概要
CSS の float プロパティは、要素を通常の流し込み処理から外して、その包含ブロックの左右どちらかの側に沿うように設置し、テキストやインライン要素がその周りを回りこむように定義します。
浮動要素 (floating element) とは、 float の 計算値が none 以外の要素です。
| 初期値 | none |
|---|---|
| 適用対象 | 全要素。ただし display が noneなら効果を持ちません。 |
| 継承 | 不可 |
| メディア | visual |
| 計算値 | 指定値 |
| アニメーションの可否 | 不可 |
| 正規順序 | 形式文法で定義される一意のあいまいでない順序 |
float は暗黙的にブロックレイアウトの使用を意味していて、display の計算値を変えるケースがあります:
| 指定値 | 計算値 |
|---|---|
inline |
block |
inline-block |
block |
inline-table |
table |
table-row |
block |
table-row-group |
block |
table-column |
block |
table-column-group |
block |
table-cell |
block |
table-caption |
block |
table-header-group |
block |
table-footer-group |
block |
flex |
flex。ただ、float はこうした要素に効果を持ちません |
inline-flex |
inline-flex。ただ、float はこうした要素に効果を持ちません |
| その他 | 変更されません |
element.style オブジェクトのメンバーとしてこのプロパティを参照するときは、綴りは cssFloat になります。Internet Explorer のバージョン 8 より古いものでは、styleFloat と記述することにも注意してください。これは、ダッシュ区切りの CSS 名をDOMメンバーとしてはキャメルケースで綴る、というルールの例外になります(これは "float" が JavaScript の予約語であるためで、"class" を "className" とする必要があったり、<label> の "for" を "htmlFor" とする必要があったりするのと同じです)。構文
float: left; float: right; float: none; float: inline-start; float: inline-end; /* グローバル値 */ float: inherit; float: initial; float: unset;
値
left- 要素が、その包含ブロックの左側に浮動しなければならないことを示すキーワードです。
right- 要素が、その包含ブロックの右側に浮動しなければならないことを示すキーワードです。
none- 要素が浮動してはいけないことを示すキーワードです。
inline-start- 要素が、その包含ブロックの始端側に浮動しなければならないことを示すキーワードです。ltr 表記では左側、rtl 表記では右側になります。
inline-end- 要素が、その包含ブロックの終端側に浮動しなければならないことを示すキーワードです。ltr 表記では右側、rtl 表記では左側になります。
形式文法
left | right | none | inline-start | inline-end
例
<style type="text/css">
div { border: solid red; max-width: 70ex; }
h4 { float: left; margin: 0; }
</style>
<div>
<h4>HELLO!</h4>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div>
HELLO!
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.フロートがどうやって位置を決めるか
上述のとおり、要素は浮動すると、文書の通常の流し込み処理から外されます。浮動要素は、包含ブロックか他の浮動要素の辺に触れるまで、左側または右側に移動させられます。
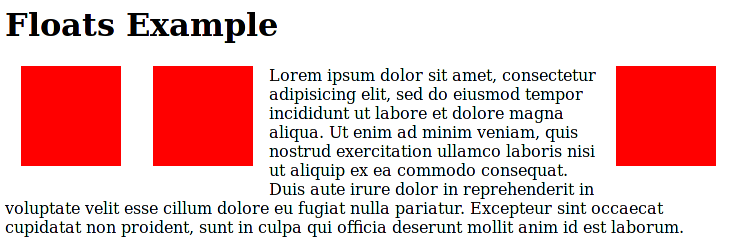
下の画像には3つの赤い正方形があります。このうち2つは左側に浮動しており、1つは右側に浮動しています。2つめの "左の" 赤い正方形は、1つめの正方形の右に置かれていることに注意してください。正方形を追加していくと、包含ボックスが埋まるまではその右側に詰め込まれていきますが、その後は次の行に回り込みます。

フロートの解除
上の例では、テキストのブロックが、その中にある浮動要素よりも縦方向に長くなっています。しかし、もし文字数がすべての浮動要素の下に回り込めないほど少なければ、望まない結果になるかもしれません。上の段落に仮に "Lorem ipsum dolor sit amet," だけが書いてあり、その後に見出し "Floats Example" と同スタイルの別の見出しが続いていたら、その2番めの見出しは赤箱と赤箱の間に現れたでしょう。わたしたちは十中八九、見出しはずっと左側一列に並ぶものだと思っています。そのためにはフロートを解除しなければなりません。
この例で言えば、一番簡単なフロートの解除方法は、確実に左側に寄せたい新しい見出しに clear プロパティを与えることです:
h2.secondHeading { clear: both; }
ところがこの方法は、横隣に続けて見出しを並べたいのと同じブロック整形文脈に、他に要素がないときにだけ機能します。H2 の兄弟要素に左と右に浮動するサイドバーがあれば、clear を使うと H2 がどちらのサイドバーよりも下に現れますが、これはおそらく望んだ結果ではないでしょう。
フロートより下にある要素でフロートを解除する方法が選択肢にないなら、もう一つの方法は、フロートを包含するブロック整形文脈を限定することです。上の例に戻ると、3つの赤い箱はすべて1つの P 要素の中にあるようです。その P 要素の overflow プロパティを hidden または auto に設定すると、赤い箱が入るように広がって、底が抜けないようになります:
p.withRedBoxes { overflow: hidden; height: auto; }
overflow を scroll にしても浮動する子要素をすべて取り囲むことができますが、中身の高さによらずスクロールバーが表示されます。height のデフォルトは auto ですが、あえて設定したのは、包含ブロックの大きさが中身にあわせて変わるはずであると示すためです。仕様書
| 仕様書 | 策定状況 | コメント |
|---|---|---|
| CSS Logical Properties Level 1 float and clear の定義 |
勧告改訂案 | 値 inline-start および inline-end を追加 |
| CSS Basic Box Model float の定義 |
草案 | 明確には定義されていない、多くの新たな値を追加。新機能に関係しない動作の違いは、故意に行ったものではないと考えられます。報告してください。 |
| CSS Level 2 (Revision 1) float の定義 |
勧告 | 変更なし |
| CSS Level 1 float の定義 |
勧告 | 初回定義 |
ブラウザ実装状況
| 機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| 基本サポート | 1.0 | 1.0 (1.7 or earlier) | 4.0 | 7.0 | 1.0 |
inline-start, inline-end |
未サポート | 45 (45) [1] | 未サポート | 未サポート | 未サポート |
| 機能 | Android | Firefox Mobile (Gecko) | Firefox OS | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| 基本サポート | 1.0 | 1.0 (1) | 1.0 | 6.0 | 6.0 | 1.0 |
inline-start, inline-end |
未サポート | 45.0 (45) [1] | 2.5 | 未サポート | 未サポート | 未サポート |
[1] Nightly および Aurora (Dev edition) では、デフォルトで有効です。Release または Beta 版で有効にするには、layout.css.float-logical-values.enabled を true に切り替えなければなりません。