概要
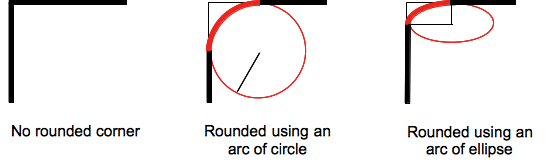
border-top-left-radius 用来设置元素左上角的圆角效果。这段圆弧(角)可以是圆或椭圆的一部分。如果其中有一个值为0,那么将无圆角效果(见border-top-left-radius取值方式)。

盒模型的背景,可以是一张图片或一种颜色,会在边框处被剪裁,更甚至可以是一个圆;剪切的额外定位通过另一个CSS属性"background-clip"来定义。
在border-top-left-radius属性值之后,如果作用的元素上没有设置“border-radius”属性,那么这个属性值就会通过简写属性重新设置成它的初始值。
语法
/* the corner is a circle */ /* border-top-left-radius: radius */ border-top-left-radius: 3px; /* the corner is an ellipsis */ /* border-top-left-radius: horizontal vertical */ border-top-left-radius: 0.5em 1em; border-top-left-radius: inherit;
属性值:
- radius
- 可以是
<length>或者<percentage>,表示左上角边框的圆角半径。 - horizontal
- 可以是
<length>或者<percentage>,表示椭圆的水平半长轴在被用作边框左上角的半径。 - vertical
- 可以是
<length>或者<percentage>,表示椭圆的垂直半长轴在被用作边框左上角的半径。
取值
<length><length>定义圆形半径或椭圆的半长轴,半短轴。不能用负值。<percentage>- 使用百分数定义圆形半径或椭圆的半长轴,半短轴。水平半轴相对于盒模型的宽度;垂直半轴相对于盒模型的高度。不能用负值。
Formal syntax
[ <length> | <percentage> ]{1,2}
示例
| 实例 | 代码 |
|---|---|
|
|
椭圆的弧被用作左上角边框
div {
border-top-left-radius: 40px 40px;
}
|
|
|
椭圆的弧被用作左上角边框
div {
border-top-left-radius: 40px 20px;
}
|
|
|
盒子是方形的,圆弧被用作左上角边框
div border-top-left-radius: 40%; } |
|
|
盒子不是方形的,椭圆的弧被用作左上角边框
div {
border-top-left-radius: 40%;
}
|
|
|
背景色在左上角被剪切
div {
border-top-left-radius:40%;
border-style: black 3px double;
background-color: rgb(250,20,70);
background-clip: content-box;
}
|
规范
| 详细说明 | 状态 | 解释 |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 border-top-left-radius |
Candidate Recommendation | Initial definition |
浏览器兼容性
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Basic support | 1.0 -webkit 4.0 |
1.0 (1.0)-moz[1] 4.0 (2.0) |
9.0 | 10.5 | 3.0 (522)-webkit 5.0 (532.5) |
| Percentages | 4.0 | 1.0 (1.0)[2] 4.0 (2.0) |
9.0 | 10.5 | 5.0 (532.5) |
| Elliptical corners | 1.0 | 3.5 (1.9.1) | 9.0 | 10.5 | 3.0 (522) |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | ? | ? | ? | ? | ? |
| Percentages | ? | ? | ? | ? | ? |
| Elliptical corners | ? | ? | ? | ? | ? |
备注:
[1] 火狐浏览器较早的版本(Firefox 1 到 Firefox 12) 在使用这个属性时需使用浏览器厂商前缀,-moz-border-radius-topleft,最近的版本Mozilla实现了这个属性的支持(在最终的版本被敲定之前)。
Gecko内核在圆角处无法正确的表现点划线(dotted)和虚线(dashed):它会将它们渲染成实线(bug 382721).
[2] 在火狐4之前,这个 <percentage> 是相对于盒子的宽度,即便指定了一个高做为半径. 这被意味着到 -moz-border-radius-topleft是单个值的时候,它总是画一个圆弧,而不是一个椭圆。
另请参阅
- border-radius 相关 CSS 属性:
border-radius, 其他边角属性:border-top-right-radius,border-bottom-right-radius, andborder-bottom-left-radius.