概要
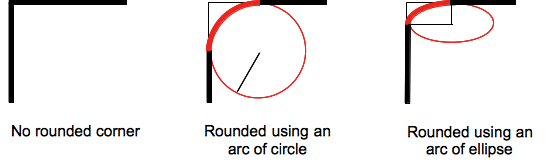
border-top-left-radius CSS プロパティは、要素の左上隅の丸め処理を設定します。丸めは、円または楕円とする事が可能です。 値を 0 とした場合の丸めは行われず、コーナーは正方形となります。

A background, being an image or a color, is clipped at the border, even a rounded one; the exact location of the clipping is defined by the value of the background-clip property.
背景、画像、色は、境界で丸くクリッピングされます。クリッピングの正確な場所は、background-clip プロパティの値によって定義されます。
If the value of this property is not set in a
border-radius shorthand property that is applied to the element after the border-top-left-radius CSS property, the value of this property is then reset to its initial value by the shorthand property.| 初期値 | 0 |
|---|---|
| 適用対象 | all elements; but User Agents are not required to apply to table and inline-table elements when border-collapse is collapse. The behavior on internal table elements is undefined for the moment.. It also applies to ::first-letter. |
| 継承 | 不可 |
| 相対値の基準 | refer to the corresponding dimension of the border box |
| メディア | visual |
| 計算値 | 絶対的な長さかパーセンテージ値の 2 値 |
| アニメーションの可否 | 可。 。両方の値が length の場合は、length 値として補完されます。両方の値が percentage の場合は、percentage 値として補完されます。それ以外の場合は、両方の値が calc() 関数にコンバートされ、length と percentage の合計になります (または各値が 0)。そして、これらの calc() 関数は、それぞれ半分ずつ補完された実数を持ちますの値として補完しますlength または percentage, calc(); |
| 正規順序 | 形式文法で定義される一意のあいまいでない順序 |
構文
[ <length> | <percentage> ]{1,2}
border-top-left-radius: radius /* the corner is a circle */ E.g. border-top-left-radius: 3px border-top-left-radius: horizontal vertical /* the corner is an ellipsis */ E.g. border-top-left-radius: 0.5em 1em border-top-left-radius: inherit
where:
- radius
- Is a
<length>or a<percentage>denoting the radius of the circle to use for the border in that corner. - horizontal
- Is a
<length>or a<percentage>denoting the horizontal semi-major axis of the ellipsis to use for the border in that corner. - vertical
- Is a
<length>or a<percentage>denoting the vertical semi-major axis of the ellipsis to use for the border in that corner.
値
- <length>
- Denotes the size of the circle radius or the semi-major and semi-minor axes of the ellipsis. It can be expressed in any unit allowed by the CSS
<length>data types. Negative values are invalid. - <percentage>
- Denotes the size of the circle radius, or the semi-major and semi-minor axes of the ellipsis, using percentage values. Percentages for the horizontal axe refer to the width of the box, percentages for the vertical axe refer to the height of the box. Negative values are invalid.
例
| Live example | Code |
|---|---|
|
|
An arc of circle is used as the border
div {
border-top-left-radius: 40px 40px;
}
|
|
|
An arc of ellipse is used as the border
div {
border-top-left-radius: 40px 20px;
}
|
|
|
The box is a square: an arc of circle is used as the border
div border-top-left-radius: 40%; } |
|
|
The box is not a square: an arc of ellipse is used as the border
div {
border-top-left-radius: 40%;
}
|
|
|
The background color is clipped at the border
div {
border-top-left-radius:40%;
border-style: black 3px double;
background-color: rgb(250,20,70);
background-clip: content-box;
}
|
仕様
| 仕様書 | 策定状況 | コメント |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 border-top-left-radius の定義 |
勧告候補 | Initial specification |
ブラウザ実装状況
| 機能 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| 基本サポート | 0.2 -webkit |
1.0 (1.0) - 12.0 (12.0)-moz |
9.0 | 10.5 | 3.0 (522) -webkit |
| 4.0 | 4.0 (2.0) | 5.0 (532.5) | |||
| 相対値の指定 | 4.0 | 1.0 (1.0) with a bug (see note) | 9.0 | 10.5 | 5.0 (532.5) |
| 4.0 (2.0) | |||||
| Elliptical corners | 0.2 | 3.5 (1.9.1) | 9.0 | 10.5 | 3.0 (522 ) |
| 機能 | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| 基本サポート | ? | ? | ? | ? | ? |
ブラウザに関する注記
Gecko
- The prefixed version (allowed from Firefox 1 to Firefox 12) of this property uses a different name,
-moz-border-radius-topleft, than the final property as Mozilla implemented it before the final name was coined. - Before Firefox 4, the
<percentage>was relative to the width of the box even when specifying the radius for a height). This implied that-moz-border-radius-topleftwas always drawing an arc of circle, and never an ellipse, when followed by a single value. - Gecko is not able to display dotted and dashed rounded corners correctly: it displays them as solid (バグ 382721).
関連情報
The border-radius-related CSS properties: the CSS shorthand border-radius, the properties for the other corners: border-top-right-radius, border-bottom-right-radius, and border-bottom-left-radius.