Resumen
La propiedad de CSS border-image permite utilizar una imágen para definir los bordes de los elementos. Esto hace que dibujarlos sea más simple y elimina la necesidad de utilizar muchas cajas en algunos casos.
La propiedad border-image es usada en lugar de la sentencia border-style. Por eso es muy importante tener en cuenta el valor dado por la sentencia border-image-source, que se puede establecer ya sea por la propiedad border-image-source o la abreviatura border-image, en caso de que su valor sea nulo (none), o si la imágen no se puede visualizar, se utilizarán los estilos de borde.
| Valor inicial | as each of the properties of the shorthand:
|
|---|---|
| Applies to | as each of the properties of the shorthand:
::first-letter. |
| Heredable | no |
| Percentages | as each of the properties of the shorthand:
|
| Media | visual |
| Valor calculado | as each of the properties of the shorthand:
|
| Animatable | no |
| Canonical order | el orden único no-ambigüo definido por la gramática formal |
Sintaxis
Etiquetado formal: <'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
Valores
A continuación vea las respectivas propiedades para los diferentes valores.
Ejemplos
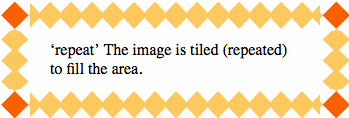
Bitmap repeated (repeat)
La imágen es cortada para rellenar el area del borde, repitiendose si es necesario.
.example {
border: 30px solid transparent;
-moz-border-image:url("/files/4127/border.png") 30 30 repeat; /* Old firefox */
-webkit-border-image:url("/files/4127/border.png") 30 30 repeat; /* Safari */
-o-border-image:url("/files/4127/border.png") 30 30 repeat; /* Opera */
border-image:url("/files/4127/border.png") 30 30 repeat;
}
Resultado:

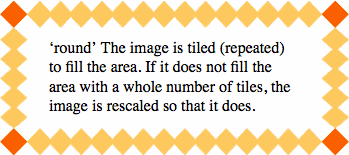
Bitmap repeated (round)
La opción 'round' es una variación de la opción 'repeat', la cual distribuye las partes de tal manera que los extremos se conecten bién.
.example {
border: 30px solid transparent;
-moz-border-image:url("/files/4127/border.png") 30 30 round; /* Old firefox */
-webkit-border-image:url("/files/4127/border.png") 30 30 round; /* Safari */
-o-border-image:url("/files/4127/border.png") 30 30 round; /* Opera */
border-image:url("/files/4127/border.png") 30 30 round;
}
Resultado:

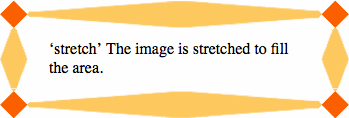
Bitmap stretched
La opción 'stretch' estira la imágen para rellenar todo el borde del área
.example {
border: 30px solid transparent;
-moz-border-image:url("/files/4127/border.png") 30 30 stretch; /* Old firefox */
-webkit-border-image:url("/files/4127/border.png") 30 30 stretch; /* Safari */
-o-border-image:url("/files/4127/border.png") 30 30 stretch; /* Opera */
border-image:url("/files/4127/border.png") 30 30 stretch;
}
Resultado:

Especificaciones
| Especificación | Estado | Comentarios |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 The definition of 'border-image' in that specification. |
Candidate Recommendation |
Compatibilidad de navegadores
| Feature | Firefox (Gecko) | Chrome | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support |
Without prefix since 15 (15) |
7.0-webkit Without prefix since 16.0 |
11 |
10.5 / 11.0-o [2] Without prefix since 15.0 |
3.0-webkit Without prefix since 6.0 |
optional <border-image-slice> |
15 (15) | ? | ? | ? | ? |
fill keyword |
15 (15) | Yes | ? | Not supported | Yes (6) |
| Feature | iOS Safari | Opera Mini | Opera Mobile | Android Browser |
|---|---|---|---|---|
| Basic support |
3.2-webkit Without prefix since 15.0 (15) |
Not supported | 11.0-o | 2.1-webkit |
optional <border-image-slice> |
15.0 (15) | Not supported | ? | ? |
fill keyword |
15.0 (15) | Not supported | Not supported | Yes(18) |
- [1] An earlier version of the specification was implemented, prefixed, in Gecko versions prior to 15.
- [2] For Opera, the prefixed property was added after the non-prefixed.