Resumen
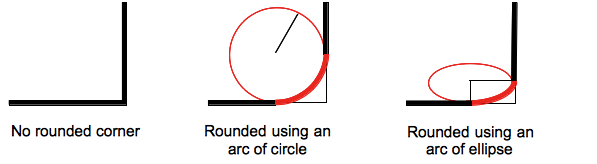
La propiedad CSS border-bottom-right-radius establece el redondeo de la esquina inferior derecha del elemento. El redondeo puede ser un círculo o una elipse, o si uno de los valores es 0, no se redondeará la esquina, dejándola cuadrada.

Un fondo, siendo una imagen o color, está limitado a los bordes, incluso a los redondeados; la posición exacta del corte será definida por el valor de la propiedad background-clip.
border-radius que es aplicada al elemento después de la propiedad border-bottom-right-radius, el valor de esta propiedad es restaurado a su valor inicial por la propiedad de forma reducida.| Valor inicial | 0 |
|---|---|
| Applies to | all elements; but User Agents are not required to apply to table and inline-table elements when border-collapse is collapse. The behavior on internal table elements is undefined for the moment.. It also applies to ::first-letter. |
| Heredable | no |
| Percentages | refer to the corresponding dimension of the border box |
| Media | visual |
| Valor calculado | two absolute lengths or percentages |
| Animatable | yes, as a length, percentage or calc(); when both values are lengths, they are interpolated as lengths; when both values are percentages, they are interpolated as percentages; otherwise, both values are converted into a calc() function that is the sum of a length and a percentage (each possibly zero), and these calc() functions have each half interpolated as real numbers. |
| Canonical order | el orden único no-ambigüo definido por la gramática formal |
Sintaxis
/* la esquina es un círculo */ /* border-bottom-right-radius: radius */ border-bottom-right-radius: 3px; /* la esquina es una elipse */ /* border-bottom-right-radius: horizontal vertical */ border-bottom-right-radius: 0.5em 1em; border-bottom-right-radius: inherit;
donde:
- radius
- Es un valor
<length>o<percentage>que denota el radio del círculo que se usará para el borde en esa esquina. - horizontal
- Es un valor
<length>o<percentage>que denota el eje semi-mayor horizontal de la elipse que se usará en el borde de esa esquina. - vertical
- Es un valor
<length>o<percentage>que denota el eje semi-mayor vertical de la elipse que se usará en el borde de esa esquina.
Valores
<length>- Denota el tamaño del radio de círculo o del eje semi-mayor o semi-menor de la elipse. Puede ser expresado en cualquier tipo de unidad permitida por el tipo de dato CSS
<length>. Los valores negativos no son válidos. <percentage>- Denota el tamaño del radio del círculo, o de los ejes semi-mayores y semi-menores de la elipse, usando valores porcentuales. Porcentajes del eje horizontal toman como referencia a la anchura de la caja, y porcentajes del eje vertical toman como referencia la altura de la caja. Los valores negativos no son válidos.
Sintaxis formal
<length-percentage>{1,2}where
<length-percentage> = <length> | <percentage>
Ejemplos
| Ejemplo en vivo | Código |
|---|---|
|
|
Un arco de círculo usado como borde
div {
border-bottom-right-radius: 40px 40px;
}
|
|
|
Un arco de elipse usado como borde
div {
border-bottom-right-radius: 40px 20px;
}
|
|
|
La caja es un cuadro: un arco de círculo es usado como borde
div {
border-bottom-right-radius: 40%;
}
|
|
|
La caja no es un círculo: un arco de elipse es usado como borde
div {
border-bottom-right-radius: 40%;
}
|
|
|
El color de fondo está delimitado al borde
div {
border-bottom-right-radius:40%;
border-style: black 3px double;
background-color: rgb(250,20,70);
background-clip: content-box;
}
|
Especificaciones
| Especificación | Estado | Comentarios |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 The definition of 'border-bottom-right-radius' in that specification. |
Candidate Recommendation | Definición inicial |
Compatibilidad de navegadores
| Característica | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Soporte básico | 1.0 -webkit 4.0 |
1.0 (1.0)-moz[1] 4.0 (2.0)[3] |
9.0 | 10.5 | 3.0 (522)-webkit 5.0 (532.5) |
| Porcentajes | 4.0 | 1.0 (1.0)[2] 4.0 (2.0) |
9.0 | 10.5 | 5.0 (532.5) |
| Esquinas elípticas | 1.0 | 3.5 (1.9.1) | 9.0 | 10.5 | 3.0 (522) |
| Característica | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Soporte básico | ? | (Yes)[3] | ? | ? | ? |
| Porcentajes | ? | (Yes) | ? | ? | ? |
| Esquinas elípticas | ? | (Yes) | ? | ? | ? |
[1] La versión con prefijo (permitida desde Firefox 1 hasta Firefox 12) de esta propiedad usaba otro nombre, -moz-border-radius-bottomright, distinto al de la propiedad final, ya que Mozilla lo implementó antes de que se determinara el nombre final.
[2] Antes de Firefox 4, el valor <percentage> era relativo a la anchura de la caja, incluso al especificar el radio para la altura. Esto implicaba que -moz-border-radius-bottomright siempre dibujaba un arco de círculo, y nunca una elipse, cuando se establecía un valor único.
[3] Previo a Gecko 50.0 (Firefox 50.0 / Thunderbird 50.0 / SeaMonkey 2.47), los estilos de bordes de esquinas redondeadas siempre se dibujaban como si border-style tuviera valor solid. Esto fue solucionado en Gecko 50.0.
Además del soporte a la versión sin prefijo, Gecko 44.0 (Firefox 44.0 / Thunderbird 44.0 / SeaMonkey 2.41) añadió soporte a la versión con prefijo -webkit de la propiedad, por razones de compatibilidad, usando la preferencia layout.css.prefixes.webkit, con valor predeterminado false. Desde Gecko 49.0 (Firefox 49.0 / Thunderbird 49.0 / SeaMonkey 2.46) el valor predeterminado de la preferencia es true.
Véase también
Las propiedades CSS relacionadas con radio de borde: la forma reducida border-radius, las propiedades de las otras esquinas: border-top-right-radius, border-top-left-radius, y border-bottom-left-radius.