요약
CSS 속성(property) float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정합니다.
부동(floating) 요소 는 float 의 계산값(computed value)이 none이 아닌 요소입니다.
| 초기값 | none |
|---|---|
| 적용대상 | all elements, but has no effect if the value of display is none. |
| 상속 | no |
| Media | visual |
| Computed value | as specified |
| Animatable | no |
| Canonical order | the unique non-ambiguous order defined by the formal grammar |
float 은 블록 레이아웃의 사용을 뜻하기 때문에, 일부 경우에 display 값의 계산값을 수정합니다:
| 지정값(Specified value) | 계산값 |
|---|---|
inline |
block |
inline-block |
block |
inline-table |
table |
table-row |
block |
table-row-group |
block |
table-column |
block |
table-column-group |
block |
table-cell |
block |
table-caption |
block |
table-header-group |
block |
table-footer-group |
block |
flex |
flex, 다만 float 은 이러한 요소에 효과가 없음 |
inline-flex |
inline-flex, 다만 float 은 이러한 요소에 효과가 없음 |
| 그외 | 변화없음 |
element.style 객체의 멤버로서 참조한다면, 당신은 cssFloat으로 철자를 써야 합니다. 또한 Internet Explorer 8 이전 버전에서는 styleFloat으로 썼음을 주의하세요. 이는 DOM 멤버의 이름은 dash(-)로 구분된 CSS 이름의 카멜케이스(camel-case) 명이다는 규칙의 예외(이고 "class"는 "className"으로 <label>의 "for"는 "htmlFor"로 이스케이프할 필요와 같이 "float"이 JavaScript에서 예약어란 사실 때문)입니다.구문
float: left; float: right; float: none; float: inline-start; float: inline-end; /* Global values */ float: inherit; float: initial; float: unset;
값
left- 는 요소가 자신의 포함(containing) 블록의 좌측에 부동(float, 떠움직여)해야 함을 나타내는 키워드입니다.
right- 는 요소가 자신의 포함 블록의 우측에 부동해야 함을 나타내는 키워드입니다.
none- 는 요소가 부동하지 않아야 함을 나타내는 키워드입니다.
inline-start- 는 요소가 자신의 포함 블록의 시작쪽에 부동해야 함을 나타내는 키워드입니다. 즉, ltr(left to right) 스크립트 상에서 왼쪽 그리고 rtl(right to left) 스크립트 상에서는 오른쪽.
inline-end- 는 요소가 자신의 포함 블록의 끝쪽에 부동해야 함을 나타내는 키워드입니다. 즉, ltr 스크립트 상에서 오른쪽 그리고 rtl 스크립트 상에서는 왼쪽.
형식 구문
left | right | none | inline-start | inline-end
예
CSS
div { border: solid red; max-width: 70ex; }
h4 { float: left; margin: 0; }
HTML
<div> <h4>HELLO!</h4> This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. </div>
float이 위치 지정되는 법
위에서 말한 바와 같이, 요소가 부동되면 문서의 보통 흐름에서 빠집니다. 부동된 요소는 포함 박스나 다른 부동된 요소의 가장자리(edge)에 닿을 때까지 좌나 우로 이동됩니다.
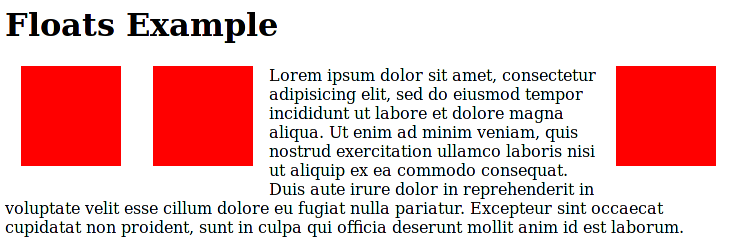
아래 이미지에는, 빨간 사각형이 세 개 있습니다. 둘은 좌에 부동되고 하나는 우에 부동됩니다. "왼쪽" 두 번째 빨간 사각형은 첫 번째 사각형 오른쪽에 놓임을 주의하세요. 추가 사각형은 그들이 포함 박스를 채울 때까지 계속해서 오른쪽으로 쌓입니다. 그 후엔 다음 줄로 넘어갑니다(wrap).

float 지우기
위 예제에서, 부동된 요소는 안에 텍스트가 부동된 블록보다 세로가 더 짧습니다. 그러나, 텍스트가 모든 부동 요소 하단 아래로 넘어갈 만큼 길지 않다면, 예상치 못한 결과를 볼 수 있습니다. 예를 들어, 위 단락(paragraph)이 오직 "Lorem ipsum dolor sit amet,"만 읽고 "Floats Example" 머릿글(heading)처럼 같은 스타일의 다른 머릿글이 이어졌다면, 두 번째 머릿글은 빨간 박스 사이에 보입니다. 아마도, 우리는 다음 머릿글이 완전히 왼쪽으로 정렬되기를 원합니다. 이를 달성하기 위해, 우리는 float을 지워야(clear) 합니다.
이 예제에서 float을 지우는 가장 간단한 방법은 우리가 왼쪽으로 정렬되는 지 확인하고 싶은 새 머릿글에 clear 속성을 추가하는 것입니다:
h2.secondHeading { clear: both; }
그러나, 이 방법은 우리가 머릿글이 가로로 옆에 계속 보이기를 원하는 같은 블록 형식 문맥(block formatting context) 내에 다른 요소가 없을 때만 동작합니다. 우리 h2 좌우로 부동되는 사이드바(sidebar)인 형제(sibling)가 있다면, clear 사용은 강제로 머릿글이 두 사이드바 아래로 나타나게 하고 이는 아마 우리가 원하는 게 아닙니다.
그들 아래 요소의 float을 지우는 게 선택사항이 아니라면, 다른 방법(approach)은 부동 요소가 담긴 컨테이너의 블록 형식 문맥을 제한하는 겁니다. 다시 위 예제를 참조하면, 빨간 박스 셋은 모두 p 요소 내에 있는 걸로 보입니다. 우리는 박스를 포함하도록 늘어나지만, 그 하단 밖(밑)으로 사라지지 않게 hidden 혹은 auto 로 p의 overflow 속성을 설정할 수 있습니다:
p.withRedBoxes { overflow: hidden; height: auto; }
overflow 를 scroll 로 설정하면 부동된 모든 자식(child) 요소도 포함합니다. 하지만 스크롤바가 콘텐츠의 높이에 상관없이 보입니다. 그 컨테이너가 콘텐츠를 수용하기 위해 늘어야(grow) 함을 나타내는 기본(default)임에도 불구하고, 여기에서 우리는 height 를 auto 로 설정하고 있습니다.스펙
| 스펙 | 상태 | 설명 |
|---|---|---|
| CSS Logical Properties Level 1 The definition of 'float and clear' in that specification. |
Editor's Draft | inline-start 및 inline-end 값이 추가됨. |
| CSS Basic Box Model The definition of 'float' in that specification. |
Working Draft | 많은 새 값이, 아직 모두 분명히 정의되지 않음. 새 기능과 관련 없는 행동의 차이는 모두 의도치 않은 걸로 예상됩니다. 그러므로 보고해 주세요. |
| CSS Level 2 (Revision 1) The definition of 'float' in that specification. |
Recommendation | 변화 없음 |
| CSS Level 1 The definition of 'float' in that specification. |
Recommendation | 초기 정의 |
브라우저 호환성
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 1.0 | 1.0 (1.7 or earlier) | 4.0 | 7.0 | 1.0 |
inline-start, inline-end |
No support | 45 (45) [1] | No support | No support | No support |
| Feature | Android | Firefox Mobile (Gecko) | Firefox OS | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Basic support | 1.0 | 1.0 (1) | 1.0 | 6.0 | 6.0 | 1.0 |
inline-start, inline-end |
No support | 45.0 (45) [1] | 2.5 | No support | No support | No support |
[1] Nightly 및 Aurora (Dev edition)에 기본으로 가능. 따라서 release 혹은 beta 버전에서 활성화시키려면, layout.css.float-logical-values.enabled 를 true 로 켜야(flip) 합니다.