La propriété float indique qu'un élément doit être retiré du flux normal et doit être placé sur le côté droit ou sur le côté gauche de son conteneur. Le texte et les autres éléments en ligne (inline) entoureront alors l'élément flottant.
Un élément flottant est un élément pour lequel la valeur calculée de float est différente de none.
| Valeur initiale | none |
|---|---|
| Applicabilité | tous les éléments mais n'a aucun effet si la valeur de display est none. |
| Héritée | non |
| Média | visuel |
| Valeur calculée | comme spécifié |
| Animable | non |
| Ordre canonique | l'ordre unique et non-ambigu défini par la grammaire formelle |
float implique l'utilisation d'une disposition en bloc, cette propriété modifie donc la valeur de display dans certains cas :
| Valeur spécifiée | Valeur calculée |
|---|---|
inline |
block |
inline-block |
block |
inline-table |
table |
table-row |
block |
table-row-group |
block |
table-column |
block |
table-column-group |
block |
table-cell |
block |
table-caption |
block |
table-header-group |
block |
table-footer-group |
block |
flex |
flex mais float n'a aucun effet sur ces éléments |
inline-flex |
inline-flex mais float n'a aucun effet sur ces éléments |
| autre | inchangée |
element.style, celle-ci sera intitulée cssFloat. Pour Internet Explorer 8 et les versions antérieures, elle était appelée styleFloat. Le terme float étant réservé en JavaScript, ce cas de figure est une exception à la règle qui définit que le nom de la propriété DOM est une version CamelCase de la propriété CSS construite avec des tirets. De même, class sera échappée en className et le for des éléments <label> sera converti en htmlFor).Syntaxe
float: left; float: right; float: none; float: inline-start; float: inline-end; /* Valeurs globales */ float: inherit; float: initial; float: unset;
Valeurs
left- Un mot-clé indiquant que l'élément doit flotter du côté gauche du bloc qui le contient.
right- Un mot-clé indiquant que l'élément doit flotter du côté droit du bloc qui le contient.
none- Un mot-clé indiquant que l'élément ne doit pas flotter
inline-start- Un mot-clé indiquant que l'élément doit flotter du côté du début du bloc qui le contient. Pour les scripts LTR (les langues qui s'écrivent de la gauche vers la droite), c'est le bord gauche ; pour les scripts RTL, c'est le bord droit.
inline-end- Un mot-clé indiquant que l'élément doit flotter du côté de la fin du bloc qui le contient. Pour les scripts LTR (les langues qui s'écrivent de la gauche vers la droite), c'est le bord droit ; pour les scripts RTL, c'est le bord gauche.
Syntaxe formelle
left | right | none | inline-start | inline-end
Exemples
CSS
div {
border: solid red;
max-width: 70ex;
}
h4 {
float: left;
margin: 0;
}
HTML
<div> <h4>Coucou !</h4> Voici du texte. Voici du texte. Voici du texte. Voici du texte. Voici du texte. Voici du texte. Voici du texte. Voici du texte. Voici du texte. Voici du texte. Voici du texte. Voici du texte. </div>
Résultat
Le positionnement des éléments flottants
Comme évoqué ci-avant, lorsqu'un élément flotte, il est retiré du flux normal du document et il est décalé vers la droite ou vers la gauche jusqu'à ce qu'il touche le bord de son conteneur ou un autre élément flottant.
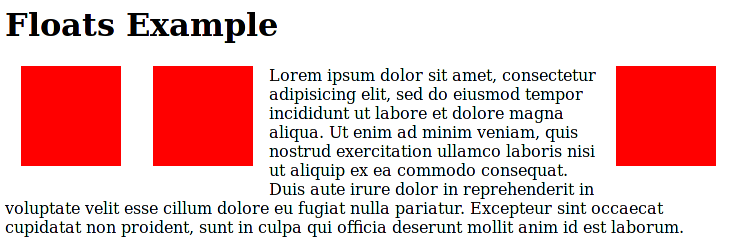
Dans l'image suivante, on voit trois carrés rouges. Deux flottent à gauche et un flotte à droite. On voit que le deuxième carré à gauche est placé à droite du premier. Si on ajoutait d'autres carrés, ils s'empileraient sur la gauche jusqu'à remplir le conteneur, ensuite, on passerait sur une autre ligne.

Dégager des éléments du flottement
Dans l'illustration précédente, les éléments flottants sont verticalement plus courts que le texte sur lequel ils flottent. Cependant, si le texte n'était pas aussi long et ne dépassait pas des blocs, on pourrait avoir des effets indésirables. Par exemple, si le paragraphe ne contenait que « Lorem ipsum dolor sit amet » et était suivi d'un autre titre (semblable à « Floats Example »), le deuxième titre apparaîtrait entre les boîtes rouges. Or, la plupart du temps, on veut que le titre soit aligné tout à gauche. Pour cela, il faut dégager (clear) l'élément.
Pour cela, on pourra utiliser la propriété clear sur ce deuxième titre afin de s'assurer qu'il est aligné à gauche :
h2.deuxiemeTitre { clear: both; }
Cela dit, cette méthode fonctionne uniquement s'il n'y a pas d'autres éléments dans le même contexte de formatage de bloc pour lesquels on voudrait que l'élément apparaisse à droite. Par exemple, si l'élément H2 est entourée de barres latérales à gauche et à droite et qu'on utilise clear, le titre apparaîtra alors en bas, sous les barres, plutôt qu'entre elles.
Aussi, si on ne peut pas dégager un élément, on peut limiter le formatage en bloc au conteneur des éléments flottants. Pour reprendre l'exemple précédent, on voit que toutes les boîtes rouges sont dans un élément <p>. On peut alors utiliser overflow avec hidden ou auto afin que l'élément s'agrandisse pour les contenir, sans les faire tomber en bas :
p.avecBoitesRouges { overflow: hidden; height: auto; }
overflow: scroll on contiendra également les éléments fils flottants mais cela affichera des barres de défilement quelle que soit la hauteur du contenu. Ici, nous utilisons auto pour height afin d'indiquer que le conteneur doit s'agrandir si nécessaire.Spécifications
| Spécification | État | Commentaires |
|---|---|---|
| CSS Logical Properties Level 1 La définition de 'float and clear' dans cette spécification. |
Brouillon de l'éditeur | Les valeurs inline-start et inline-end sont ajoutées. |
| CSS Basic Box Model La définition de 'float' dans cette spécification. |
Version de travail | Introduction de nouvelles valeurs, pas encore clairement définies. |
| CSS Level 2 (Revision 1) La définition de 'float' dans cette spécification. |
Recommendation | Aucune modification. |
| CSS Level 1 La définition de 'float' dans cette spécification. |
Recommendation | Définition initiale. |
Compatibilité des navigateurs
| Fonctionnalité | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Support simple | 1.0 | 1.0 (1.7 ou moins) | 4.0 | 7.0 | 1.0 |
inline-start, inline-end |
Pas de support | 45 (45) [1] | Pas de support | Pas de support | Pas de support |
| Fonctionnalité | Android | Firefox Mobile (Gecko) | Firefox OS | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Support simple | 1.0 | 1.0 (1) | 1.0 | 6.0 | 6.0 | 1.0 |
inline-start, inline-end |
Pas de support | 45.0 (45) [1] | 2.5 | Pas de support | Pas de support | Pas de support |
[1] Activée par défaut sur les versions Nightly et Aurora (Developer Edition). Pour activer cette fonctionnalité sur le canal release ou beta, il faut activer la préférence layout.css.float-logical-values.enabled avec true.