요약 설명
CSS의 linear-gradient() 함수는 선형 컬러 그레디언트를 나타내는 <image>를 만들어낸다. 이 함수의 결과 값은 CSS <gradient> 데이터 형의 객체다. 다른 그레디언트처럼 CSS 선형 그레디언트도 CSS <color>가 아니며 본래의 크기가 없는(no intrinsic dimensions) 이미지다. 즉, 미리 정해진 또는 우선시되는 크기나 비율은 없다. 실제적인 크기는 그레디언트가 적용되는 요소에 맞추어진다.

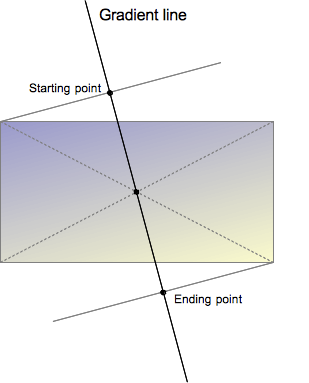
선형 그레디언트는 그레디언트 라인(gradient line)이라는, 각각의 점이 다른 컬러값을 갖는 하나의 축으로 정의된다. 그레디언트 라인에 직교하는 선은 하나의 색상값을 갖는데, 이 선과 그레디언트 라인의 직교점이 가진 하나의 색상값만을 갖는다.
그레디언트 라인은 그레디언트를 포함하는 box형태의 영역 중심좌표와 각도로 정의된다. 그레디언트의 컬러값은 시작점(starting point), 종료점(ending point)과 이 두점 사이에 삽입가능한 색상점(stop color point)들로 정의된다.
시작점(starting point)은 그레디언트 라인상에서 그레디언트 색상이 시작되는 지점을 의미한다. 시작점은 그레디언트 라인과 시작점(starting point)과 같은 사분면에 존재하는 그레디언트 영역의 모서리를 지나는 라인이 서로 직교하는 지점에 정의된다.
종료점(ending point)도 시작점과 비슷하게, 그레디언트 색상이 종료지점을 의미하며, 그레디언트 라인과 그레디언트 영역의 근접한 모서리를 지나는 라인이 서로 직교하는 지점에 정의된다. 종료점(ending point)은 좀 더 간단하게 정의가 가능한데, 시작점을 그레디언트 영역 중심에 원점 대칭하는 것으로도 정의가 가능하다.
시작점(starting point), 종료점(ending point)의 정의가 다소 복잡하지만, 이러한 시작점, 종료점의 정의방법은 magic corners 라는 특성을 만들어낸다. magic corners 라는 것은 시작점과 종료점과 각 점과 대응되는 그레디언트 영역의 모서리가 동일한 색상값을 가지는 특성이다.
시작점(starting point)과 종료점(ending point) 외에도 색상점(color stop point)이라는 것을 그레디언트 라인 상에 정의함으로써, 개발자들은 시작점과 종료점 사이에 좀 더 다양한 색상 전환 효과를 생성할 수 있으며, 다중 색상 그레디언트(multi-color gradient)를 구성할 수도 있다.
선형 그레디언트의 구문은 그레디언트의 반복을 허용하지 않지만, 색상점(color stop point)를 이용하여, 그레디언트 반복과 비슷한 효과를 낼 수 있다. 실제로 선형그레디언트의 반복 효과를 구현하고 싶다면, CSS의 repeating-linear-gradient 속성을 사용해야 한다.
색상점(color stop point)는 자신 이전과 이후에 정의된 점의 중간지점에 묵시적으로 정의된다. 색상점의 위치는 CSS 데이터 타입인 <length> 또는 <percentage> 를 사용한다면 명시적으로도 정의가 가능하다.
<image> 데이터 타입으로 정의된다. 그렇기 때문에 CSS의 <image> 데이터 타입이 사용가능한 곳은 어디든지 그레디언트를 적용할 수 있다. 하지만, Gecko 엔진은 CSS 그레디언트를 background-image 또는 축약형인 background 속성으로서만 지원하고 있다.이러한 이유로,
linear-gradient 가 background-color 와 <color> 데이터타입으로 지정되어야 하는 속성들에는 사용되지 못하고 있다.구문
기본구문: linear-gradient( [ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ ) \---------------------------------/ \----------------------------/ 그레디언트 라인을 정의 색상점(color stop point)을 정의 where<side-or-corner> = [left | right] || [top | bottom]and<color-stop> = <color> [ <percentage> | <length> ]?
linear-gradient( 45deg, blue, red ); /* 45도 기울기, blue로 시작해서 red로 종료되는 그레디언트 */ linear-gradient( to left top, blue, red); /* bottom, right에서 시작해서 top, left에서 종료, blue로 시작해서 red로 종료되는 그레디언트 */ linear-gradient( 0deg, blue, green 40%, red ); /* bottom에서 시작해서 top에서 종료(수직 그레디언트), blue에서 시작해서 green으로 40%지점에서 전환된 후, red로 종료되는 그레디언트 */
속성값(Values)
<side-or-corner>- 그레디언트 라인의 시작점(starting point)를 나타낸다. 수평속성(
left또는right)키워드하나와 수직속성(top또는bottom) 키워드하나, 총 2개의 값으로 구성이 된다. 2개의 값의 순서는 중요하지 않으며, 각 키워드는 옵션으로서 생략이 가능하다. to top,to bottom,to left,to right라는 값들은0deg,180deg,270deg,90deg로도 각각 전환될 수 있다. 다른 값들은 시작점(starting point)이 그레디언트 영역의 모서리와 동일한 사분면에 놓이게 될 때의 각도로 변환되며, 시작점(starting point)과 그레디언트 영역의 모서리를 지나는 직선은 그레디언트 라인과 직교하게 된다. 이러한 방식때문에,<color-stop>으로 지정된 색상이 그레디언트 영역의 모서리에도 적용되는 것이다. 이것을 "magic corner" 라는 특성이라고 한다. 그리고, 그레디언트 라인의 종료점(end-point)은 그레디언트 영역의 중심을 기준으로 반대편으로 대칭된 지점이 된다.<angle>- 그레디언트의 진행방향 각도는
<angle>을 참고하기 바란다. <color-stop><color>값들로 구성되며, 그 뒤에는 색상점(stop position)위치값(그레디언트 축 상에서의 0~100%의 비율값 또는<length>값)이 붙는다.- CSS 그레디언트에서 색상점(color stops)을 렌더링 하는 방법은 SVG에서 색상점(color stops)을 렌더링하기 위한 규칙과 동일하다.
그레디언트 구문의 변경 이력(History of the syntax)
linear-gradient 구문은 Apple의 첫번째 제안서(first Apple proposal) 이후로 계속해서 변경되었다:
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
초창기에는 동일한 CSS함수로 선형 그레디언트(linear gradient)와 원형 그레디언트(radial gradients)를 생성할 수 있었다. 하지만, 각각의 경우에 필요한 파라미터가 서로 달랐기 때문에, 첫번째 파라미터 값에 따라 변경이 가능한 구문으로 수정되었다. 이러한 구문은 그레디언트 유형이 추가됨(conical gradient 등)에 따라 비표준 및 CSS 명세(specification)에 맞지 않는 구문이 요구되며, 구문이 더 복잡해지게 될 가능성이 있었다. 따라서, 이 구문은 W3C에 초안(draft)으로 제시되지 못했다.
2009년 Mozilla에 의해 다른 구문이 제안되었다. 이 구문에서는 2개의 CSS 함수가 필요했는데, 하나는 선형 그레디언트(linear gradients), 다른 하나는 원형 그레디언트(radial gradients)를 위한 함수이다. 하지만, 이 구문은 배포되지 못했다. 그리고, 아래와 같은 좀 더 단순화된 선형 그레디언트 구문이 제안되었다.
-moz-linear-gradient([ [ [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
새로운 구문은 to(), from(), color-stop() 함수들이 필요하지 않기 때문에 이들함수는 제거되었다. top/bottom 과 left/right 키워드의 순서 또한 중요하지 않았기 때문에, Mozilla는 top/bottom 이 우선적으로 정의되어야 한다는 제약사항도 제거하였다.
하지만 새로운 구문은 여전히 단점이 있었는데 수직/수평의 그레디언트만 허용한다는 것이었다. 결국 아래 제시된 구문이 W3C에 제안되었다. 새로운 구문에서는 그레디언트 방향에 대한 제약을 풀기위해 아래의 두가지 변경사항이 추가되었고 이는 CSS Images Values and Content Replacement Level 3 draft in 2011에 추가되었다.
<angle>의 지원으로 그레디언트가 어느 방향으로도 가능하도록 해주었다.- magic corner 앨거리듬 정의로 웹개발자들이 쉽게 정확한 컬러값을 그레디언트에 적용할 수 있게 해주었다.
투명도(opacity)를 사용할 때의 색상도 grey컬러에 영향받지 않도록 pre-multiplied 색상공간(color space)에서 정의되었다. 이 구문은 구현이 되었고, 원본 함수 그대로, prefix를 붙인 버전으로 Webkit과 Trident(IE 10)엔진에 구현되었으며, 원래의 함수도 제거되지는 않았다.
linear-gradient([[<angle>|[top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
아쉽게도 <angle> 값이 구문에 추가된 것은, 각도값은 종료지점을 나타지만, 키워드값은 시작지점을 나타낸다는, 서로 일치하지 않는, 비논리적인 구조였기 때문에,# 이 부분은 신규 구문에서 방향을 나타내는 keyword앞에 to라는 keyword를 붙이도록 변경되었다.
linear-gradient([ [[<angle>| to[top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
이것이 최종 구문이다.
prefix를 포함하거나, 포함하지 않은 제안(proposal) 사이에는 아직도 특이사항이 존재한다. Apple의 초기 제안(proposal)에 따르면, prefix가 붙은 구문에서는 각도로 극좌표 형태의 <angle> 을 사용하며, 0deg 는 동(East)쪽 방향을 나타낸다. 하지만 CSS의 정의(specification)에서는 일관적으로 0deg 가 북(North)쪽 방향을 나타내는 것으로 정의되어 있다. prefix가 붙은 구문을 사용하는 페이지에 상위호환성을 가지는 최종 구문이 반영되는 경우, 오류가 발생하는 것을 방지하기 위해, '0deg = 동(East)'으로 지정된 원래의 정의도 유지되고 있다. 하지만 그 구문들은 prefix가 제거 될 때, 정확한 규격(spec)으로 변경될 것이다. 그리고 호환성 문제를 해결하기 위해 Gecko 엔진은 prefix가 붙은 구문(to 키워드가 붙거나 안붙은 구문 모두)도 지원할 것이다. 또한 to키워드가 없는 구문은 prefix가 제거될 때 제거될 것이다.
예제
45도 기울어진 그레디언트
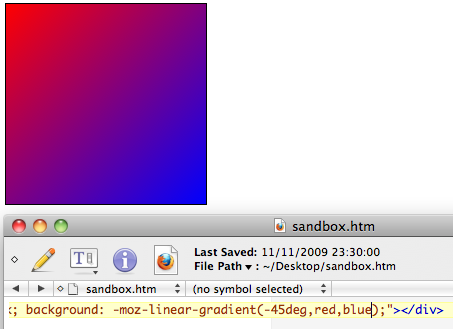
그레디언트 축 상에 있는, 그레디언트의 색상값을 가진 좌표들을 색상점(color-stops)라고 하며, 각각의 색상점(color-stops) 사이의 공간에서는 부드러운 전환 효과가 발생한다. 그리고 그레디언트를 구성하는 색상 중 특정 색상값을 가진 점들을 연결하면 그레디언트 축과 직교하는 라인이 된다. 아래 이미지에서 그레디언트 축은 div영역의 top-left 모서리에서 시작하며, 45도 각도로 진행된다. 그리고 2개의 색상(red, blue)이 지정되어 었다.

여러개의 색상점(color stops)을 포함하는 그레디언트
만약 첫번째 색상점(color-stop)에 <length> 나 <percentage>가 지정되지 안핬다면, 해당 속성은 기본값으로 0%가 된다. 만약 마지막 색상점에 <length> 나 <percentage>가 지정되지 않았다면, 기본값으로 100%가 지정된다. 만약 색상점이 color-stop) 좌표가 지정되지 않고, 첫번째 혹은 마지막 색상점이 아니라면, 해당 점은 이전 점와 다음 점의 중간에 위치하게 된다.
색상점(color-stops)은 반드시 순서대로 지정되어야 한다. 첫번째와 마지막 점에 기본값들이 지정된 상태에서, 하나의 색상점의 위치가 색상점의 리스트 중, 자신의 이전에 정의된 색상점들의 위치보다도 작게 지정되었다면, 그 위치값은 해당 색상점 이전에 정의된 점이 갖는 최대 위치값으로 변경이 된다.
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
반복되는 선형 그레디언트
선형 그레디언트 함수(linear-gradient)는 그레디언트를 반복해서 나타내는 것이 불가능하다. 기본적으로, 그레디언트는 자신이 정의된 엘리먼트를 채우기 위해 뻗어나기만 한다. 반복되는 그레디언트를 구현하고 싶다면 repeating-linear-gradient 를 참고하기 바란다.
투명도 설정(transparency)
background-image: linear-gradient(to bottom right, red, rgba(255,0,0,0));
만약 모든 점의 위치값(position)과 길이값(length)이 고정된 단위(퍼센트나 키워드와 같이 background-size 속성에 상대적인 단위가 아닌)로 지정되었다면, 그레디언트 배경색(gradient background) 설정은 background-size 값의 영향을 받지 않는다.
주의사항
만약 <body> 태그의 background-image 속성에 linear-gradient를 지정하였다면, document의 root(e.g. <html> 태그)에 min-height 속성값을 100%로 지정하지 않는다면, 그레디언트는 브라우저의 screen영역을 모두 채우지 않을 것이다.
명세(Specifications)
| Specification | Status | Comment |
|---|---|---|
| CSS Image Values and Replaced Content Module Level 3 The definition of 'linear-gradient()' in that specification. |
Candidate Recommendation |
브라우저 호환성(Browser compatiblity)
| Feature | Firefox (Gecko) | Chrome | Internet Explorer | Opera (Presto) | Safari |
|---|---|---|---|---|---|
Basic support(on background and background-image) |
3.6 (1.9.2)-moz[3] 16 (16) |
10.0 (534.16)-webkit [2][3] | 10.0 [1] | 11.10-o [3] | 5.1-webkit[2][3] |
On any properties that accept <image> |
No support | (Yes) | ? | ? | (Yes) |
| Legacy webkit syntax | No support | 3-webkit [2] | No support | No support | 4.0-webkit[2] |
Legacy from syntax (without to) |
3.6 (1.9.2)-moz [4] Removed in 16 (16) |
10.0 (534.16)-webkit [2] | 10.0 | 11.10-o[4] | 5.1-webkit[2] |
Standard syntax (using the to keyword) |
10 (10)-moz[4] 16 (16) |
No support | 10.0 | 11.60-o[4] 12.10 |
No support |
[1] 인터넷 익스클로러 5.5 부터 9.0 까지는 비표준 filter를 지원한다. filter: progid:DXImageTransform.Microsoft.Gradient() filter.
[2] WebKit 은 528 부터 -webkit-gradient(linear,…) 함수를 지원한다. 534.16는 그레디언트 표준 구문도 지원한다. Gecko와는 다르게, 이전 WebKit 에서는 위치값(position)와 각도(angle)를 -webkit-linear-gradient()에 모두 지정할수 없다. 동일한 효과를 구현하기 위해서는 색상점(color-stop)의 offset을 지정해야 한다.
[3] Gecko, Opera, Webkit은 <angle> 의 각도(angle)가 top위치가 아닌 right에서 시작하는 것으로 간주한다. 즉, 0deg라는 각도가 right 방향을 가리키는 것을 말한다. 이것은 0deg가 top방향을 가리킨다는 이전 명세(specification) 과는 다른 부분이다.
[4] Firefox 3.6과 Opera 11.10 가 구현한, prefix가 붙은 초기 구문에는 그레디언트 시작 위치가 to 라는 키워드 없이 표시되었으며, 해당 값은 그레디언트 시작위치값으로 지정되었다. to 키워드가 포함된 구문은 Firefox 10 과 Opera 11.60 에서 처음으로 추가되었으며, 더이상 사용되지 않는 구문(deprecated syntax)은 제거되지 않았고, 구문간의 전환또한 큰문제는 되지 않았다:
-moz-linear-gradient(to top left, blue, red);
는 아래와 동일하다:
-moz-linear-gradient(bottom right, blue, red);
to 키워드가 없는 이전 구문은 prefix가 제거되는 시점에 함께 제거될 계획이다.
크로스 브라우저 그레디언트
위의 모든 prefix를 고려해서, pink에서 green으로 top에서 bottom으로 그레디언트 효과를 구현해보았다.
.grad {
background-color: #F07575; /* 그레디언트가 지원되지 않는 경우의 색상(fallback color) */
background-image: -webkit-linear-gradient(top, hsl(0, 80%, 70%), #bada55);
background-image: -moz-linear-gradient(top, hsl(0, 80%, 70%), #bada55); /* Fx 3.6 부터 Fx 15 까지 처리 */
background-image: -ms-linear-gradient(top, hsl(0, 80%, 70%), #bada55); /* IE 10 Platform Previews, Consumer Preview */
background-image: -o-linear-gradient(top, hsl(0, 80%, 70%), #bada55); /* Opera 11.1 부터 12.0 까지 처리 */
background-image: linear-gradient(to bottom, hsl(0, 80%, 70%), #bada55); /* 표준구문, 표준구문은 반드시 마지막에 삽입해야한다. */
}
-moz-, -ms-와 같은 prefix는 오래된 브라우저(Fx 3.6 to Fx 15, IE 10 Platform Previews, Consumer Preview)에서의 호환성을 위해 사용되었다.
비슷하게, 오래된 WebKit 에서는 (-webkit-gradient()) 가 Chrome 3 부터 9까지, Safari 4.0 부터 5.0까지 사용된다..
참고
- Using CSS gradients,
radial-gradient(),repeating-linear-gradient(),repeating-radial-gradient(); - Some properties where it can be used:
background-image,background; - CSS Gradients Patterns Gallery, by Lea Verou;
- CSS3 Gradients Library, by Estelle Weyl.