Описание
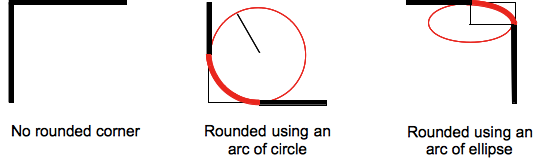
border-radius CSS свойство, позволяющее разработчикам определять, как скругляются границы блока. Кривость каждого угла определяется с помощью одного или двух радиусов, определяя его форму: круг или эллипс.

Радиус применяется ко всему background, даже если элемент не имеет границы; точное положение отсечения определяется свойством background-clip.
Это свойство короткая запись для четырёх свойств border-top-left-radius, border-top-right-radius, border-bottom-right-radius и border-bottom-left-radius.
border-radius:0 0 inherit inherit, но это может переопределить существующие свойства. В этом случае следует использовать длинные записи свойства.| Начальное значение | как и у каждого из подсвойств этого свойства: |
|---|---|
| Применяется к | все элементы, но браузеры не применяют к элементам table и inline-table, когда border-collapse:collapse. Поведение на внутритабличных элементах не определено.. Это также применяется к ::first-letter. |
| Наследуется | нет |
| Проценты | относятся к соответствующему размеру границы элемента |
| Отображение | визуальный |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Анимируемость | как и у каждого из подсвойств этого свойства:
|
| Канонический порядок | уникальный неоднозначный порядок, определённый формальной грамматикой |
Синтаксис
/* Первый радиус примяется ко всем четырем углам */ border-radius: 10px; /* top-left-and-bottom-right | top-right-and-bottom-left */ border-radius: 10px 5%; /* top-left | top-right-and-bottom-left | bottom-right */ border-radius: 2px 4px 2px; /* top-left | top-right | bottom-right | bottom-left */ border-radius: 1px 0 3px 4px; /* Синтиксис второго радиуса применяется ко всем четырем углам */ /* (первые значения радиуса) /радиус */ border-radius: 10px 5% / 20px; /* (первые значения радиуса) / top-left-and-bottom-right | top-right-and-bottom-left */ border-radius: 10px 5% / 20px 30px; /* (первые значения радиуса) / top-left | top-right-and-bottom-left | bottom-right */ border-radius: 10px 5px 2em / 20px 25px 30%; /* (первые значения радиуса) / top-left | top-right | bottom-right | bottom-left */ border-radius: 10px 5% / 20px 25em 30px 35em; border-radius: inherit;
Значения
| radius |  |
<length> или <percentage> обозначает радиус, использумый для границы в каждом углу границы. Он используется только в синтаксисе для одного значения. |
| top-left-and-bottom-right |  |
<length> или <percentage> обозначает радиус, используемый для границы в верхнем левом и нижнем правом углах рамки элемента. Используется только в синтаксисе двух значений. |
| top-right-and-bottom-left |  |
<length> или <percentage> обозначает радиус, используемый для границы в верхнем-правом и нижнем левом углах рамки элемента. Он используется только при двух или трех значениях. |
| top-left |  |
<length> или <percentage> обозначает радиус, используемый для границы в верхнем левом углу элемента. Используется в синтаксисе трех и четырех значений. |
| top-right |  |
<length> или <percentage> обозначает радиус, используемый для границы в верхнем правом углу элемента. Используется только при указании четырех значений. |
| bottom-right |  |
<length> или <percentage> обозначает радиус, используемый для границы в нижнем правом углу элемента. Используется в синтаксисе трех и четырех значений. |
| bottom-left |  |
<length> или <percentage> обозначает радиус, используемый для границы в нижнем левом углу элемента. Используется только при указании четырех значений. |
inherit |
Это ключевое слово указывает, что все четыре значения наследуются от родителя. |
<length>- Обозначает размер радиуса окружности или полу-основных и полу-малой осей эллипса. Может быть выражена в любых единицах CSS
<length>. Отрицательные значения не принимаются. <percentage>- Обозначает размер радиуса окружности, или полу-крупные и мелкие полу-оси эллипса, используя процентные значения. Проценты по горизонтальной оси относятся к ширине элемента, проценты по вертикальной оси к высоте. Отрицательные значения недействительны.
Например:
border-radius: 1em/5em; /* эквивалентно этому: */ border-top-left-radius: 1em 5em; border-top-right-radius: 1em 5em; border-bottom-right-radius: 1em 5em; border-bottom-left-radius: 1em 5em;
border-radius: 4px 3px 6px / 2px 4px; /* эквивалетно этому: */ border-top-left-radius: 4px 2px; border-top-right-radius: 3px 4px; border-bottom-right-radius: 6px 2px; border-bottom-left-radius: 3px 4px;
Формальный синтаксис
<length-percentage>{1,4} [ / <length-percentage>{1,4} ]?где
<length-percentage> = <length> | <percentage>
Примеры
border: solid 10px; /* граница изгибается в виде 'D' */ border-radius: 10px 40px 40px 10px;
border: groove 1em red; border-radius: 2em;
background: gold; border: ridge gold; border-radius: 13em/3em;
border: none; border-radius: 40px 10px;
border: none; border-radius: 50%;
Живые примеры
Пример 1 : https://jsfiddle.net/Tripad/qnGKj/2/
Образец 2 : https://jsfiddle.net/Tripad/qnGKj/3/
Пример 3 : https://jsfiddle.net/Tripad/qnGKj/4/
Образец 4 : https://jsfiddle.net/Tripad/qnGKj/5/
Пример 5 : https://jsfiddle.net/Tripad/qnGKj/6/
Замечаний
- Пунктирные и штриховые округлые углы границы рендерились как сплошные в Gecko; см. баг 382721.
border-radiusне применялся к таблицам, когда свойствоborder-collapseустановлено какcollapse.- Старые версии WebKit'а обрабатывали множественные значения по разному, см. ниже.
Спецификации
| Спецификация | Статус | Комментарий |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 Определение 'border-radius' в этой спецификации. |
Кандидат в рекомендации | Изначальное определение |
Поддержка браузерами
| Особенность | Firefox (Gecko) | Chrome | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Базовая поддержка | 4.0 0.2-webkit |
9.0 | 10.5 | 5.0 3.0-webkit |
|
| Эллиптические границы | 3.5 (1.9.1) | (Да) | (Да) | yes | yes, but see below |
| 4 значения для 4 углов | (Да) | 4.0 | (Да) | yes | 5.0 |
| Проценты | (Да) [2] 4.0 (2.0) |
(Да)[2] | (Да) | 11.5[2] | 5.1[2] |
| Возможность | iOS Safari | Opera Mini | Opera Mobile | Android Browser |
|---|---|---|---|---|
| Базовая поддержка | 3.2-webkit | Нет | Нет | 2.1-webkit |
| Эллиптические границы | ? | Нет | Нет | ? |
| 4 значения для 4 углов | ? | Нет | Нет | ? |
| Проценты | ?[2] | Нет | Нет | ?[2] |
[1] В Gecko 2.0 -moz-border-radius был переименован в border-radius; свойство -moz-border-radius поддерживалось до Gecko 12.0. Для того, чтобы соответствовать стандарту CSS3, Gecko 2.0
- изменил обработку
<percentage>значений, чтобы соответствовать спецификации. Вы можете указать эллипсную границу на произвольном размера элемента помощьюborder-radius: 50%; - округляет углы путем обрезки контента и картинок (если
overflow: visibleне установлено)
-moz-border-radius) была удалена в Gecko 13.0 (Firefox 13.0 / Thunderbird 13.0 / SeaMonkey 2.10).[2] <percentage> значения
- не поддерживаются в старых версиях Chrome и Safari (исправлено Sepember 2010)
- глючат в Opera до 11.50
- выполняются нестандартным образом до Gecko 2.0 (Firefox 4). Оба, горизонтальный и вертикальный радиусы применялись лишь относительно ширины элемента.
- не поддерживаются в iOS (до 5) и в Android версиях (до WebKit 532)
Замечания для WebKit
Старый версии Safari и Chrome (до WebKit 532.5)
- поддерживают только одно значение для 4 углов. Для разных значений углов применяют длинные свойства
- не поддерживается слешовая "
/"нотация.Если заданы два радиуса, нарисуются эллептические границы для всех четырых углов/* это эквивалентно: */ -webkit-border-radius: 40px 10px; border-radius: 40px/10px;
Текущие Chrome и Safari игнорируют border-radius на <select> элементах, если -webkit-appearance не переопределено на уместное значение.
Замечания для Opera
В Opera (до Opera 11.60), применение border-radius для заменных элементов не приведёт ни к какому результату.
Смотрите также
- Относящиеся к Border-radius CSS свойства:
border-top-left-radius,border-top-right-radius,border-bottom-right-radius,border-bottom-left-radius