Der <ratio> CSS Datentyp, der zur Beschreibung von Seitenverhältnissen in Media Queries verwendet wird, bezeichnet das Verhältnis zwischen zwei einheitenlosen Werten. Es ist ein strikt positiver <integer> Wert gefolgt von einem Slash ('/', Unicode U+002F SOLIDUS) und einem zweiten strikt positivem <integer>. Vor und nach dem Schrägstrich können Leerzeichen stehen.
Beispiele
| Verhältnis | Verwendung | |
|---|---|---|
 |
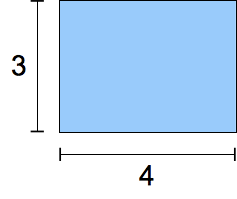
4/3 |
Traditionelles TV-Format im 20sten Jahrhundert. |
 |
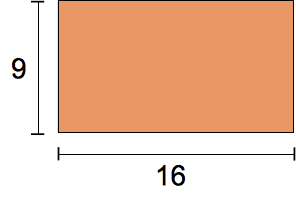
16/9 |
Modernes Breitbild-TV-Format. |
 |
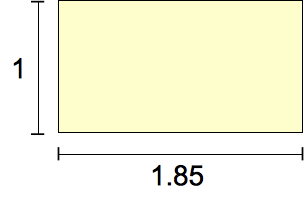
185/100 = 91/50(Nicht-Ganzzahl-Dividenden und -Divisoren sind nicht erlaubt.) |
Die häufigsten Filmformate seit den 1960ern. |
 |
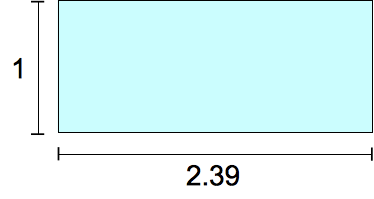
239/100(Nicht-Ganzzahl-Dividenden und -Divisoren sind nicht erlaubt.) |
Das anamorphe Breitbild-Filmformat. |
Spezifikationen
| Spezifikation | Status | Kommentar |
|---|---|---|
| Media Queries Die Definition von '<ratio>' in dieser Spezifikation. |
Empfehlung | Ursprüngliche Definition |
Browser Kompatibilität
| Merkmal | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Grundlegende Unterstützung | (Ja) | 3.5 (1.9.1) | 9 | 9.5 | (Ja) |
| Merkmal | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Grundlegende Unterstützung | (Ja) | (Ja) | ? | (Ja) | (Ja) |