O Objetivo básico da linguagem de folhas de estilo em cascata (CSS) é permitir que um motor de navegador pinte elementos na página com características específicas como cores, posições, ou decorações. A sintaxe CSS reflete estes objetivos e seus blocos de contrução básicos são:
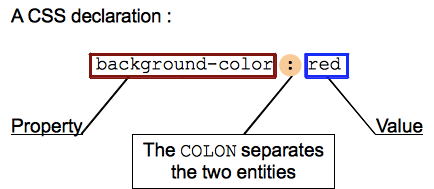
- A propriedade é um identificador que possui um nome legível, que define o que será considerado ou editado;
- O valor descreve como o recurso será tratado pelo motor. Cada propriedade possui um conjunto de valores válidos, definida por uma gramática formal, bem como um significado semântico, implementado para o motor do navegador.
Declarações do CSS
A definição de propriedades CSS para um valor específico é a função principal da linguagem CSS. A propriedade e valor são chamados de declaração, e qualquer motor do CSS calcula quais declarações serão aplicadas para todos um único elemento da página em ordem adequadamente, a fim de exibí-lo com o estilo correto.
Tanto as propriedades como os valores são case-sensitive no CSS. Os pares se separam por dois pontos, ':' (U+003A COLON), e espaços em branco antes, entre e depois de propriedades e valores, porém os espaços dentro da declaração são ignorados.

Existem mais de 100 propriedades diferentes no CSS e um número quase infinito de diferentes valores. Nem todos os pares de propriedades e valores são permitidos em cada propriedade define o que são valores válidos. Quando um valor não é válido para uma determinada propriedade, a declaração é considerada inválida e é totalmente ignorada pelo motor do CSS.
Blocos de declaração CSS
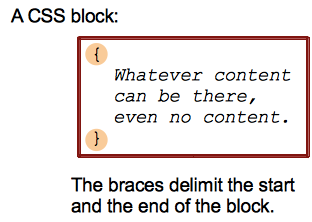
Declarações são agrupadas em blocos, que estão delimitados na estrutura com uma chave de abertura, '{' (U+007B LEFT CURLY BRACKET), e fechadas com outra, '}' (U+007D RIGHT CURLY BRACKET). Os blocos as vezes podem estar aninhados, a abertura e fechamento de chaves no bloco CSS deve ser realizada.

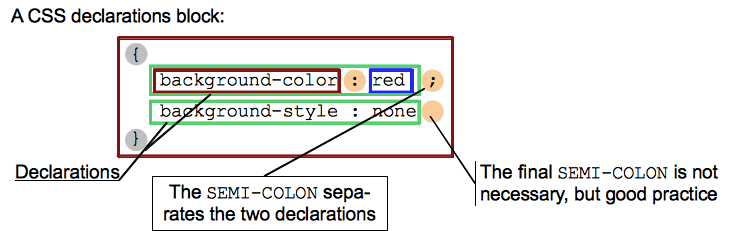
Such blocks are naturally called declaration blocks and declarations inside them are separated by a semi-colon, ';' (U+003B SEMICOLON). A declaration block may be empty, that is containing null declaration. White spaces around declarations are ignored. The last declaration of a block doesn't need to be terminated by a semi-colon, though it is often considered good style to do it as it prevents forgetting to add it when extending the block with another declaration.

style attribute.CSS rulesets
If style sheets could only apply a declaration to each element of a Web page, they would be pretty useless. The real goal is to apply different declarations to different parts of the document.
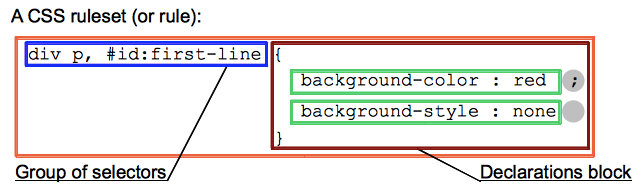
CSS allows this by associating conditions with declarations blocks. Each (valid) declaration block is preceded by a selector which is a condition selecting some elements of the page. The pair selector-declarations block is called a ruleset, or often simply a rule.

As an element of the page may be matched by several selectors, and therefore by several rules eventually containing a given property several times, with different values, the CSS standard defines which one has precedence over the other and must be applied: this is called the cascade algorithm.
This leads to an important consequence: if one single basic selector is invalid, like when using an unknown pseudo-element or pseudo-class, the whole selector is invalid and therefor the entire rule is ignored (as invalid too).
CSS statements
Rulesets are the main building blocks of a style sheet, which often consists of only a big list of them. But there is other information that a Web author wants to convey in the style sheet, like the character set, other external style sheets to import, font face or list counter descriptions and many more. It will use other and specific kinds of statements to do that.
A statement is a building block that begins with any non-space characters and ends at the first closing brace or semi-colon (outside a string, non-escaped and not included into another {}, () or [] pair).

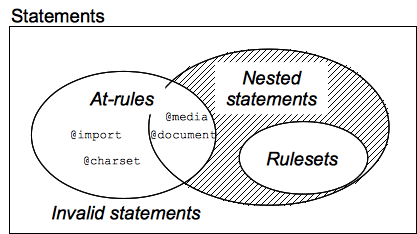
There are different kinds of statements:
- Rulesets (or rules) that, as seen, associate a collection of CSS declarations to a condition described by a selector.
- At-rules that start with an at sign, '
@' (U+0040 COMMERCIAL AT), followed by an identifier and then continuing up the end of the statement, that is up to the next semi-colon (;) outside of a block, or the end of the next block. Each type of at-rules, defined by the identifier, may have its own internal syntax, and semantics of course. They are used to convey meta-data information (like@charsetor@import), conditional information (like@mediaor@document), or descriptive information (like@font-face).
Any statement which isn't a rule or an at-rule is invalid and ignored.
There is another group of statements, the nested statements, these are statements that can be used in a specific subset of at-rules, the conditional group rules. These statements only apply if a specific condition is matched: the @media at-rule content is applied only if the device on which runs the browser matches the expressed condition; the @document at-rule content is applied only if the current page matches some conditions, and so on. In CSS1 and CSS2.1, only rulesets could be used inside a conditional group rules. That was very restrictive and this restriction was lifted in CSS Conditionals Level 3. Now, though it still is experimental and not support by every browser, a conditional group rules can contain a wider range of content, rulesets but also some, but not all, at-rules.
See also
- CSS Key Concepts: CSS syntax, specificity and inheritance, the box, layout modes and visual formatting models, and margin collapsing, or the initial, computed, used and actual values. Definitions of value syntax, shorthand properties and replaced elements.