Übersicht
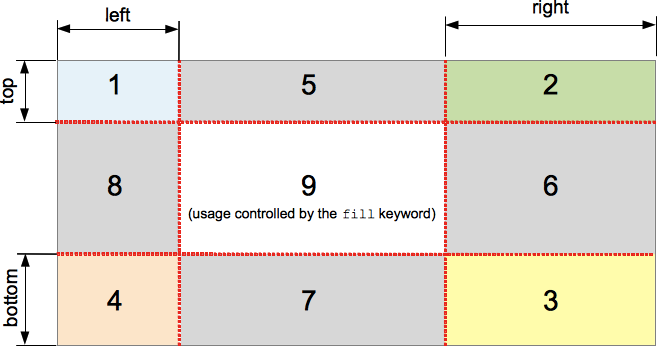
Die border-image-slice CSS Eigenschaft teilt das Bild, welches von border-image-source spezifiziert wird, in neun Regionen ein: Die vier Ecken, die vier Kanten und die Mitte. Diese werden von 4 Werten festgelegt.
 Vier Werte kontrollieren die Position der Schneidelinien, die das Bild einteilen. Werden nicht alle Werte definiert, werden sie von den anderen angegebenen, mit der üblichen 4-Werte CSS Syntax, abgeleitet.
Vier Werte kontrollieren die Position der Schneidelinien, die das Bild einteilen. Werden nicht alle Werte definiert, werden sie von den anderen angegebenen, mit der üblichen 4-Werte CSS Syntax, abgeleitet.
Die Mitte des Bildes wird nicht im Rand verwendet, kann allerdings als Hintergrundbild benutzt werden, wenn das Schlüsselwort fill gesetzt wurde. Dies kann an jeder Position der CSS-Eigenschaft geschehen (vor, hinter oder zwischen anderen Werten).
Die Eigenschaften border-image-repeat, border-image-width, border-image-outset definieren die weitere Verwendung des Bildes.
Die Kurzschreibweise border-image kann diese Eigenschaft zu ihrem Standardwert zurücksetzen.
| Initialwert | 100% |
|---|---|
| Anwendbar auf | Alle Elemente, außer interne Tabellenelemente, falls border-collapse collapse ist. Auch anwendbar auf ::first-letter. |
| Vererbt | Nein |
| Prozentwerte | bezieht sich auf die Größe des Bildes |
| Medien | visuell |
| Berechneter Wert | ein bis vier Prozentwert(e) (wie angegeben) oder absolute Länge(n) plus das Schlüsselwort fill, falls angegeben |
| Animationstyp | diskret |
| Kanonische Reihenfolge | die Prozentwerte oder Längen gefolgt vom Schlüsselwort fill |
Syntax
/* border-image-slice: slice */ border-image-slice: 30%; /* border-image-slice: horizontal vertikal */ border-image-slice: 10% 30%; /* border-image-slice: oben vertikal unten */ border-image-slice: 30 30% 45; /* border-image-slice: oben rechts unten links */ border-image-slice: 7 12 14 5; /* border-image-slice: … fill */ /* Der fill Wert kann zwischen beliebigen Werten platziert werden */ border-image-slice: 10% fill 7 12; /* Globale Werte */ border-image-slice: inherit; border-image-slice: initial; border-image-slice: unset;
Werte
slice- ist eine
<number>oder eine<percentage>, welche den Abstand der vier Schneidelinien vom Rand festlegt.<length>Werte sind nicht erlaubt. Die<number>wird bei Rastergrafiken als Pixel, bei Vektorgrafiken als Koordinaten angesehen. Des Weiteren sind<percentage>Werte relativ zu der Höhe, beziehungsweise der Breite des Bildes. Negative Werte sind nicht erlaubt und größere Werte als die Bildgröße werden zu100%konvertiert. - horizontal
- ist eine
<number>oder eine<percentage>, welche den Abstand der zwei horizontalen Schneidelinien, die von oben und unten, vom Rand festlegt.<length>Werte sind nicht erlaubt. Die<number>wird bei Rastergrafiken als Pixel, bei Vektorgrafiken als Koordinaten angesehen. Des Weiteren sind<percentage>Werte relativ zu der Höhe, beziehungsweise der Breite des Bildes. Negative Werte sind nicht erlaubt und größere Werte als die Bildgröße werden zu100%konvertiert. - vertical
- ist eine
<number>oder eine<percentage>, welche den Abstand der zwei vertikalen Schneidelinien, die von rechts und links, vom Rand festlegt.<length>Werte sind nicht erlaubt. Die<number>wird bei Rastergrafiken als Pixel, bei Vektorgrafiken als Koordinaten angesehen. Des Weiteren sind<percentage>Werte relativ zu der Höhe, beziehungsweise der Breite des Bildes. Negative Werte sind nicht erlaubt und größere Werte als die Bildgröße werden zu100%konvertiert. - top
- ist eine
<number>oder eine<percentage>, welche den Abstand der oberen Schneidelinie vom Rand festlegt.<length>Werte sind nicht erlaubt. Die<number>wird bei Rastergrafiken als Pixel, bei Vektorgrafiken als Koordinaten angesehen. Des Weiteren sind<percentage>Werte relativ zu der Höhe, beziehungsweise der Breite des Bildes. Negative Werte sind nicht erlaubt und größere Werte als die Bildgröße werden zu100%konvertiert. - bottom
- ist eine
<number>oder eine<percentage>, welche den Abstand der unteren Schneidelinie vom Rand festlegt.<length>Werte sind nicht erlaubt. Die<number>wird bei Rastergrafiken als Pixel, bei Vektorgrafiken als Koordinaten angesehen. Des Weiteren sind<percentage>Werte relativ zu der Höhe, beziehungsweise der Breite des Bildes. Negative Werte sind nicht erlaubt und größere Werte als die Bildgröße werden zu100%konvertiert. - right
- ist eine
<number>oder eine<percentage>, welche den Abstand der rechten Schneidelinie vom Rand festlegt.<length>Werte sind nicht erlaubt. Die<number>wird bei Rastergrafiken als Pixel, bei Vektorgrafiken als Koordinaten angesehen. Des Weiteren sind<percentage>Werte relativ zu der Höhe, beziehungsweise der Breite des Bildes. Negative Werte sind nicht erlaubt und größere Werte als die Bildgröße werden zu100%konvertiert. - left
- ist eine
<number>oder eine<percentage>, welche den Abstand der linken Schneidelinie vom Rand festlegt.<length>Werte sind nicht erlaubt. Die<number>wird bei Rastergrafiken als Pixel, bei Vektorgrafiken als Koordinaten angesehen. Des Weiteren sind<percentage>Werte relativ zu der Höhe, beziehungsweise der Breite des Bildes. Negative Werte sind nicht erlaubt und größere Werte als die Bildgröße werden zu100%konvertiert. fill- ist ein Schlüsselwort, das die mittlere Region des Bildes über dem Hintergrundbild abbildet. Seine Größe wird dabei jeweils an die der oberen und linken Bildregionen angepasst.
inherit- ist ein Schlüsselwort, welches bewirkt, dass alle vier Werte von den berechneten Werten des Elternelements übernommen (vererbt) werden.
Formale Syntax
<number-percentage>{1,4} && fill?wobei
<number-percentage> = <number> | <percentage>
Spezifikationen
| Spezifikation | Status | Kommentar |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 Die Definition von 'border-image-slice' in dieser Spezifikation. |
Anwärter Empfehlung | Ursprüngliche Definition |
Browser Kompatibilität
| Merkmal | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Grundlegende Unterstützung | 15.0 | 15.0 (15.0) | 11 | 15 | 6 |
| Merkmal | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Grundlegende Unterstützung | ? | 15.0 (15.0) | Nicht unterstützt | ? | ? |