
構文
steps(number_of_steps, direction)
- number_of_steps
- 厳密に正の
<integer>で、ステップ関数を構成する等間隔の段数を示すものです。 - direction
- 関数が 左連続か右連続 かを表すキーワードです:
startは左連続関数を表し、従ってアニメーションの開始時に最初のステップが発生します。endは右連続関数を表し、従ってアニメーションの完了時に最後のステップが発生します。
例
これらのタイミング関数は正当です :
steps(5, end) 5 段階あり、最後の段階はアニメーションの完了直前に発生します。 steps(2, start) 2 段階の階段で、最初の段階はアニメーションの開始時に発生します。
これらのタイミング関数は不正です :
steps(2.0, end) 最初のパラメータは <整数> である必要があり、同じ値であっても実数を用いることはできません。 steps(-3, start) 段数は負の値であってはいけません。 steps(0, end) 段数は少なくとも 1 つ必要です。There must be at least one step. steps(2) 2 つめのパラメータは省略できません。 steps(start, 3) さまざまな種類がありますが、パラメータの順番は重要です。 step(1, end) 例え 1 段階であっても関数名は steps であり、複数形の 's' が必要です。 steps(3 end) 2 つのパラメータはコンマで区切る必要があります。1 個あるいは複数のスペースだけでは不充分です。
一般的なタイミング関数のキーワード
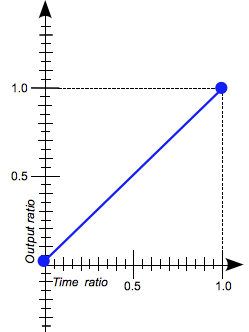
linear
 |
このキーワードは、タイミング関数 |
ease
 |
このキーワードは、タイミング関数 cubic-bezier(0.25, 0.1, 0.25, 1.0) を表します。この関数は ease-in-out に似ていますが、アニメーション開始時はより急速に加速して、中盤付近から緩やかになっていきます。 |
ease-in
 |
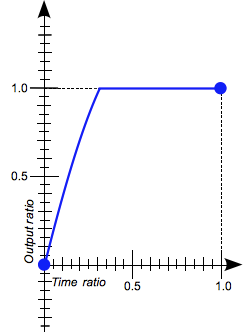
このキーワードはタイミング関数 |
ease-in-out
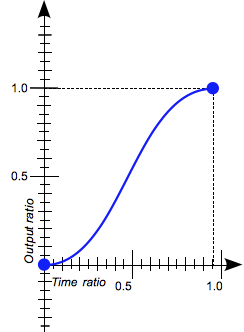
 |
このキーワードはタイミング関数 |
ease-out
 |
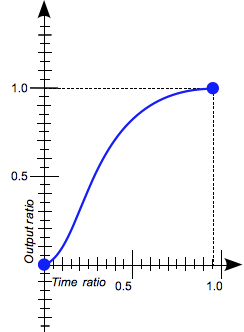
このキーワードはタイミング関数 |
step-start
.png) This keyword represents the timing function This keyword represents the timing function steps(1, start). このタイミング関数を用いると、アニメーションはすぐに最終状態へジャンプし、アニメーションの完了までその位置に居続けます。 |
step-end
.png) |
このキーワードは、タイミング関数 |
仕様書
| 仕様書 | 状況 | 備考 |
|---|---|---|
| CSS Transitions <timing-function> の定義 |
草案 | 項目を設けずに定義 |
| CSS Animations <timing-function> の定義 |
草案 | 項目を設けずに定義、CSS Transitions Module での定義を参照 |
ブラウザ実装状況
| 機能 | Firefox (Gecko) | Chrome | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| 基本サポート | 4.0 (2.0) | 4.0 | 10 | 10.5 | 3.1 |
cubic-bezier() (縦座標 ∉ [0, 1]) |
4.0 (2.0) | 16.0 | 10 | 12.1 | Nightly |
steps() |
4.0 (2.0) | 8.0 | 10 | 12.1 | 5.1 |
| 機能 | Firefox Mobile (Gecko) | Android | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| 基本サポート | 4.0 (2.0) | 4.0 | 未サポート | 10 | 2.0 |
cubic-bezier() (縦座標 ∉ [0, 1]) |
4.0 (2.0) | (有) | 未サポート | 未サポート | 未サポート |
steps() |
4.0 (2.0) | 4.0 | 未サポート | 未サポート | 5.0 |
関連情報
transition-timing-functionおよびanimation-timing-functionは<timing-function>値が必要。- CSS リファレンス目次