这篇文章需要技术复核。如何帮忙。
这篇文章需要文法复核。如何帮忙。
摘要
CSS linear-gradient() 函数创建了一个呈现线性渐变颜色的 <image>。该函数结果是一个CSS <gradient>对象的数据类型。像其他渐变一样, 线性渐变并不是css<color>,而是指无尺寸的图像;就是说, 它没有默认或者首选的大小或者是比例。它的具体尺寸大小和它对应的元素的大小相匹配。
线性渐变轴由渐变轴定义。轴上每一个点的颜色都不相同,每条垂直于渐变轴的线具有与交点相同的颜色。
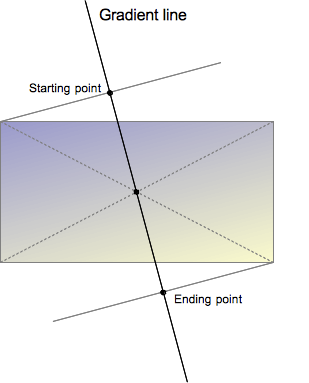
 渐变线由包含渐变图形的容器的中心点和一个角度来定义的。渐变线上的颜色值是由不同的点来定义,包括起始点,终点,以及两者之间的可选的中间点(中间点可以有多个)。
渐变线由包含渐变图形的容器的中心点和一个角度来定义的。渐变线上的颜色值是由不同的点来定义,包括起始点,终点,以及两者之间的可选的中间点(中间点可以有多个)。
起始点是渐变线上代表起始颜色值的点。起始点由渐变线和过容器顶点的垂直线之间的交叉点来定义。(垂直线跟渐变线在同一象限内)
同样的,终点是渐变线上代表最终颜色值的点。终点也是由渐变线和从最近的顶点发出的垂直线之间的交叉点定义的,然而从起始点的对称点来定义终点是更容易理解的一种方式,因为终点是起点关于容器的中心点的反射点。
关于起点和终点的稍微有些复杂的定义导致了一个有趣的性质,有时候被叫做不可思议的顶点效应:起点附近的点具有跟起点相同的颜色值,终点附近的点具有跟终点相同的颜色值。
不仅仅只有起点和终点的颜色值可以指定。提供额外的颜色中间点,Web开发者可以创造在起始颜色值和终点颜色值之间的自定义更强的过渡效果,另外还可以提供多种颜色值的渐变线。
线性渐变语法不允许重复渐变,但是利用颜色中间值可以达到相同的效果。利用CSS属性
当颜色中间点的位置被隐式定义,它被放置在位于它之前的点和位于它之后的点之间的中间位置处。利用<length>或者<percentage>数据类型可以显示定义一个位置。
<image>数据类型,因此在CSS中,它仅可以用在需要图像数据类型的地方。由于这个原因,linear-gradient在background-color和其他需要以<color>为值的属性中使用无效。语法
Formal grammar: linear-gradient( [ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ ) \---------------------------------/ \----------------------------/ Definition of the gradient line List of color stops where<side-or-corner> = [left | right] || [top | bottom]and<color-stop> = <color> [ <percentage> | <length> ]?
linear-gradient( 45deg, blue, red ); /* A gradient on 45deg axis starting blue and finishing red */
linear-gradient( to left top, blue, red); /* A gradient going from the bottom right to the top left starting blue and
finishing red */
linear-gradient( 0deg, blue, green 40%, red ); /* A gradient going from the bottom to top, starting blue, being green after 40%
and finishing red */
值
<side-or-corner>- 描述渐变线的起始点位置。它包含两个关键词:第一个指出垂直位置left or right,第二个指出水平位置top or bottom。关键词的先后顺序无影响,且都是可选的。
to top, to bottom, to left 和 to right这些值会被转换成角度0度、180度、270度和90度。其余值会被转换为一个以向顶部中央方向为起点顺时针旋转的角度。渐变线的结束点与其起点中心对称。 <angle>- 用角度值指定渐变的方向(或角度)。 See
<angle>. <color-stop>- 由一个
<color>值组成,并且跟随着一个可选的终点位置(可以是一个百分比值或者是沿着渐变轴的<length>)。 - CSS渐变的颜色渲染采取了与SVG相同的规则。
语法历史
linear-gradient的语法由2008年实施的first Apple proposal发展而来。
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
在最初语法中,使用同样的语法实现线性渐变和径向渐变。但这两种渐变所需要的参数有所不同,导致了需要增加第一个参数来区分两种渐变。如果再增加渐变类型,这样的处理方式会变得更加复杂。比如锥形渐变,需要用到函数和不规范的CSS值。W3C并未收到相关草案。
一个替代语法在2009年由Mozilla提出并实现。这个语法需要两个CSS函数,一个用来做线性渐变,另一个用于径向渐变。然而,这个语法并没有被发布产品实现。有人提出了第三种语法,它将线性渐变的语法简化为:
-moz-linear-gradient([ [ [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
新的语法不需要to()、from()和color-stop()函数,所以这些函数被丢弃。而top/bottom与left/right的顺序也被标记为不重要,所以Mozilla移除了必需首先定义top/bottom的限制。
新的语法仍然有一个缺点:它只允许水平和垂直渐变。在多次变更解决了方向限制的问题之后,它被增加到CSS Images Values and Content Replacement Level 3 draft in 2011-02-17。
- 原生支持
<angle>允许任何方向的渐变 - 定义magic corner算法,允许使用简便的方式定义端点的颜色,从而简化了开发者的工作
在预乘颜色空间里定义过渡色,从而可以防止在使用不同透明度颜色的情况下出现违和的灰色。在未舍弃原生语法的情况下,带前缀的版本被Webkit和Trident(IE)实现。
linear-gradient([[<angle>|[top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
<angle>属性的添加导致了一些混乱,它应当指向终点方向,但是这些关键字却通常指起始方向。在related W3C CSSWG thread可以查看一些讨论。在一项新的语法中,这个问题被修正。它仍然使用方向关键字,但是在关键字之前增加关键字 to 。这项语法被添加到CSS Images Values and Content Replacement Level 3 draft in 2011-09-08。
linear-gradient([ [[<angle>| to[top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
以上应当是最终语法。
在带前缀的变体和不带前缀的提案之间仍然存在一项语义的分歧。最终Apple的提案显示,带前缀的语法都使用极坐标定义<angle>参数,导致了0deg指向东方。为了与CSS的其他部分保持一致,标准将0deg指向北方。为了防止使用前缀版本属性的站点不至于崩溃,它们保持原始的角度定义(0deg指向东方)。在使用不带前缀版本的时候将会切换到正确的规格。在这种不兼容的情况下,Gecko给所有语法都加上前缀,不带前缀且没有to关键词的语法会被丢弃。
示例
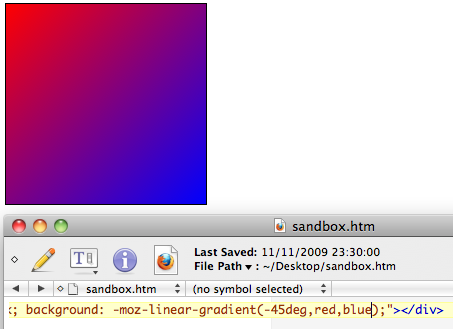
45度渐变
可以为渐变轴某个位置指定某个颜色,这些位置可被称为“颜色中间点(color-stops)”。颜色会从一个颜色中间点平滑过渡到下一个。在渐变范围内,每个颜色都表现为一条垂直于渐变轴的直线。在下图中,渐变轴从左上角出发并且呈45度。渐变轴上定义了红色和蓝色两个颜色中间点。

包含多个颜色中间点的渐变
如果第一个颜色中间点没有定义长度或百分比,它将包含缺省值0。如果最后一个颜色中间点没有定义长度或百分比,它将包含缺省值100%。如果中间的颜色中间点没定义长度或百分比,那么它将被设定为前后两站的平均值。
颜色中间点必须被按顺序定义。第一个和最后一个被分配为默认值之后,如果一个颜色中间点的位置比前一个小,那么将会被设定成与前一个相同的值。
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
线性重复渐变
线性渐变目前不能实现重复渐变。默认情况下,渐变会撑满它被定义的元素。这项功能可以参考repeating-linear-gradient。
透明度渐变
background-image: linear-gradient(to bottom right, red, rgba(255,0,0,0));
如果所有点和长度使用依赖于background-size属性固定单元(百分比或关键字)定义,那么渐变背景不会被该属性影响。
笔记
如果给<body>标签的background-image属性定义了渐变,那么除非将文档根节点(比如<html>)的min-height属性设置为100%,否则不会生效。可以参考https://richard.milewski.org/archives/1014。
规范
| 规范 | 状态 | 备注 |
|---|---|---|
| CSS Image Values and Replaced Content Module Level 3 linear-gradient() |
Candidate Recommendation |
浏览器兼容
| Feature | Firefox (Gecko) | Chrome | Internet Explorer | Opera (Presto) | Safari |
|---|---|---|---|---|---|
Basic support(on background and background-image) |
3.6 (1.9.2)-moz[3] 16 (16) |
10.0 (534.16)-webkit [2][3] | 10.0 [1] | 11.10-o [3] | 5.1-webkit[2][3] |
On any properties that accept <image> |
未实现 | (Yes) | ? | ? | (Yes) |
| Legacy webkit syntax | 未实现 | 3-webkit [2] | 未实现 | 未实现 | 4.0-webkit[2] |
Legacy from syntax (without to) |
3.6 (1.9.2)-moz [4] | 10.0 (534.16)-webkit [2] | 10 | 11.10-o[4] | 5.1-webkit[2] |
Standard syntax (using the to keyword) |
16 | 26.0 (537.27) | 10 | 12.10 | 6.1 |
[1] Internet Explorer 5.5到9.0支持滤镜filter: progid:DXImageTransform.Microsoft.Gradient() filter.
[2] WebKit从528版本开始支持-webkit-gradient(linear,…) function。WebKit 534.16同样支持标准渐变语法。在WebKit的-webkit-linear-gradient()中不能同时设置位置和角度。可以通过设置颜色中间点达到相同的效果。
[3] Gecko、Opera和Webkit将<angle>初始设置为向右,而不是向上。比如,它将0deg设置为指向右。这与最新的标准中指向上方有所不同。
[4] Firefox 3.6和Opera 11.10带前缀实现了一项早期的不带to关键字的语法,并将方向关键字当成起始位置。Firefox 10和Opera 11.60加入了to关键字。一开始并未将过时的关键字移除,以下两种方式实现的效果是相同的:
linear-gradient(to top left, blue, red);
-moz-linear-gradient(bottom right, blue, red);
不带to关键字的语法将会随着前缀被移除而消失。
跨浏览器实施渐变
这里包含了所有前缀的渐变设置。
.grad {
background-color: #F07575; /* fallback color if gradients are not supported */
background-image: -webkit-linear-gradient(top, hsl(0, 80%, 70%), #bada55); /* For Chrome 25 and Safari 6, iOS 6.1, Android 4.3 */
background-image: -moz-linear-gradient(top, hsl(0, 80%, 70%), #bada55); /* For Firefox (3.6 to 15) */
background-image: -o-linear-gradient(top, hsl(0, 80%, 70%), #bada55); /* For old Opera (11.1 to 12.0) */
background-image: linear-gradient(to bottom, hsl(0, 80%, 70%), #bada55); /* Standard syntax; must be last */
}
-moz-前缀的规则用于兼容Fx 3.6 to Fx 15的火狐浏览器。 -webkit-前缀的规则用于兼容在Android 4.3以前版本、iOS 6.1以前版本、Safari 6。当使用带前缀的规则时,不要加“to”关键字。
参考
- Using CSS gradients,
radial-gradient(),repeating-linear-gradient(),repeating-radial-gradient(); - Some properties where it can be used:
background-image,background; - CSS Gradients Patterns Gallery, by Lea Verou;
- CSS3 Gradients Library, by Estelle Weyl.