小结
border-image 属性用来给元素边框添加背景图片。这使绘制复杂外观组件更简单,在有些情况下使用九宫格也不再必要。浏览器应用了 border-image 则不再应用 border-style 。
特别注意,若 border-image-source(此值可用border-image-source或border-image简写设置) 的值为none或者图片不能显示,则将应用border-style。
| 初始值 | as each of the properties of the shorthand:
|
|---|---|
| 适用元素 | as each of the properties of the shorthand:
::first-letter. |
| 是否是继承属性 | 否 |
| Percentages | as each of the properties of the shorthand:
|
| 适用媒体 | visual |
| 计算值 | as each of the properties of the shorthand:
|
| 是否适用于 CSS 动画 | 否 |
| 正规顺序 | the unique non-ambiguous order defined by the formal grammar |
语法
/* border-image: image-source image-height image-width image-repeat */
border-image: url("/images/border.png") 30 30 repeat;
border-image: url("/images/border.png") 30 30 stretch;值
请参见各值相对应的属性。
正式语法
<'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
示例
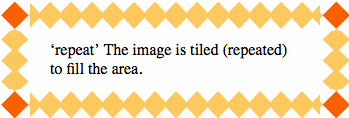
位图重复 (repeat)
图片被简单的分割填充边框区域
<div id="repeat">The image is tiled (repeated) to fill the area.</div>#repeat {
border: 15px solid transparent;
padding: 10px 20px;
-moz-border-image:url("/files/4127/border.png") 30 30 repeat; /* Old Firefox */
-webkit-border-image:url("/files/4127/border.png") 30 30 repeat; /* Safari */
-o-border-image:url("/files/4127/border.png") 30 30 repeat; /* Opera */
border-image:url("/files/4127/border.png") 30 30 repeat;
}效果:

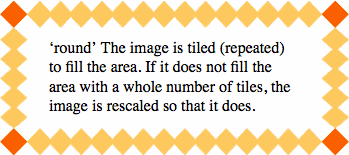
位图重复 (round)
round选项是重复选项的一个变体,能让图片的边框的边缘较圆润的链接。
.example {
border: 30px solid transparent;
-moz-border-image:url("/files/4127/border.png") 30 30 round; /* Old firefox */
-webkit-border-image:url("/files/4127/border.png") 30 30 round; /* Safari */
-o-border-image:url("/files/4127/border.png") 30 30 round; /* Opera */
border-image:url("/files/4127/border.png") 30 30 round;
}
效果:

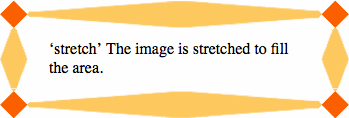
位图拉伸
stretch选项拉伸图片填充边框区域。
.example {
border: 30px solid transparent;
-moz-border-image:url("/files/4127/border.png") 30 30 stretch; /* Old firefox */
-webkit-border-image:url("/files/4127/border.png") 30 30 stretch; /* Safari */
-o-border-image:url("/files/4127/border.png") 30 30 stretch; /* Opera */
border-image:url("/files/4127/border.png") 30 30 stretch;
}
效果:

规范
| 规范 | 状态 | 备注 |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 border-image |
Candidate Recommendation |
浏览器兼容性
| Feature | Firefox (Gecko) | Chrome | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support |
Without prefix since 15 (15) |
7.0-webkit | 未实现 | 10.5 / 11.0-o | 3.0-webkit [2] |
optional <border-image-slice> |
15 (15) | ? | 未实现 | ? | ? |
fill keyword |
15 (15) | Yes | 未实现 | 未实现 | Yes (6) |
| Feature | iOS Safari | Opera Mini | Opera Mobile | Android Browser |
|---|---|---|---|---|
| Basic support |
3.2-webkit Without prefix since 15.0 (15) |
未实现 | 11.0-o | 2.1-webkit |
optional <border-image-slice> |
15.0 (15) | 未实现 | ? | ? |
fill keyword |
15.0 (15) | 未实现 | 未实现 | Yes(18) |
- [1] Gecko的版本15前实现了有前缀的规范早期版本。
- [2] Opera的有前缀版本是在无前缀实现后添加的。