この文書は翻訳中です。他国語のままの部分などがあるのはその為です。
是非お気軽に MDN に登録して翻訳に参加し、私たちの手助けをして下さい!
CSS の 視覚整形モデル (visual formatting model) は、文書の処理と視覚メディアへの表示に使われるアルゴリズムで、CSS の基本概念です。視覚整形モデルは文書の各要素を変換して、CSS ボックスモデルに従う 0、1、またはいくつかのボックスを生成します。各ボックスの配置は、次のいずれかにより定められます:
- ボックスの大きさ: 精密な定義、制約あり、制約なし
- ボックスのタイプ: インライン、インラインレベル、不可分なインラインレベル、ブロックボックス
- 位置決定スキーム: 通常フロー、フロート、絶対位置指定
- 文書木にある他の要素: 子要素や隣接要素
- ビューポートの大きさや位置
- 含まれる画像の持つ大きさ
- その他外部からの情報
ボックスはその 包含ブロック の辺を基準に描かれます。通常、ボックスはその子孫要素のために包含ブロックを作ります。ボックスはそれ自身の包含ブロックに閉じ込められない点に注意してください。ボックスの配置が包含ブロックの外側にはみ出る状態を、オーバーフロー していると言います。
ボックスの生成
ボックスの生成は CSS の視覚整形モデルの一部で、文書内の要素からボックスを作ることです。生成されたボックスはそれぞれ別個のタイプを持ち、視覚整形モデルそのものに影響します。生成されたボックスのタイプは display CSS プロパティによって決まります。
ブロックレベル要素とブロックボックス
要素の display CSS プロパティの計算値が block、list-item または table であるとき、要素はブロックレベルであると言います。ブロックレベル要素はブロックとして視覚整形され(例:段落 )、縦方向にスタックされていきます。
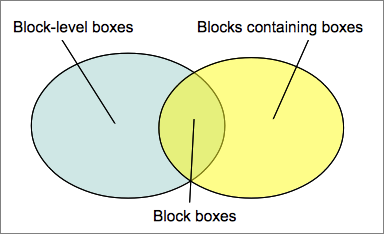
ブロックレベルボックス (block-level box) は、ブロック整形文脈 に関わるボックスです。ブロックレベル要素はそれぞれ、主ブロックレベルボックス (principal block-level box) と呼ばれる、少なくとも 1 つのブロックレベルボックスを生成します。リスト項目要素のように、項目先頭の黒丸や他の文字要素用にさらにボックスを生成するものもあります。しかし、ほとんどは主ブロックレベルボックスだけを生成します。
主ブロックレベルボックスは、子孫要素の生成するボックスと、生成されたコンテンツを含むことになります。また、位置決定スキーム (positioning scheme) に関わることになります。
 ブロックレベルボックスは、ブロックコンテナボックス (block container box) にもなり得ます。ブロックコンテナボックスには、他のブロックレベルボックスだけを含むものと、インライン整形文脈を作るインラインボックスだけを含むものがあります。ブロックレベルボックスとブロックコンテナボックスが別々の概念を表すことに留意して下さい。前者は、ボックスが、その外部(親要素や兄弟要素 )に対しどのようにふるまうかについてを述べる概念であり、後者は、ボックスが、その内部 (子孫要素)とどのように相互作用するかについてを述べる概念です。ブロックレベルボックスには、表(テーブル)のように、ブロックコンテナボックスではないものがあります。また、逆に一部のブロックコンテナボックスには、非置換インラインブロックや非置換の表のセルのように、ブロックレベルボックスではないものがあります。
ブロックレベルボックスは、ブロックコンテナボックス (block container box) にもなり得ます。ブロックコンテナボックスには、他のブロックレベルボックスだけを含むものと、インライン整形文脈を作るインラインボックスだけを含むものがあります。ブロックレベルボックスとブロックコンテナボックスが別々の概念を表すことに留意して下さい。前者は、ボックスが、その外部(親要素や兄弟要素 )に対しどのようにふるまうかについてを述べる概念であり、後者は、ボックスが、その内部 (子孫要素)とどのように相互作用するかについてを述べる概念です。ブロックレベルボックスには、表(テーブル)のように、ブロックコンテナボックスではないものがあります。また、逆に一部のブロックコンテナボックスには、非置換インラインブロックや非置換の表のセルのように、ブロックレベルボックスではないものがあります。
ブロックコンテナボックスでもあるブロックレベルボックスを、ブロックボックス と呼びます。
匿名ブロックボックス
視覚整形アルゴリズムが、補助用のボックスを必要とするケースがあります。これらのボックスを 匿名ボックス (anonymous boxes) と呼びます。このボックスは CSS セレクタでスタイルづけができません。個々のボックスに名前を付けることができないので、匿名と呼んでいます。
セレクタが機能しないということは、スタイルシートを通じてスタイルづけができないということです。継承可能な CSS プロパティはすべて inherit 値を持ち、継承不能な CSS プロパティはすべて initial 値を持つことになります。
ブロックコンテナボックスには、インラインレベルボックスのみか、ブロックレベルボックスのみを入れられます。しかし文書は、よく両方を含んでいます。この場合、隣接するインラインレベルボックスを囲むように匿名ブロックボックスが作られます。
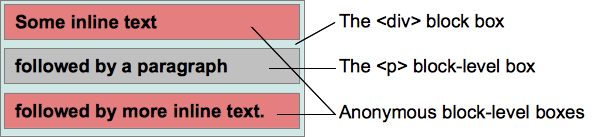
次の HTML コードを見てみましょう(デフォルトのスタイルシートが適用されており、<div> と <p> 要素の display の値は block です)
<div>Some inline text <p>followed by a paragraph</p> followed by more inline text.</div>
2 つの匿名ブロックボックスが作られます。 1 つは p 要素の前にあるテキスト( Some inline text )用で、もう 1 つは p 要素の後ろのテキスト( followed by more inline text )用です。こうして次のブロック構造ができます:

表示結果は次のとおりです:
Some inline text followed by a paragraph followed by more inline text.
<p> 要素のボックスと違って、ウェブ製作者はこの 2 つの匿名ボックスのスタイルを操作できません。継承可能なプロパティについては <div> のプロパティ値から値が取られます。例えばテキストの色を定義する color は継承されます。それ以外のプロパティは initial 値に設定されます。例えば background-color は定義されておらず、このプロパティの initial 値である透明になります。したがって <div> の背景を透かして見ることができます。一方で、<p> ボックスには背景色を指定できます。同様に、 2 つの匿名ボックスはそのテキストに、常に同じ色を使おうとします。
匿名ブロックボックスが作られるもう一つのケースは、インラインボックスが、 1 つまたは複数のブロックボックスを含む場合です。この場合、ブロックボックスを含むボックスは 2 つのインラインボックスに分けられ、ブロックボックスの前後に 1 つずつ置かれます。ブロックボックスより前にあるインラインボックスはすべて匿名ブロックボックスに入れられます。ブロックボックスの後ろにあるものも同様です。この結果ブロックボックスは、インライン要素を含む 2 つの匿名ブロックボックスの、兄弟要素になります。
もしブロックボックスが複数あれば、その間にインラインコンテンツがなくても、一群のボックスの前後に匿名ブロックボックスが作られます。
インラインレベル要素とインラインボックス
要素の display CSS プロパティの計算値が inline、inline-block または inline-table であるとき、その要素は インラインレベル であると言います。外見的には、コンテンツのブロックを構成していませんが、他のインラインレベルのコンテンツといっしょに行内に配置されます。インラインレベル要素の典型例は、段落のコンテンツ、強調表示のような書式つきのテキスト、または画像です。
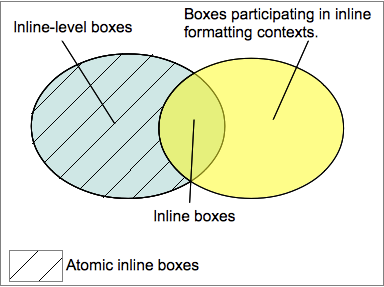
 インラインレベル要素は、インラインレベルボックスを作ります。これは、インライン整形文脈に加わるために、ボックスとして定義されたものです。インラインボックス とは、インラインレベルボックスでもあり、それらのコンテナのインライン整形文脈に加わるボックスでもあります。例えば
インラインレベル要素は、インラインレベルボックスを作ります。これは、インライン整形文脈に加わるために、ボックスとして定義されたものです。インラインボックス とは、インラインレベルボックスでもあり、それらのコンテナのインライン整形文脈に加わるボックスでもあります。例えば display:inline である非置換ボックスはすべてこれに該当します。インライン整形文脈に加わらないインラインレベルボックスを、不可分のインラインレベルボックス と言います。これは、置換インラインレベル要素か、display の計算値が inline-block または inline-table である要素によって生成されます。不可分のインラインレベルボックスは、インラインボックスと違い、ボックスに分けられません。
<style>
span {
display:inline; /* デフォルト値*/
}
</style>
<div style="width:20em;">
The text in the span <span>can be split in several
lines as it</span> is an inline box.
</div>
表示結果:
<style>
span {
display:inline-block;
}
</style>
<div style="width:20em;">
The text in the span <span>cannot be split in several
lines as it</span> is an inline-block box.
</div>
表示結果:
匿名インラインボックス
ブロックボックスのように、CSS エンジンによって自動的にインラインボックスが作られるケースがいくつかあります。このインラインボックスは匿名で、セレクタで指定できません。匿名インラインボックスのプロパティは、継承可能なものは継承された値を、それ以外は initial 値を持ちます。
匿名のインラインボックスが作られるよくあるケースは、インライン整形文脈を作るブロックボックス直下の子要素としてテキストがある場合です。この場合、テキストは可能な限り大きな匿名インラインボックスに入れられます。また、最終的に white-space CSS プロパティで指定された動作で取り除かれる空白のコンテンツは、空になるので匿名インラインボックスを生成しません。
その他のボックスのタイプ
行ボックス (line boxes)
行ボックスは、インライン整形文脈において、行を表現するために生成されるボックスです。行ボックスは、包含するブロックボックスのボーダーから反対側のボーダーまで広がります。フロートがあれば、行ボックスは左側のフロートの一番右のボーダーから始まり、右側のフロートの一番左のボーダーで終わります。
このボックスは専門的で、通常はウェブ製作者が頭を悩ます必要はありません。
ランインボックス (run-in boxes)
ランインボックス は display:run-in で定義されるもので、次に来るボックスのタイプによってブロックボックスもしくはインラインボックスになります。これは、可能なときは最初の段落の内部にタイトルが入り込む(同行見出し)ようにさせたいときに使えます。
モデル起因のボックス (model-induced boxes)
CSS では、インライン整形文脈やブロック整形文脈の他にも、要素に適用できるコンテンツモデルがあります。これらの追加のモデルは、特定のレイアウト定義に使われ、次のような種類のボックスを定義することもあります:
- テーブルコンテンツモデル は テーブル包装ボックスや テーブルボックス のみならず、キャプションボックスなどのより特化されたボックスも作ることがあります。
- マルチカラム コンテンツモデル はコンテナボックスとコンテンツの間に カラムボックス を作ることがあります。
- 試験的な機能である、グリッドやフレックスボックスによるコンテンツモデルも、別の種類のボックス(別の仕組みで中身をレイアウトするボックス)を作ります。
位置決定スキーム (positioning schemes)
ボックスが生成されたなら、CSS エンジンは それらのレイアウト上での位置を決める必要があります。そのためには、次のアルゴリズムのいずれかを使います:
- 通常フロー。ボックスを順々に並べます
- フロート アルゴリズム。通常フローからボックスを引き抜いて、それを包含しているボックスの側方に置きます。
- 絶対位置指定。ボックスは、それを包含している要素が確立する座標系の中で、絶対的な位置にされます。絶対位置にされた要素は、他の要素と重なり合い得るようになります。
通常フロー
通常フロー においては、ボックスは順々に置かれます。ブロック整形文脈の下では、縦に並べられます(横組の下では。 以下同様。) インライン整形文脈の下では、横に並べられます。position が static または relative に設定されていて、float が none に設定されている場合、通常フローになります。
通常フローのブロック整形文脈内では、ボックスは縦に順々に置かれます:
[image]
通常フローのインライン整形文脈内では、ボックスは横に順々に置かれます:
[image]
通常フローは、更に、静的位置決めと相対的位置決めの2つの場合に分かれます:
- 静的位置指定 (static positioning)は、
positionプロパティにstatic値が設定されたもので、通常フローによるレイアウトで定義された位置にそのまま、ボックスが描画されます。
[image] - 相対位置指定 (relative positioning,)は、
positionプロパティにrelativeが設定されたもので、top、bottom、left、rightの CSS プロパティで定義された移動量を使ってボックスが描かれます
フロート
フロート位置決定スキームでは、フローティングボックス、または単にフロートと呼ばれるボックスが、現在行の始めか終わりに置かれます。この結果、clear CSS プロパティが指定されない限りは、通常フローに含まれるテキストやその他のボックスが、フロートの周りを沿うように流し込まれます。
フロート位置決定スキームは、position が static または relative であるときに、float を none 以外に設定すると選べます。float が left に設定されると、フロートは行ボックスの始めに置かれ、それを縮めます。right に設定されれば、フロートは行ボックスの最後に置かれ、それを縮めます。
[image]
絶対位置指定
絶対位置決定スキーム では、ボックスは通常フローから完全に外され、通常フローの要素と相互作用しません。包含ブロックを基準に、top、bottom、left、right の CSS プロパティを使って位置が決定されます。
position が absolute または fixed である要素は、絶対位置で位置が決められます。
固定位置指定要素 (fixed positioned element) は、包含ブロックがビューポートである絶対位置指定要素です。スクロールしてもビューポートは動かないので、この要素もスクリーンに固定されます。