Перевод не завершен. Пожалуйста, помогите перевести эту статью с английского.
Описание
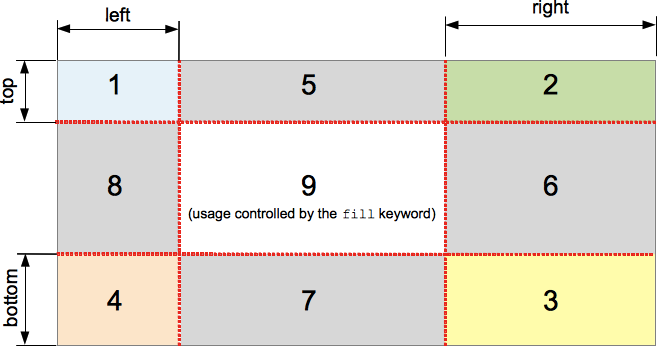
The border-image-slice CSS property divides the image specified by border-image-source in nine regions: the four corners, the four edges and the middle. It does this by specifying 4 inwards offsets.
 Four values control the position of the slice lines. If some are not specified, they are inferred from the other with the usual 4-value syntax of CSS.
Four values control the position of the slice lines. If some are not specified, they are inferred from the other with the usual 4-value syntax of CSS.
The middle is not used by the border itself but is used as a background-image if the keyword fill is set. The keyword can be set at any position in the property (before, after or between the other values).
The border-image-repeat, border-image-width, border-image-outset properties define how these images will be used.
The shorthand CSS property border-image may reset this property to its default value.
| Начальное значение | 100% |
|---|---|
| Применяется к | все элементы, кроме внутренних табличных элементов, когда border-collapse:collapse. Это также применяется к ::first-letter. |
| Наследуется | нет |
| Проценты | относятся к размеру рамки изображения |
| Отображение | визуальный |
| Обработка значения | одно к четырём процентам (как указано) или абсолютной длине(ам), плюс ключевое слово fill, если указано |
| Анимируемость | нет |
| Канонический порядок | проценты или длины, в конечном счете, следует ключевое слово fill |
Синтаксис
/* border-image-slice: slice */ border-image-slice: 30%; /* border-image-slice: horizontal vertical */ border-image-slice: 10% 30%; /* border-image-slice: top horizontal bottom */ border-image-slice: 30 30% 45; /* border-image-slice: top right bottom left */ border-image-slice: 7 12 14 5; /* border-image-slice: … fill */ /* The fill value can be placed between any value */ border-image-slice: 10% fill 7 12; /* Глобальные значения */ border-image-slice: inherit; border-image-slice: initial; border-image-slice: unset;
Значения
- slice
- Is a
<number>or a<percentage>of the offset for the four slicing lines. Note that a<length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%. - horizontal
- Is a
<number>or a<percentage>of the offset for the two horizontal slicing lines, the top and the bottom ones. Note that a<length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%. - vertical
- Is a
<number>or a<percentage>of the offset for the two vertical slicing lines, the right and the left ones. Note that a<length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%. - top
- Is a
<number>or a<percentage>of the offset for the top slicing line. Note that a<length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%. - bottom
- Is a
<number>or a<percentage>of the offset for the bottom slicing line. Note that a<length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%. - right
- Is a
<number>or a<percentage>of the offset for the right slicing line. Note that a<length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%. - left
- Is a
<number>or a<percentage>of the offset for the left slicing line. Note that a<length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%. fill- Is a keyword whose presence forces the use of the middle image slice to be displayed over the background image, its size and height are resized like those of the top and left image slices, respectively.
inherit- Is a keyword indicating that all four values are inherited from their parent's element calculated value.
Формальный синтаксис
[<number> | <percentage>]{1,4} && fill?
Спецификации
| Спецификация | Статус | Комментарий |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 Определение 'border-image-slice' в этой спецификации. |
Кандидат в рекомендации | Первоначальное определение |
Совместимость с браузерами
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Базовая поддержка | 15.0 | 15.0 (15.0) | 11 | 15 | 6 |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Базовая поддержка | 4.1-webkit | 15.0 (15.0) | Нет | ? | ? |