概要
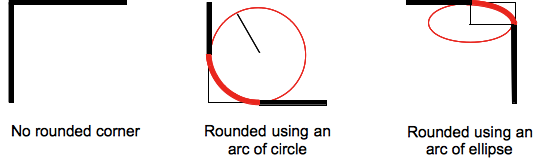
CSS の border-radius プロパティはボーダーの角を丸める。角の曲線を 1 つか 2 つの半径で定義して、角の形を円か楕円にする。

このプロパティが指定されると background によって与えられた背景も (たとえボックスにボーダーが指定されていなくても) 丸まる。
border-radius プロパティは border-top-left-radius, border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius の4つを指定する短縮形プロパティである。
'border-radius: 0 0 inherit inherit' のような部分的な継承はできず、既存の細分化されたプロパティの宣言を上書きします。こうした場合には、細分化されたプロパティを使う必要があります。| 初期値 | 以下の各プロパティのショートハンドとして補完します: |
|---|---|
| 適用対象 | all elements; but User Agents are not required to apply to table and inline-table elements when border-collapse is collapse. The behavior on internal table elements is undefined for the moment.. It also applies to ::first-letter. |
| 継承 | 不可 |
| 相対値の基準 | refer to the corresponding dimension of the border box |
| メディア | visual |
| 計算値 | 以下の各プロパティのショートハンドとして補完します:
|
| アニメーションの可否 | 以下の各プロパティのショートハンドとして補完します:
|
| 正規順序 | 形式文法で定義される一意のあいまいでない順序 |
構文
[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]?
値
2, 3, 4 個の <border-radius> を値にとることができる。また、その後にスラッシュ / および 2, 3, 4 個の <border-radius> を続けて書くことができる。<border-radius> は次に示す項目のうちどれかを示す。
- <length>
- 利用可能な値は
<length>を参照されたい。 - <percentage>
- 水平方向のパーセンテージはボーダーボックスの幅を、垂直方向のパーセンテージはボーダーボックスの高さを参照する。
値が 1 つ指定された場合、4つの角のすべて にその値が適用される。
値が 2 つ指定された場合、1 番目の値は top-left および bottom-right に、2 番目の値は top-right および bottom-left に適用される。
値が 4 つ指定された場合、それらは指定された順に top-left, top-right, bottom-right, bottom-left に適用される。
値が 3 つ指定された場合、2 番目の値が top-right および bottom-left に適用される。
2 つの値セットがスラッシュにより区切られている場合、スラッシュより前の値は水平方向の径に、スラッシュより後の値は垂直方向の径となる。スラッシュが省略された場合、値は水平方向と垂直方向の径になる。
たとえば、次の宣言があるとする。
border-radius: 1em/5em; /* これは次に等価である */ border-top-left-radius: 1em 5em; border-top-right-radius: 1em 5em; border-bottom-right-radius: 1em 5em; border-bottom-left-radius: 1em 5em;
border-radius: 4px 3px 6px / 2px 4px; /* これは次に等価である */ border-top-left-radius: 4px 2px; border-top-right-radius: 3px 4px; border-bottom-right-radius: 6px 2px; border-bottom-left-radius: 3px 4px:
サンプル
border: solid 10px; /* ボーダーが「D」のように描画される */ border-radius: 0 50px 50px 0;
border: groove 1em red; border-radius: 2em;
background: gold; border: ridge gold; border-radius: 13em/3em;
border: none; border-radius: 40px 10px;
border: none; border-radius: 50%;
注釈
border-styleにdotted,dashedが指定された場合、角丸部分のスタイルがsolidになるバグがある (バグ 382721)。border-radiusはborder-collapseにcollapseが指定されたテーブルには適用されない。- 古い Safari/WebKit は複数の値を標準と異なるように処理する (下記を参照)。
仕様
| 仕様書 | 策定状況 | コメント |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 border-radius の定義 |
勧告候補 |
ブラウザ実装状況
| 機能 | Firefox (Gecko) | Chrome | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| 基本サポート | 4.0 (2.0) 1.0 (1.7 or earlier)-moz |
4.0 0.2-webkit |
9.0 | 10.5 | 5.0 3.0-webkit |
| 楕円ボーダー | 3.5 (1.9.1) | yes | yes | yes | yes。下記参照 |
| 4 つの値 | yes | 4.0 | yes | yes | 5.0 |
| パーセンテージ | yes。以前は でした(下記参照) | yes | yes | 11.5 | 5.1 |
| 機能 | iOS Safari | Opera Mini | Opera Mobile | Android Browser |
|---|---|---|---|---|
| 基本サポート | 3.2-webkit | 未サポート | 未サポート | 2.1-webkit |
| 楕円ボーダー | ? | 未サポート | 未サポート | ? |
| 4 つの値 | ? | 未サポート | 未サポート | ? |
| パーセンテージ | ? | 未サポート | 未サポート | ? |
<percentage> 値
- 古い Chrome と Safariでサポートされていません(2010 年 9月に修正されました)
- Opera 11.50 以前ではバグがあります
- Gecko 2.0 (Firefox 4) 以前では非標準な方法で実装されています。縦横どちらの半径も、ボーダーボックスの幅に関係していました。
- 古い iOS (5 以前) と Android (WebKit 532 以前)ではサポートされていません
Gecko notes
Gecko 2.0 で -moz-border-radius は border-radius に改称されました。-moz-border-radius は Gecko 12.0 まで別名としてサポートされました。CSS3 標準に従うため、Gecko 2.0 では
- 仕様に沿うために
<percentage>値 の扱いを変えました。border-radius: 50%;である任意のサイズの要素に、楕円をボーダーとして指定できます。 - 丸まった角は、コンテンツや画像をクリップします (if
overflow: visibleがセットされていない場合)
-moz-border-radius) のサポートは、Gecko 13.0 (Firefox 13.0 / Thunderbird 13.0 / SeaMonkey 2.10) で取り除かれました。WebKit に関する註釈
古い Safari や Chrome (WebKit 532.5 より前) では、次のような実装上の違いがある。
- 短縮形プロパティに 3 つ、4 つの値を指定することはできない。角にそれぞれ異なる径を与えたい場合は、 各角のプロパティを使わなければならない
- スラッシュ / 記法に対応していない。もし2 つの値をスペースで区切って指定した場合、全ての角に対し、1 番目の値が水平方向、2 番目の値が垂直方向を指定することになる。
/* これらは等価である */ -webkit-border-radius: 40px 10px; border-radius: 40px/10px;
Opera に関する註釈
Opera 11.60 以前は、border-radius を置換要素に用いると角の丸みがつきませんでした。
関連情報
- border-radius 関連 CSS プロパティ:
border-top-left-radius,border-top-right-radius,border-bottom-right-radius,border-bottom-left-radius