概要
<ratio> CSS データ型は、メディアクエリ における画面比率の記述に使用され、単位無しの 2 値の比率で示します。この値は、厳密な正の <integer>、スラッシュ ('/', Unicode U+002F SOLIDUS)、2 番目の厳密な正の <integer> の順に記述します。スラッシュの前後にはスペースが入ります。
例
| 比率 | 用例 | |
|---|---|---|
 |
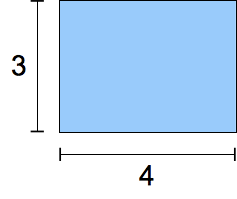
4/3 |
20 世紀における伝統的な TV 画面の形式です。 |
 |
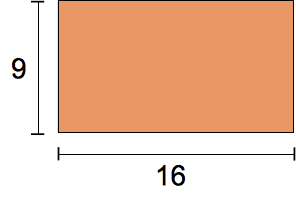
16/9 |
現代の 'ワイドスクリーン' の TV 画面の形式です。 |
 |
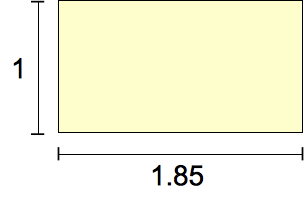
185/100 = 91/50(非整数値の配分や除算は許容されていません) |
1960 年代から用いられている最も一般的な映画スクリーンの形式です。 |
 |
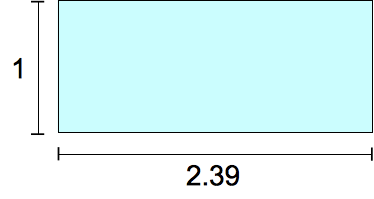
239/100(非整数値の配分や除算は許容されていません) |
'ワイドスクリーン' のアナモルフィックな映画スクリーンの形式です。 |
仕様
| 仕様書 | 策定状況 | コメント |
|---|---|---|
| Media Queries <ratio> の定義 |
勧告 |
ブラウザの互換性
| 機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| 基本サポート | <4 | 3.5 (1.9.1) | 9 | 9.5 | 1.0 (?) |
| 機能 | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| 基本サポート | yes | yes | ? | yes | yes |