종속형 스타일시트(CSS) 언어의 기본 목표는 브라우저 엔진이 색상, 위치지정 또는 장식과 같은 특정 기능으로 페이지 요소를 그릴 수 있도록 하는 것입니다. CSS 구문은 이 목표를 반영하고 그 기본 구성 블록은 다음과 같습니다:
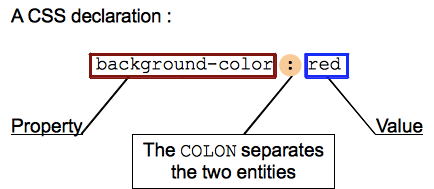
- 고려되는 기능을 정의하는 식별자(즉 사람이 읽을 수 있는 이름)인 속성(property).
- 엔진에 의해 처리되어야 하는 방법을 설명한 값(value). 각 속성은 브라우저 엔진에 의해 구현된 의미론적(semantic)의미뿐만 아니라 형식 문법에 의해 정의된 유효한 값의 집합을 갖습니다.
CSS 선언
CSS 속성을 특정 값으로 설정하는 것은 CSS 언어의 핵심 기능입니다. 속성 및 값 쌍은 선언(declaration)이라 하고 모든 CSS 엔진은 어떤 선언이 페이지의 모든 단일 요소에 적용되는 지를 계산합니다 (적절하게 배치하고 스타일하기 위해).
속성과 값 모두 CSS에서 대소문자를 구분합니다. 그 쌍은 콜론, ':' (U+003A COLON)으로 구분되고 속성과 값 앞, 사이 및 뒤(사이가 필수는 아니지만) 공백은 무시됩니다.

CSS에는 100가지 이상의 다른 속성 및 거의 셀 수 없이 많은 서로 다른 값이 있습니다. 모든 속성 및 값 쌍은 허용되지 않고 각 속성은 무엇이 유효한 값인지 정의합니다. 값이 주어진 속성에 대해 유효하지 않은 경우, 그 선언은 invalid로 간주되고 CSS 엔진에 의해 완전히 무시됩니다.
CSS 선언 블록
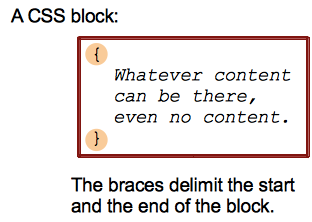
선언은 블록으로 분류됩니다, 즉 여는 중괄호, '{' (U+007B LEFT CURLY BRACKET) 및 닫는 중괄호, '}' (U+007D RIGHT CURLY BRACKET)로 구분된 구조인. 블록은 때때로 중첩될 수 있으므로 열고 닫는 중괄호는 일치되어야 합니다.

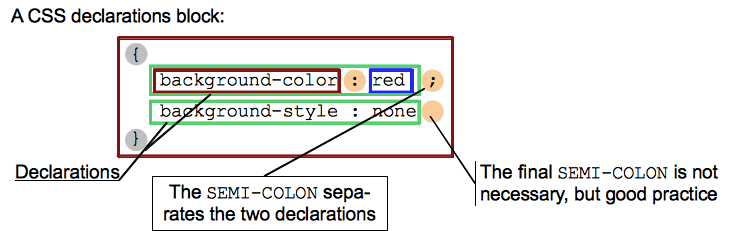
그러한 블록은 본래 선언 블록이라고 하고 블록 내부의 선언은 세미콜론, ';' (U+003B SEMICOLON)으로 구분됩니다. 선언 블록은 빈, 즉 null 선언을 포함할 수 있습니다. 선언 주위의 공백은 무시됩니다. 블록의 마지막 선언은 세미콜론으로 끝낼 필요가 없습니다, 비록 이는 다른 선언으로 블록을 확장할 때 그것을 추가하는 것을 잊어버림을 방지하기에 종종 그렇게 하는 것이 좋은 스타일로 간주될지라도.

style attribute 내부에 놓일 수 있습니다.CSS 규칙집합
스타일 시트가 선언을 웹 페이지의 각 요소에만 적용할 수 있다면, 거의 쓸모없을 것입니다. 실제 목표는 다른 선언을 문서의 다른 부분에 적용하는 것입니다.
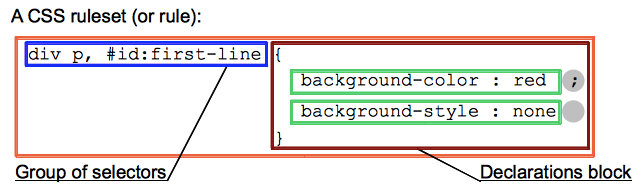
CSS는 조건을 선언 블록에 연결하여 이를 할 수 있습니다. 각 (유효한) 선언 블록은 페이지의 일부 요소를 선택하는 조건인 선택자(selector)가 선행됩니다. 선택자-선언 블록 쌍은 규칙집합 또는 종종 간단히 규칙이라고 합니다.

페이지 요소는 여러 선택자로 그리고 결국 주어진 속성을 서로 다른 값으로 여러 번 포함하는 여러 규칙에 의해 일치될 수 있기에, CSS 표준은 어느 게 다른 것보다 우선하고 적용되어야 하는 지를 정의합니다: 이를 종속(cascade) 알고리즘이라고 합니다.
이는 중요한 결과로 이어집니다: 단일 기본 선택자 하나가 무효한 경우, 무명(unknown) 가상 요소(pseudo-element) 또는 가상 클래스(pseudo-class)를 사용할 때처럼, 모든 선택자는 무효하고 따라서 전체 규칙은 무시됩니다(유효하지도 않기에).
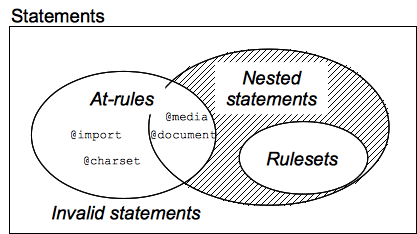
CSS 문
규칙집합은 종종 큰 규칙집합 목록만으로 구성된 스타일 시트의 주요 구성 블록입니다. 하지만 문자 집합, import하려는 다른 외부 스타일 시트, 글꼴 모양 또는 목록 카운터 설명 및 더 많은 것처럼 웹 제작자가 스타일 시트에서 전하고 싶은 다른 정보가 있습니다. 이를 위해 다른 특정 종류의 문을 사용합니다.
문은 비 공백 문자로 시작하여 첫 번째 닫는 중괄호 또는 세미콜론 (문자열 외에, 이스케이프되지 않고 다른 {}, () 및 [] 쌍에 포함되지 않는) 으로 끝나는 구성 블록입니다.

다음과 같은 다른 종류의 문이 있습니다:
- 본 것처럼, CSS 선언의 컬렉션과 선택자에 의해 기술된 조건을 연결짓는 규칙집합 (또는 규칙).
- at 기호, '
@' (U+0040 COMMERCIAL AT)로 시작하고 그런 다음 문의 끝, 즉 블록 밖 다음 세미콜론(;) 또는 다음 블록의 끝까지 계속 식별자가 뒤따르는 At-규칙. 식별자에 의해 정의된 각 유형의 at-규칙은, 물론 자체 내부 구문 및 의미(semantics)가 있을 수 있습니다. 그들은 메타 데이터 정보(@charset또는@import같은), 조건부 정보(@media또는@document같은) 또는 설명 정보(@font-face같은)를 전달하는 데 사용됩니다.
규칙집합 또는 at-규칙이 아닌 모든 문은 유효하지 않고 무시됩니다.
또 다른 문 그룹, 중첩 문이 있습니다, 이들은 at-규칙, 조건부 그룹 규칙의 특정 부분집합에서 사용될 수 있는 문입니다. 이러한 문은 오직 특정 조건이 일치되면 적용합니다: @media at-규칙 콘텐츠는 브라우저가 돌아가는 장치가 표현된 조건과 일치하는 경우에만 적용됩니다. 반면 @document at-규칙 콘텐츠는 현재 페이지가 일부 조건과 일치하는 경우에만 적용됩니다, 등등. CSS1 및 CSS2.1에서는, 규칙집합만이 조건부 그룹 규칙 내에서 사용될 수 있습니다. 그것은 매우 제한됐고 이 제한은 CSS Conditionals 레벨 3에서 해제되었습니다. 현재, 여전히 실험 중이고 모든 브라우저에서 지원되지는 않지만, 조건부 그룹 규칙은 광범위한 콘텐츠, 규칙집합뿐만 아니라 전부는 아니지만 일부 at-규칙을 포함할 수 있습니다.
참조
- CSS Key Concepts: CSS syntax, specificity and inheritance, the box, layout modes and visual formatting models, and margin collapsing, or the initial, computed, used and actual values. Definitions of value syntax, shorthand properties and replaced elements.