Перевод не завершен. Пожалуйста, помогите перевести эту статью с английского.
The CSS visual formatting model is the algorithm used to process a document and display it on a visual media. It is a basic concept of CSS. The visual formatting model will transform each element of the document and generate zero, one or several boxes conforming to the CSS box model. The layout of each box will be defined by:
- its box dimensions: precisely defined or constrained, or not;
- its box type: an inline, inline-level, atomic inline-level, block box;
- the positioning scheme: in the normal flow, a float or absolute positioning;
- the other elements in the tree: its children and neighbours;
- the viewport size and position;
- intrinsic dimensions of contained images;
- other external information.
A box is rendered relatively to the edge of its containing block. Usually a box establishes the containing block for its descendants. Note that a box is not constrained by its containing block; when its layout goes outside it, it is said to overflow.
Box generation
Box generation is the part of the CSS visual formatting model that creates boxes from the document's elements. Generated boxes are of different types, which will affect how the visual formatting is done. The type of the box generated depends of the value of the display CSS property.
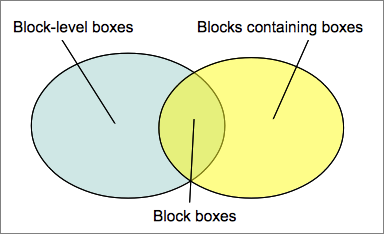
Block-level elements and block boxes
An element is said to be block-level when the calculated value of its display CSS property is: block, list-item or table. A block-level element is visually formatted as a block (e.g. paragraph), intended to be vertically stacked.
Each block-level box participates in a block formatting context. Each block-level element generates at least one block-level box, called the principal block-level box. Some elements, like a list-item element generating further boxes to handle bullets and other typographic elements introducing the list item, may generate more boxes, but most generate only the principal block-level box.
The principal block-level box will contain descendant-generated boxes and generated content. It will also be the box involved in the positioning scheme.
 A block-level box may also be a block container box. A block container box is a box that contains only other block-level boxes, or creates an inline formatting context, and thus contains only inline boxes. It is important to note that the notions of block-level box and block container box are disjoined. The first describes how the box will behave with its parents and sibling, the second how it will interact with its descendants. Some block-level boxes, like tables, aren't block container boxes and, reciprocally, some block containing boxes, like non-replaced inline blocks and non-replaced table cells, aren't block-level blocks.
A block-level box may also be a block container box. A block container box is a box that contains only other block-level boxes, or creates an inline formatting context, and thus contains only inline boxes. It is important to note that the notions of block-level box and block container box are disjoined. The first describes how the box will behave with its parents and sibling, the second how it will interact with its descendants. Some block-level boxes, like tables, aren't block container boxes and, reciprocally, some block containing boxes, like non-replaced inline blocks and non-replaced table cells, aren't block-level blocks.
Block-level boxes that also are block container boxes are called block boxes.
Anonymous block boxes
In some cases, the visual formatting algorithm needs to add supplementary boxes. These boxes are called anonymous boxes, as they cannot be styled using CSS selectors. They cannot be named by one of them, hence the name anonymous.
As selectors do not work with them, it means that they cannot be styled via a style-sheet. It means that all inheritable CSS properties will have the inherit value and all non-inheritable CSS properties will have the initial value.
Block containing boxes contain only inline-level boxes or only block-level boxes. But often the document contains a mix of both. In that case anonymous block boxes are created around adjacent inline-level boxes.
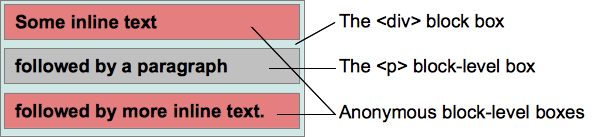
<div> and <p> elements have display:block :<div>Some inline text <p>followed by a paragraph</p> followed by more inline text.</div>two anonymous block boxes are created, one for the text before the paragraph (
Some inline text) and one for the text after it (followed by more inline text), which gives the following block structure:
which leads to:
Some inline text followed by a paragraph followed by more inline text.
Unlike the <p> element's box, the web developers cannot control the style of the two anonymous boxes. For inheritable properties, they will take the value from the <div>'s property value, like color to define the color of the text, and set the others to the initial value. For example, they won't have a specific background-color, it will always be transparent, the initial value for that property, and thus the background of the <div> will be visible. In the opposite a specific background-color can be applied to the <p> box. Similarly, the two anonymous boxes will always use the same color for their text.
Another case which leads to the creation of anonymous block boxes is when an inline box contains one or several block boxes. In that case, the box containing the block box is split in two inline boxes - one before and one after the block box. All the inline boxes before the block box are then enclosed into an anonymous block box, so are the inline boxes following the block box. Therefore the block box becomes the sibling of the two anonymous block boxes containing the inline elements.
If there are several block boxes, without inline content in-between, the anonymous block boxes are created before and after the set of boxes.
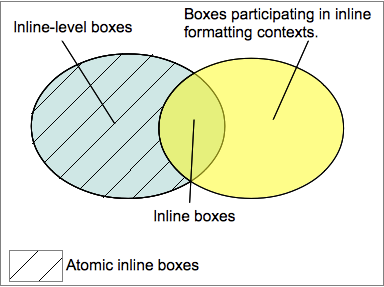
Inline-level elements and inline boxes
An element is said to be inline-level when the calculated value of its display CSS property is: inline, inline-block or inline-table. Visually, it doesn't constitute blocks of contents but is distributed in lines with other inline-level content. Typically content of a paragraph, being text, with different formatting like emphasis, or images, is made from inline-level elements.

This diagram uses outdated terminology; see note below.
Inline-level elements generate inline-level boxes that are defined as boxes participating to an inline formatting context. Inline boxes are both inline-level boxes and boxes that participate in their container's inline formatting context. This is the case for example for all non-replaced boxes with display:inline. Inline-level boxes that do not participate in an inline formatting context are called atomic inline-level boxes. These boxes, generated by replaced inline-level elements or by elements with a calculated display value of inline-block or inline-table, are never split in several boxes, as is possible with inline boxes.
<style>
span {
display:inline; /* default value*/
}
</style>
<div style="width:20em;">
The text in the span <span>can be split in several
lines as it</span> is an inline box.
</div>
which leads to:
<style>
span {
display:inline-block;
}
</style>
<div style="width:20em;">
The text in the span <span>cannot be split in several
lines as it</span> is an inline-block box.
</div>
which leads to:
Anonymous inline boxes
As for block boxes, there are a few cases where inline boxes are created automatically by the CSS engine. These inline boxes are also anonymous as they cannot be named by selectors; they will inherit the value of all inheritable properties and set it to initial for all others.
The most common case where an anonymous inline box is created is when some text is found as a direct child of a block box creating an inline formatting context. In that case, this text is included in the largest possible anonymous inline box. Also space content that would finally be removed by the behavior set by the white-space CSS property do not generate anonymous inline box as they would end empty.
Other types of boxes
Line boxes
Line boxes are a type of box that is generated in inline formatting context to represent a line of text. Inside a block box, a line box extends from one border of the box to the other. When there are floats, the line box starts at the rightmost border of the left floats and ends at the leftmost border of the right floats.
These boxes are technical and web authors usually do not have to bother with them.
Run-in boxes
Run-in boxes, defined using display:run-in, are boxes that are either block boxes or inline boxes depending of the type of the following box. They can be used to create a title that runs inside its first paragraph when possible.
Model-induced boxes
Beside the inline and block formatting contexts, CSS specifies several additional content models that may be applied to elements. These additional models, used to describe specific layouts, may define additional box types:
- The table content model may create a table wrapper box and a table box, but also specific boxes like caption boxes.
- The multi-column content model may create column boxes between the container box and the content.
- The experimental grid or flex-box content models also create additional types of boxes.
Positioning schemes
Once boxes are generated, the CSS engine needs to position them on the layout. In order to do that, it will use one of the following algorithm:
- The normal flow in which it will lay each box one after the other.
- The floats algorithm which will extract the box from the normal flow and put it to the side of the containing box.
- The absolute positioning scheme in which a box is absolutely positioned within a coordinate system established by its containing element. An absolutely positioned element can cover other elements.
Normal flow
In the normal flow boxes are laid out one after the other. In a block formatting context, they are laid out vertically; in an inline formatting context, they are laid out horizontally. The normal flow is triggered when the CSS position is set to the value static or relative, and if the CSS float is set to the value none.
[image]
When in the normal flow, in an inline formatting context, boxes are laid horizontally one after the other out:
[image]
There are two sub-cases of the normal flow: static positioning and relative positioning:
- In static positioning, triggered by the value
staticof thepositionproperty, the boxes are drawn at the exact position defined by the normal flow layout.
[image] - In relative positioning, triggered by the value
relativeof thepositionproperty, the boxes are drawn with an offset defined by thetop,bottom,leftandrightCSS properties.
Floats
In the float positioning scheme, specific boxes (called floating boxes or simply floats) are positioned at the beginning or end of the current line. This leads to the property that text (and more generally anything within the normal flow) flows along the edge of the floating boxes, except if told differently by the clear CSS property.
The float positioning scheme for a box is selected by setting the float CSS property on that box to a value different than none and position to static or relative. If float is set to left, the float is positioned at the beginning of the line box; if set to right, the float is positioned at the end of the line box. In either case, the line box is shrunk to fit alongside the float.
[image]
Absolute positioning
In the absolute positioning scheme, boxes are entirely removed from the flow and don't interact with it at all. They are positioned relative to their containing block using the top, bottom, left and right CSS properties.
An element is absolutely positioned if the position is set to absolute or fixed.
A fixed positioned element is an absolutely positioned element that its containing block is the viewport. Such element will be fixed on the screen when scrolling as the viewport is not moving.