概要
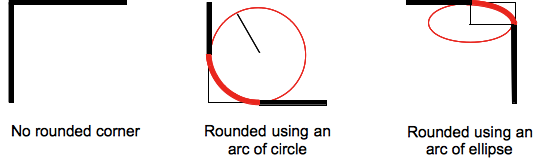
border-radius 用来设置边框圆角。当使用一个半径时确定一个圆形;当使用两个半径时确定一个椭圆,这个(椭)圆与边框的交集形成圆角效果。

即使元素没有边框,圆角也可以用到 background 上面,具体效果受 background-clip 影响。
这是一个简写属性,用来设置 border-top-left-radius, border-top-right-radius, border-bottom-right-radius ,border-bottom-left-radius。
border-radius:0 0 inherit inherit,这会覆盖一部分现有定义。在这种情况下只能使用完整属性来指定。| 初始值 | as each of the properties of the shorthand: |
|---|---|
| 适用元素 | all elements; but User Agents are not required to apply to table and inline-table elements when border-collapse is collapse. The behavior on internal table elements is undefined for the moment.. It also applies to ::first-letter. |
| 是否是继承属性 | 否 |
| Percentages | refer to the corresponding dimension of the border box |
| 适用媒体 | visual |
| 计算值 | as each of the properties of the shorthand:
|
| 是否适用于 CSS 动画 | as each of the properties of the shorthand:
|
| 正规顺序 | the unique non-ambiguous order defined by the formal grammar |
语法
Formal syntax: [ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]?
半径的第一个语法取值可取1~4个值: border-radius: radius border-radius: top-left-and-bottom-right top-right-and-bottom-left border-radius: top-left top-right-and-bottom-left bottom-right border-radius: top-left top-right bottom-right bottom-left 半径的第二个语法取值也可取1~4个值 border-radius: (first radius values) / radius border-radius: (first radius values) / top-left-and-bottom-right top-right-and-bottom-left border-radius: (first radius values) / top-left top-right-and-bottom-left bottom-right border-radius: (first radius values) / top-left top-right bottom-right bottom-left border-radius: inherit
属性值
| radius |  |
可以是 <length> 或者 <percentage>,表示边框四角的圆角半径。只在单值语法中使用。 |
| top-left-and-bottom-right |  |
可以是 <length> 或者 <percentage>,表示边框左上角和右下角的圆角半径。只在双值语法中使用。 |
| top-right-and-bottom-left |  |
可以是 <length> 或者 <percentage>,表示边框右上角和左下角的圆角半径。只在双值或三值语法中使用。 |
| top-left |  |
可以是 <length> 或者 <percentage>,表示边框左上角的圆角半径。只在三值或四值语法中使用。 |
| top-right |  |
可以是 <length> 或者 <percentage>,表示边框右上角的圆角半径。只在四值语法中使用。 |
| bottom-right |  |
可以是 <length> 或者 <percentage>,表示边框右下角的圆角半径。只在三值或四值语法中使用。 |
| bottom-left |  |
可以是 <length> 或者 <percentage>,表示边框左下角的圆角半径。只在四值语法中使用。 |
inherit |
表示四个值都从父元素计算值继承。 |
取值
- <length>
<length>定义圆形半径或椭圆的半长轴,半短轴。不能用负值。- <percentage>
- 使用百分数定义圆形半径或椭圆的半长轴,半短轴。水平半轴相对于盒模型的宽度;垂直半轴相对于盒模型的高度。不能用负值。
举例:
border-radius: 1em/5em; /* 等价于 */ border-top-left-radius: 1em 5em; border-top-right-radius: 1em 5em; border-bottom-right-radius: 1em 5em; border-bottom-left-radius: 1em 5em;
border-radius: 4px 3px 6px / 2px 4px; /* 等价于 */ border-top-left-radius: 4px 2px; border-top-right-radius: 3px 4px; border-bottom-right-radius: 6px 2px; border-bottom-left-radius: 3px 4px;
示例
border: solid 10px; /* the border will curve into a 'D' */ border-radius: 10px 40px 40px 10px;
border: groove 1em red; border-radius: 2em;
background: gold; border: ridge gold; border-radius: 13em/3em;
border: none; border-radius: 40px 10px;
border: none; border-radius: 50%;
在线示例
示例 1 : https://jsfiddle.net/Tripad/qnGKj/2/
示例 2 : https://jsfiddle.net/Tripad/qnGKj/3/
示例 3 : https://jsfiddle.net/Tripad/qnGKj/4/
示例 4 : https://jsfiddle.net/Tripad/qnGKj/5/
示例 5 : https://jsfiddle.net/Tripad/qnGKj/6/
注意
- 在 Gecko 中,点状和虚线状圆角边框被渲染为了实线 bug 382721.
- 当表格元素的
border-collapse为collapse时border-radius不会生效。 - 旧版本 WebKit 对于多重值有不同的处理方式,见下。
规范
| Specification | Status | Comment |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 border-radius |
Candidate Recommendation |
浏览器兼容性
| Feature | Firefox (Gecko) | Chrome | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 4.0 (2.0) 1.0 (1.7 or earlier)-moz |
4.0 0.2-webkit |
9.0 | 10.5 | 5.0 3.0-webkit |
| Elliptical borders | 3.5 (1.9.1) | yes | yes | yes | yes, but see below |
| 4 values for 4 corners | yes | 4.0 | yes | yes | 5.0 |
| Percentages | yes was (see below) |
yes | yes | 11.5 | 5.1 |
| Feature | iOS Safari | Opera Mini | Opera Mobile | Android Browser |
|---|---|---|---|---|
| Basic support | 3.2-webkit | 未实现 | 未实现 | 2.1-webkit |
| Elliptical borders | ? | 未实现 | 未实现 | ? |
| 4 values for 4 corners | ? | 未实现 | 未实现 | ? |
| Percentages | ? | 未实现 | 未实现 | ? |
<percentage> 值
- 在旧版本的 Chrome 和 Safari 中不支持。(fixed in Sepember 2010)
- 在 11.50 版本以前的 Opera 中实现有问题。
- Gecko 2.0 (Firefox 4) 版本前实现不标准:水平半轴和垂直半轴都相对于盒子模型的宽度。
- 在旧版本的 iOS (iOS 5 之前) 和 Android 中 (WebKit 532 之前) 不支持。
Gecko notes
In Gecko 2.0 -moz-border-radius was renamed to border-radius; -moz-border-radius was supported as an alias until Gecko 12.0. In order to conform to the CSS3 standard, Gecko 2.0
- changes the handling of
<percentage>values to match the specification. You can specify an ellipse as border on an arbitrary sized element just withborder-radius: 50%; - makes rounded corners clip content and images (if
overflow: visibleis not set)
-moz-border-radius) was removed in Gecko 13.0 (Firefox 13.0 / Thunderbird 13.0 / SeaMonkey 2.10).WebKit notes
旧版本的 Safari 和 Chrome (532.5 之前)
- 只支持单值设定四个角。必须使用完整值来设置不同角。
- 不支持斜杠 / 符号,如果指定了两个值,那么四个角都为椭圆角.
/* 它们是等价的 */ -webkit-border-radius: 40px 10px; border-radius: 40px/10px;
Opera notes
In Opera (prior to Opera 11.60), applying border-radius to replaced elements will not have rounded corners.
另请参阅
- border-radius 相关 CSS 属性:
border-top-left-radius,border-top-right-radius,border-bottom-right-radius,border-bottom-left-radius