概要
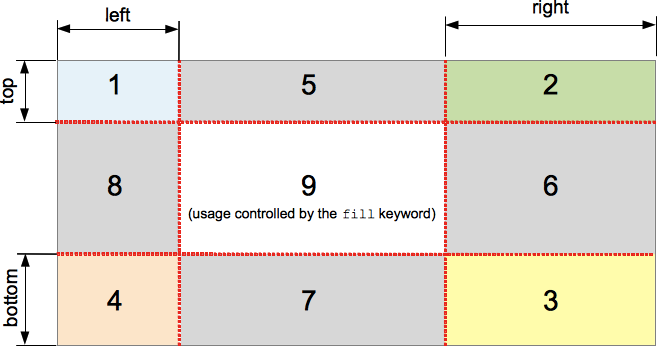
CSS の border-image-slice プロパティは、border-image-source で定義されたボーダー画像を 4隅、4辺と中央の 9 つの領域に切り分けて、中央部分を非表示にします。
 4 つの値を与えて、画像を切り分ける線を動かします。値が 4 つ指定されていないときは、CSS の 4-値構文に当てはめて欠けた値が推測されます。
4 つの値を与えて、画像を切り分ける線を動かします。値が 4 つ指定されていないときは、CSS の 4-値構文に当てはめて欠けた値が推測されます。
中央部分は描画されませんが、キーワード fill がセットされていれば描画されます。このキーワードはプロパティの他の値の前後、あるいは間のどこに置いても構いません。
border-image-repeat、border-image-width、border-image-outset は、ボーダー画像の使い方を定義するプロパティです。
簡略化プロパティ border-image は、このプロパティをデフォルトに戻すかもしれません。
| 初期値 | 100% |
|---|---|
| 適用対象 | 全要素。ただし border-collapse が collapse のときはテーブル要素内部にあるものを除く. It also applies to ::first-letter. |
| 継承 | 不可 |
| 相対値の基準 | ボーダー画像のサイズ |
| メディア | visual |
| 計算値 | 1 つから 4 つのパーセンテージ値(指定値)または絶対的な長さ。指定されていれば続けてキーワード fill |
| Animation type | discrete |
| 正規順序 | the percentages or lengths, eventually followed by the keyword fill |
構文
/* border-image-slice: slice */ border-image-slice: 30%; /* border-image-slice: horizontal vertical */ border-image-slice: 10% 30%; /* border-image-slice: top horizontal bottom */ border-image-slice: 30 30% 45; /* border-image-slice: top right bottom left */ border-image-slice: 7 12 14 5; /* border-image-slice: … fill */ /* The fill value can be placed between any value */ border-image-slice: 10% fill 7 12; /* Global values */ border-image-slice: inherit; border-image-slice: initial; border-image-slice: unset;
値
slice- 切り分ける線を決める、4 つのオフセットの
<number>または<percentage>です。<number>はラスター画像ではピクセルを、ベクター画像では座標を表します。また、<percentage>値は画像の幅や高さに対する比率です。負の値は無効で、元の高さや幅よりも大きな値は100%におさめられます。 - horizontal
- 横に切り分ける線を決める、top および bottom の 2 つのオフセットの
<number>または<percentage>です。<number>はラスター画像ではピクセルを、ベクター画像では座標を表します。また、<percentage>値は画像の幅や高さに対する比率です。負の値は無効で、元の高さや幅よりも大きな値は100%におさめられます。 - vertical
- 縦に切り分ける線を決める、right および left の 2 つのオフセットの
<number>または<percentage>です。<number>はラスター画像ではピクセルを、ベクター画像では座標を表します。また、<percentage>値は画像の幅や高さに対する比率です。負の値は無効で、元の高さや幅よりも大きな値は100%におさめられます。 - top
- top の切り分け線を決めるオフセットの
<number>または<percentage>です。<number>はラスター画像ではピクセルを、ベクター画像では座標を表します。また、<percentage>値は画像の幅や高さに対する比率です。負の値は無効で、元の高さや幅よりも大きな値は100%におさめられます。 - bottom
- bottom の切り分け線を決めるオフセットの
<number>または<percentage>です。<number>はラスター画像ではピクセルを、ベクター画像では座標を表します。また、<percentage>値は画像の幅や高さに対する比率です。負の値は無効で、元の高さや幅よりも大きな値は100%におさめられます。 - right
- right の切り分け線を決めるオフセットの
<number>または<percentage>です。<number>はラスター画像ではピクセルを、ベクター画像では座標を表します。また、<percentage>値は画像の幅や高さに対する比率です。負の値は無効で、元の高さや幅よりも大きな値は100%におさめられます。 - left
- left の切り分け線を決めるオフセットの
<number>または<percentage>です。<number>はラスター画像ではピクセルを、ベクター画像では座標を表します。また、<percentage>値は画像の幅や高さに対する比率です。負の値は無効で、元の高さや幅よりも大きな値は100%におさめられます。 fill- 中央の画像スライスを背景画像より上に表示することを示すキーワードです。
inherit- 4 つすべての値が、親要素の計算値を継承することを示すキーワードです。
形式文法
<number-percentage>{1,4} && fill?where
<number-percentage> = <number> | <percentage>
仕様
| 仕様書 | 策定状況 | コメント |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 border-image-slice の定義 |
勧告候補 | 初回定義 |
ブラウザ実装状況
| 機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| 基本サポート | 15.0 | 15.0 (15.0) | 未サポート | 未サポート | 未サポート |
| 機能 | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| 基本サポート | ? | 15.0 (15.0) | 未サポート | ? | ? |