概要
CSS の linear-gradient() 関数は、色の線形グラデーションを表す <image> を作ります。この関数の結果は CSS の <gradient> データ型のオブジェクトになります。
CSS グラデーションは CSS の <color> ではなく、固有のサイズを持たない画像です。これは、画像本来のサイズや、優先されるサイズを持たないということです(アスペクト比についても同様です)。実際のサイズは、グラデーションの用いられる要素にマッチしたものになるでしょう。
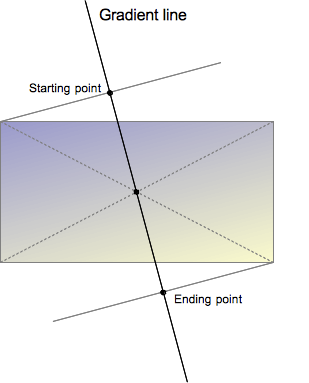
線形グラデーションは、グラデーションライン (gradient line) と呼ばれる軸によって定義されます。軸上の各点にはそれぞれ違った色が割り当てられています。グラデーションラインに直交する線は、グラデーションライン上の点のものである、1 つの色を持ちます。

グラデーションラインは、グラデーション画像を含むボックスの中心と、角度によって定義されます。グラデーションの色は、始点、終点と、省略可能な中間点の各点でそれぞれ定義されます。
始点は、グラデーションラインの色が始まる点です。グラデーションラインとそれに交差し、ボックスの同一象限にあるコーナーを通る線の交点によって定義されます。
同様に、終点はグラデーションラインの最後の色が置かれる点です。これはグラデーションラインとそれに交差し、近いコーナーから出た線の交点によって定義されます。ただ、もっと簡単に、ボックスの中心を原点としたときの始点の点対称な位置としても定義できます。
こうした何だかややこしい始点と終点の定義が、マジックコーナーと呼ばれることのある興味深いプロパティを生みました。始点と終点に近いコーナーは、それぞれ始点と終点と同じ色を持ちます。
始点と終点以外の色も定義できます。追加のカラーストップのグラデーションライン上の位置を定義して、ウェブ開発者はもっと独自の色の遷移を始点と終点の間に作ったり、複数の色のグラデーションを作ったりできます。
線形グラデーションの構文では、グラデーションの繰り返しは行えません。しかしカラーストップを使うことで、似た効果を得ることができます。本当のグラデーションの繰り返しのためには、CSS の repeating-linear-gradient プロパティを使ってください。
カラーストップが位置の指定なしに定義された場合、前後のカラーストップの中間点に置かれます。この位置は <length> や <percentage> データ型を使って、明示的に定義することもできます。
<image> データ型として定義されます。従って、画像データ型を要求する場所であれば、CSS のどこであっても使うことができます。しかし、Gecko は現在のところ、background-image プロパティと、その簡略化プロパティbackground の値としてのみ、CSS のグラデーションをサポートしています。このため、
linear-gradient は background-color や、<color> を要求する他のプロパティでは動作しません。構文
Formal grammar: linear-gradient( [ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ ) \---------------------------------/ \----------------------------/ Definition of the gradient line List of color stops where<side-or-corner> = [left | right] || [top | bottom]and<color-stop> = <color> [ <percentage> | <length> ]?
linear-gradient( 45deg, blue, red ); /* A gradient on 45deg axis starting blue and finishing red */
linear-gradient( to left top, blue, red); /* A gradient going from the bottom right to the top left starting blue and
finishing red */
linear-gradient( 0deg, blue, green 40%, red ); /* A gradient going from the bottom to top, starting blue, being green after 40%
and finishing red */
値
<side-or-corner>toに続けて指定し、グラデーションラインの終点を表します。グラデーションボックスの横の辺を表すキーワードleftかrightと、縦の辺を表すtopかbottomの片方、または両方を記述します。キーワードの順番は任意です。
値to top、to bottom、to left、to rightはそれぞれ、角度0deg、180deg、270deg、90degに変換されます。
to top leftのように 2 つの方向を与えると、その方向にあるボックスのコーナーを指し、始点とコーナーを結ぶ直線がグラデーションラインと直交し、始点とコーナーが同じ象限になるような角度に変換されます。こうして、<color-stop>に書かれた色が正確にコーナーに使われます。この指定方法は "マジックコーナー" プロパティと呼ばれることがあります。グラデーションラインの始点と終点は、グラデーションボックスの中心に対して点対称な位置にあります。
<side-or-corner>も<angle>も指定しない場合、デフォルト値to bottomが使われます。- <angle>
- gradient の方向を示す角度。
<angle>を参照してください。
<side-or-corner>も<angle>も指定しない場合、デフォルト値to bottomが使われます。 - <color-stop>
- この値は
<color>値と、それに続く省略可能な停止位置 (グラデーションの軸に沿った<length>) からなります。 - CSS グラデーションのカラーストップの描画は SVG のグラデーションのカラーストップと同じ規則に従います。
構文の遷り変わり
linear-gradient の構文は、最初の Apple の案が 2008 年に実装されて以来、発展してきました:
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
初めの構文では、線形と放射状のどちらのグラデーションも同じ関数で作りました。しかし、必要な引数が異なっていて、第 1 引数の値によって構文が変化しました。円錐状のグラデーションのような他の種類のグラデーションが追加されると、関数や、非標準的または矛盾した CSS の値指定が必要になり、状況はもっと複雑になりました。W3C に草案は提案されませんでした。
2009 年に Mozillaは替わりの構文を提案し、実装しました。この構文では、線形グラデーション、放射状グラデーションのそれぞれに CSS 関数が必要でした。しかしこの構文はリリース版に含まれることはありませんでした。3 つ目の構文が提案されました。この 3 つ目の構文では、線形グラデーション用の構文が単純化されました:
-moz-linear-gradient([ [ [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
新しい構文は to()、 from()、color-stop() 関数を必要としないので、これらは取り除かれました。top/bottom と left/right キーワードの順序も重要でないと認め、Mozilla は top/bottom を先に定義しなければならないという制約を取り除きました。
しかし新しい構文にはまだ欠点がありました。垂直か水平なグラデーションしか作れないことです。ついに、次の構文が W3C に提案されました。グラデーション方向の制限を解くための次の 2 つの変更が、2011 年に CSS Images Values と Content Replacement Level 3 の草案に追加されました。
- グラデーションの方向を決める、
<angle>を初めてサポート - 「マジックコーナー」アルゴリズムの定義。要素のコーナーの正確な色を簡単に定義できるようにし、ウェブ開発者の作業をしやすくしました
また、透明度の違う色同士を使うと美しくない灰色が現れる現象を避けるため、色の補間が乗算済みカラースペースで行われることが定義されました。この構文は、Webkit(オリジナル版を外さずに実装) と Trident(IE 10)でプレフィックスつきで実装されました:
linear-gradient([[<angle>|[top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
残念ながら、構文に <angle> を追加したことでつじつまが合わなくなりました: 角度は方向を示しますが、キーワードは始点を示します。# この問題は、キーワードも方向を示すようにし、to キーワードを前につける新しい構文によって修正されました。
linear-gradient([ [[<angle>| to[top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
これが最終的な構文になるはずです。
プレフィックスありとプレフィックスなしの提案には、最後に一つ、意味的におかしなところがまだ残っています。Apple の初期提案にならって、プレフィックスつきの構文はすべて、<angle> を 0deg が東を表す極角度のように定義されたものとして使っています。CSS の 他の部分と首尾一貫させるため、仕様書は 0deg の角度が北を表すと定義しています。ベンダーは、プレフィックスありのプロパティを使うサイトがふいに壊れることを避けるため、仮に上位互換の最終構文に変更できるとしても、元の定義 (0deg = 東)を維持しています。ベンダーは、プロパティのプレフィックスを外したときに正しい仕様に切り替える予定です。また、非互換にならないように、Gecko はプレフィックスありのプロパティで、to キーワードのあるものとないものの両方の構文をサポートしています。同じく、このキーワードなしの構文は、プレフィックスがはずされたときになくなる予定です。
例
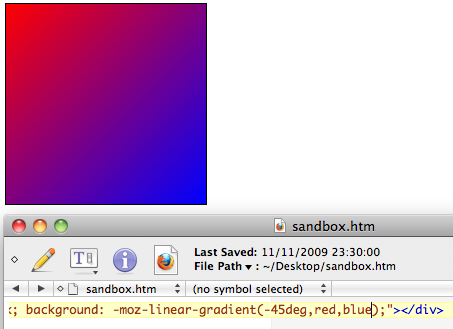
45 度 のグラデーション
グラデーションの軸上の位置と色をあわせて定義したものを、"カラーストップ" と呼びます。各カラーストップ間の領域は互いになめらかに変化します。グラデーションのどの色も、グラデーション軸に対して垂線を構成します。以下の画像では、グラデーション軸は div の top-left コーナーから開始し、45度の方向に進みます。二つのカラーストップ:red と blue が定義されています。

複数のカラーストップ
最初のカラーストップが <length> も <percentage> も持っていない場合、デフォルトは 0% です。最後のカラーストップが <length> も <percentage> も持っていない場合、デフォルトは 100% です。カラーストップが位置を指定されず、最初または最後のストップでない場合、前のストップと後ろのストップの中間の位置が割り当てられます。
カラーストップは順番に定義されていなければなりません。必要に応じて最初と最後のストップにデフォルト値が割り当てられた後は、あるカラーストップがリストの前に出現したカラーストップの定義位置よりも小さな(始点に近い)位置に指定されていると、その位置はそれ以前のカラーストップの最大位置に変更されます。
background-image: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
繰り返し
linear-gradient プロパティはグラデーションの繰り返しを許可していません。デフォルトでは、グラデーションはそれが定義されている要素を満たすよう引き延ばされます。この機能に関しては repeating-linear-gradient を参照してください。
例: 透明度の利用
background: linear-gradient(to bottom right, red, rgba(255,0,0,0));
グラデーションの background は、すべての位置と長さが固定単位(background-size における相対値である割合やキーワード以外)で指定されている場合には background-size には影響されません。
仕様
| 仕様書 | 策定状況 | コメント |
|---|---|---|
| CSS Image Values and Replaced Content Module Level 3 linear-gradient() の定義 |
勧告候補 |
ブラウザ実装状況
| 機能 | Firefox (Gecko) | Chrome | Internet Explorer | Opera (Presto) | Safari |
|---|---|---|---|---|---|
基本サポート(background と background-image での使用) |
3.6 (1.9.2)-moz[3] 16 (16) |
10.0 (534.16)-webkit [2][3] | 10.0 [1] | 11.10-o [3] | 5.1-webkit[2][3] |
<image> を受け入れる全プロパティでの使用 |
未サポート | (有) | ? | ? | (有) |
| Legacy な webkit の構文 | 未サポート | 3-webkit [2] | 未サポート | 未サポート | 4.0-webkit[2] |
Legacy な from 構文 (to なし) |
3.6 (1.9.2)-moz [4] | 10.0 (534.16)-webkit [2] | 10.0 | 11.10-o[4] | 5.1-webkit[2] |
標準的な構文 (to キーワードを使用) |
10 (10)-moz[4] 16 (16) |
26.0 (537.27) | 10.0 | 11.60-o[4] 12.10 |
WebKit nightlies (537.27) でサポート |
[1] Internet Explorer 5.5 から 9.0 はプロプライエタリな filter: progid:DXImageTransform.Microsoft.Gradient() 関数をサポートしています。
[2] WebKit は 528 からレガシーな -webkit-gradient(linear,…) 関数をサポートしています。WebKit 534.16 時点で、標準的なグラデーションの構文もサポートしています。Gecko と違って、レガシーな WebKit では -webkit-linear-gradient() で位置と角度の両方を指定することはできません。カラーストップを補うと、同じ効果を実現できます。
[3] Gecko、Opera と Webkit は <angle> を上ではなく右から開始します。したがって 0deg は右方向を指す指示になります。これは最新の仕様とは異なります。最新の仕様では、0deg は上方向を指す指示になります。
[4] Firefox 3.6 と Opera 11.10 は、開始コーナーまたはサイドが to キーワードなしで示され、事実上 from の位置であるとみなされる、初期の構文をプレフィックス版として実装しました。to 構文は Firefox 10 と Opera 11.60 で追加されましたが、非推奨の構文は初め、取り除かれませんでした。この二つの書き換えはわずかです:
-moz-repeating-linear-gradient(to top left, blue, red);
これは次と同じです:
-moz-repeating-linear-gradient(bottom right, blue, red);
to なしのレガシーな構文は、プレフィックスが取り除かれたときになくされる予定です。
クロスブラウザなグラデーション
上記すべてのプレフィックスを考慮した、ピンクから緑への、上から下に向かうグラデーションです。
.grad {
background-color: #F07575; /* fallback color if gradients are not supported */
background-image: -webkit-linear-gradient(top, hsl(0, 80%, 70%), #bada55); /* For Chrome and Safari */
background-image: -moz-linear-gradient(top, hsl(0, 80%, 70%), #bada55); /* For old Fx (3.6 to 15) */
background-image: -ms-linear-gradient(top, hsl(0, 80%, 70%), #bada55); /* For pre-releases of IE 10*/
background-image: -o-linear-gradient(top, hsl(0, 80%, 70%), #bada55); /* For old Opera (11.1 to 12.0) */
background-image: linear-gradient(to bottom, hsl(0, 80%, 70%), #bada55); /* Standard syntax; must be last */
}
-moz- と -ms- のプレフィックスのついたルールは、古いバージョン (Fx 3.6 to Fx 15, IE 10 Platform Previews and Consumer Preview) との互換性のため使われています。
同様に、古い WebKit の構文 (-webkit-gradient()) のルールは、Chrome 3 から 9 と Safari 4.0 から 5.0 で使われる可能性があります。
関連情報
- CSS グラデーションの利用,
radial-gradient(),repeating-linear-gradient(),repeating-radial-gradient(); - この値を使えるプロパティ:
background-image,background; - CSS Gradients Patterns Gallery, by Lea Verou;
- CSS3 Gradients Library, by Estelle Weyl.
-moz-radial-gradient- WebKit の原案: https://webkit.org/blog/175/introducing-css-gradients/