我们的志愿者还没有将这篇文章翻译为 中文 (简体)。加入我们帮助完成翻译!
Summary
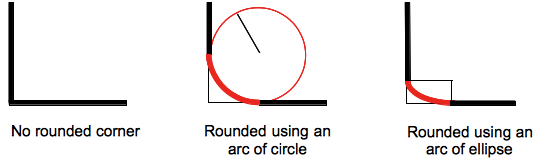
The border-bottom-left-radius CSS property sets the rounding of the bottom-left corner of the element. The rounding can be a circle or an ellipse, or if one of the value is 0 no rounding is done and the corner is square.

A background, being an image or a color, is clipped at the border, even a rounded one; the exact location of the clipping is defined by the value of the background-clip property.
border-radius shorthand property that is applied to the element after the border-bottom-left-radius CSS property, the value of this property is then reset to its initial value by the shorthand property.| Initial value | 0 |
|---|---|
| Applies to | all elements; but User Agents are not required to apply to table and inline-table elements when border-collapse is collapse. The behavior on internal table elements is undefined for the moment.. It also applies to ::first-letter. |
| Inherited | no |
| Percentages | refer to the corresponding dimension of the border box |
| Media | visual |
| Computed value | two absolute <length>s or <percentage>s |
| Animatable | yes, as a length, percentage or calc(); when both values are lengths, they are interpolated as lengths; when both values are percentages, they are interpolated as percentages; otherwise, both values are converted into a calc() function that is the sum of a length and a percentage (each possibly zero), and these calc() functions have each half interpolated as real numbers. |
| Canonical order | the unique non-ambiguous order defined by the formal grammar |
Syntax
/* the corner is a circle */ /* border-bottom-left-radius: radius */ border-bottom-left-radius: 3px; /* the corner is an ellipsis */ /* border-bottom-left-radius: horizontal vertical */ border-bottom-left-radius: 0.5em 1em; border-bottom-left-radius: inherit;
where:
- radius
- Is a
<length>or a<percentage>denoting the radius of the circle to use for the border in that corner. - horizontal
- Is a
<length>or a<percentage>denoting the horizontal semi-major axis of the ellipsis to use for the border in that corner. - vertical
- Is a
<length>or a<percentage>denoting the vertical semi-major axis of the ellipsis to use for the border in that corner.
Values
<length>- Denotes the size of the circle radius or the semi-major and semi-minor axes of the ellipsis. It can be expressed in any unit allowed by the CSS
<length>data types. Negative values are invalid. <percentage>- Denotes the size of the circle radius, or the semi-major and semi-minor axes of the ellipsis, using percentage values. Percentages for the horizontal axe refer to the width of the box, percentages for the vertical axe refer to the height of the box. Negative values are invalid.
Formal syntax
<length-percentage>{1,2}where
<length-percentage> = <length> | <percentage>
Examples
| Live example | Code |
|---|---|
|
|
An arc of circle is used as the border
div {
border-bottom-left-radius: 40px 40px;
}
|
|
|
An arc of ellipse is used as the border
div {
border-bottom-left-radius: 40px 20px;
}
|
|
|
The box is a square: an arc of circle is used as the border
div {
border-bottom-left-radius: 40%;
}
|
|
|
The box is not a square: an arc of ellipse is used as the border
div {
border-bottom-left-radius: 40%;
}
|
|
|
The background color is clipped at the border
div {
border-bottom-left-radius:40%;
border-style: black 3px double;
background-color: rgb(250,20,70);
background-clip: content-box;
}
|
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 The definition of 'border-bottom-left-radius' in that specification. |
Candidate Recommendation | Initial definition |
Browser compatibility
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Basic support | 1.0 -webkit 4.0 |
1.0 (1.0)-moz[1] 4.0 (2.0)[3] |
9.0 | 10.5 | 3.0 (522)-webkit 5.0 (532.5) |
| Percentages | 4.0 | 1.0 (1.0)[2] 4.0 (2.0) |
9.0 | 10.5 | 5.0 (532.5) |
| Elliptical corners | 1.0 | 3.5 (1.9.1) | 9.0 | 10.5 | 3.0 (522) |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | ? | (Yes)[3] | ? | ? | ? |
| Percentages | ? | (Yes) | ? | ? | ? |
| Elliptical corners | ? | (Yes) | ? | ? | ? |
[1] The prefixed version (allowed from Firefox 1 to Firefox 12) of this property uses a different name, -moz-border-radius-bottomleft, than the final property as Mozilla implemented it before the final name was coined.
[2] Before Firefox 4, the <percentage> was relative to the width of the box even when specifying the radius for a height). This implied that -moz-border-radius-bottomleft was always drawing an arc of circle, and never an ellipse, when followed by a single value.
[3] Prior to Gecko 50.0 (Firefox 50.0 / Thunderbird 50.0 / SeaMonkey 2.47), border styles of rounded corners were always rendered as if border-style was solid. This has been fixed in Gecko 50.0.
In addition to the unprefixed support, Gecko 44.0 (Firefox 44.0 / Thunderbird 44.0 / SeaMonkey 2.41) added support for a -webkit prefixed version of the property for web compatibility reasons behind the preference layout.css.prefixes.webkit, defaulting to false. Since Gecko 49.0 (Firefox 49.0 / Thunderbird 49.0 / SeaMonkey 2.46) the preference defaults to true.
See also
The border-radius-related CSS properties: the CSS shorthand border-radius, the properties for the other corners: border-top-right-radius, border-bottom-right-radius, and border-top-left-radius.