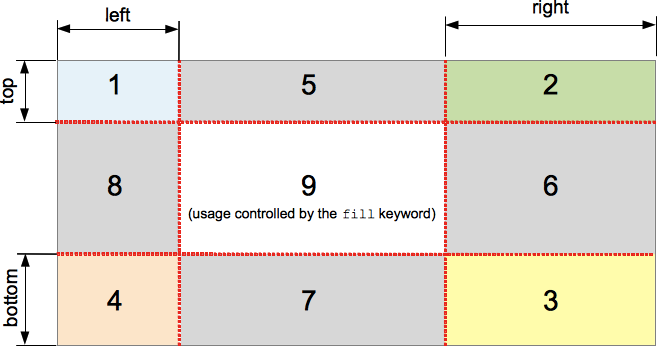
La propriété border-image-slice permet de découper l'image fournie via la propriété border-image-source en 9 régions : quatre pour les coins, quatre pour les côtés et une pour le milieu. Ces régions sont définies à l'aide de quatre valeurs mesurées depuis les bords vers l'intérieur de l'image.

Les quatre valeurs contrôlent les positions des lignes de découpe. Si certaines ne sont pas définies, leurs valeurs sont déduites des valeurs fournies (se référer à la section sur la syntaxe).
La zone du milieu ne sera pas utilisée par la bordure même mais pourra être utilisée comme image d'arrière-plan si on utilise le mot-clé fill. Ce mot-clé peut être utilisé à n'importe quelle position dans la déclaration (avant, après ou entre les autres valeurs).
Les propriétés border-image-repeat, border-image-width, border-image-outset définissent la façon dont ces images seront utilisées.
La propriété raccourcie border-image peut éventuellement réinitialiser cette propriété avec sa valeur par défaut.
| Valeur initiale | 100% |
|---|---|
| Applicabilité | tous les éléments sauf les éléments de table internes lorsque border-collapse vaut collapse. S'applique aussi à ::first-letter. |
| Héritée | non |
| Pourcentages | se rapporte à la taille de l'image de bordure |
| Média | visuel |
| Valeur calculée | un à quatre pourcentages, comme spécifiés, ou des longueurs absolues, suivis par le mot-clé fill si spécifié |
| Animable | non |
| Ordre canonique | les pourcentages ou les longueurs, éventuellement suivis par le mot-clé fill |
Syntaxe
/* border-image-slice : */ /* Une valeur qui s'applique aux quatre côtés */ border-image-slice: 30%; /* border-image-slice : */ /* Première valeur : côtés horizontaux */ /* Deuxième valeur : côtés verticaux */ border-image-slice: 10% 30%; /* border-image-slice : */ /* Première valeur : côté haut */ /* Deuxième valeur : côtés horizontaux */ /* Troisième valeur : côté bas */ border-image-slice: 30 30% 45; /* border-image-slice : */ /* Première valeur : côté haut */ /* Deuxième valeur : côté droit */ /* Troisième valeur : côté bas */ /* Quatrième valeur : côté gauche */ border-image-slice: 7 12 14 5; /* border-image-slice: … fill */ /* Le mot-clé fill peut être intercalé */ /* à n'importe quel endroit */ border-image-slice: 10% fill 7 12; /* Valeurs globales */ border-image-slice: inherit; border-image-slice: initial; border-image-slice: unset;
Valeurs
slice- Une valeur de type
<number>ou<percentage>qui indique le décalage entre le bord de l'image et la droite utilisée pour « découper » l'image. On notera qu'une valeur de type<length>n'est pas autorisée et est donc invalide. Une valeur de type<number>correspondra à des pixels pour les images matricielles et à des coordonnées pour les images vectorielles. Les valeurs de type<percentage>sont relatives à la hauteur de l'image pour les axes verticaux et à la largeur de l'image pour les axes horizontaux. Les valeurs négatives sont invalides et les valeurs dépassant les bornes sont ramenées à100%. fill- Un mot-clé qui, s'il est présent, force la zone centrale de l'image à être affichée par dessus l'image d'arrière plan de l'élément. La hauteur et la largeur de l'image sont redimensionnées comme les tranches haute et gauche.
inherit- Un mot-clé qui indique que les quatre valeurs sont héritées depuis les valeurs calculées de la propriété pour l'élément parent.
Syntaxe formelle
[<number> | <percentage>]{1,4} && fill?
Exemples
CSS
p {
border-image-source: url("https://mdn.mozillademos.org/files/10470/border.png");
border-image-slice: 30;
border-image-width: 20px;
border-image-repeat: round;
padding: 40px;
}
HTML
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. </p>
Résultat
Spécifications
| Spécification | État | Commentaires |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 La définition de 'border-image-slice' dans cette spécification. |
Candidat au statut de recommandation | Définition initiale. |
Compatibilité des navigateurs
| Fonctionnalité | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Support simple | 15.0 | 15.0 (15.0)[1] | 11 | 15 | 6 |
| Fonctionnalité | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Support simple | 4.1-webkit | 15.0 (15.0)[1] | Pas de support | ? | ? |
[1] Jusqu'à Gecko 47.0 (Firefox 47.0 / Thunderbird 47.0 / SeaMonkey 2.44), les images SVG sans dimension n'étaient pas découpées correctement (bug 619500. À partir de Gecko 48 ((Firefox 48.0 / Thunderbird 48.0 / SeaMonkey 2.45)), elles sont affichées de la même façon que les images SVG dimensionnées, toutefois si les tranches ne mesurent pas exactement 50%, elles sont étirées incorrectement (bug 1264809). Cela a été corrigé avec Gecko 49.0 (Firefox 49.0 / Thunderbird 49.0 / SeaMonkey 2.46) pour les images SVG dimensionnées, ce n'est pas encore corrigé pour les images SVG sans dimension lorsque e10s est désactivé (cf. bug 1284798).
De plus, les SVG de petite taille sont mal étirés car les valeurs de pourcentages appliquées à border-image-slice sont calculés avec des entiers plutôt qu'avec des nombres flottants (bug 1284797.