현재 번역은 완벽하지 않습니다. 한국어로 문서 번역에 동참해주세요.
CSS 비주얼 서식 모델은 문서를 처리하거나 시각 매체에서 나타내는데 사용되는 알고리즘입니다. 이것이 CSS의 기본 개념입니다. 비주얼 서식 모델은 문서의 각 요소들을 변환하거나 CSS박스 모델을 따르는 0개, 1개 아니면 여러개의 박스들을 생성할 것입니다. 각 박스의 레이아웃들은 다음과 같이 정의 될 것입니다:
- 이 박스의 면적: 정확하게 정의되거나 제한적이거나 아니거나
- 이 박스의 유형 : 인라인, 인라인-레벨, atomic 인라인-레벨, 블록 박스
- 위치 방식 : 정상적인 흐름에서 플로트 되거나 절대 위치
- 트리안에 있는 다른 요소 : 자식이거나 이웃 요소
- 뷰포트 크기와 위치
- 포함된 이미지의 고유 크기
- 다른 외부 정보
박스는 포함된 블록의 가장자리로 상대적으로 표현되어 집니다. 주로 박스는 자식에게 포함블록(containing block)을 확립해줍니다. 단, 박스는 포함블록에 의해 제한되는 것이 아님을 유의하십시오. 박스의 레이아웃이 박스를 넘어가기도 하는데 이를 overflow라고 부릅니다.
Box 생성
박스 생성은 문서 요소들에서 박스를 만들어 내는 CSS 비주얼 서식 모델의 부분 입니다. 생성된 박스는 비주얼 서식이 이루어지는 방법에 따라 다른 형식을 가집니다.박스의 유형은 CSS 속성 display값에 의존 하여 생성됩니다.
블록 수준 요소 와 블록 박스들
요소는 CSS 속성, display이 계산 될 때 블록 수준(block level)이라고 합니다. 예) blocklist-item 또는 table. 블록 수준 요소는 시각적으로 수직으로 쌓여지게 되도록 위해 블록으로(예. 단락) 지정됩니다.
각 블록 수준 박스는 블록 서식 문맥( block formatting context) 안으로 참여합니다. 각 블록 수준 요소는 적어도 주요 블록 수준 박스라 불리는 하나의 블록 레벨 상자를 생성합니다. 리스트-아이템 요소 생성은 글머리 기호를 처리하는 박스를 추가하거나 리스트 아이템을 포함한 다른 인쇄 몇가지 요소는 더 많은 박스들을 생성 할수 있지만 대부분은 주요 블록 수준 박스만을 생성 합니다.
주요 블록 수준 박스는 하위에 생성된 박스나 생성된 콘텐츠를 포함 할 것입니다. 또한 이는 위치 결정 방식(positioning scheme)을 포함하는 박스입니다.
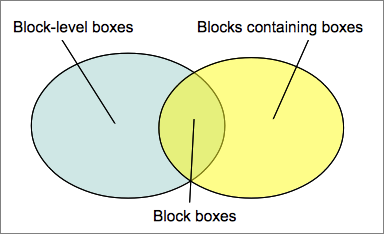
 블록 수준 박스는 또한 블록 컨테이너 박스일 수도 있습니다. 블록 컨테이너 박스는 오직 다른 블록 레벨 박스들만 포함하거나 인라인 형식 컨텍스트(inline formatting context)를 생성하는 즉, 인라인 박스만 포함하는 박스 입니다. 중요한 점은 블록 수준 박스이나 블록 컨테이너 박스이 분리된 것이라는 개념을 아는 것이 중요합니다. 전자는 박스가 자기 부모요소와 형제요소와 함께 어떻게 동작할 것인지, 후자는 박스가 자기 자식요소와 어떻게 동작하는지를 나타냅니다. table같은 어떤 블록 수준 박스는 블록 컨테이너 박스가 아니며, non-replaced inline 블록과 non-replaced 테이블셀과 같은 블록 포함 박스는 블록-레벨 블록이 아닙니다.
블록 수준 박스는 또한 블록 컨테이너 박스일 수도 있습니다. 블록 컨테이너 박스는 오직 다른 블록 레벨 박스들만 포함하거나 인라인 형식 컨텍스트(inline formatting context)를 생성하는 즉, 인라인 박스만 포함하는 박스 입니다. 중요한 점은 블록 수준 박스이나 블록 컨테이너 박스이 분리된 것이라는 개념을 아는 것이 중요합니다. 전자는 박스가 자기 부모요소와 형제요소와 함께 어떻게 동작할 것인지, 후자는 박스가 자기 자식요소와 어떻게 동작하는지를 나타냅니다. table같은 어떤 블록 수준 박스는 블록 컨테이너 박스가 아니며, non-replaced inline 블록과 non-replaced 테이블셀과 같은 블록 포함 박스는 블록-레벨 블록이 아닙니다.
블록 컨테이너 박스이기도 한 블록 수준 박스는 블록 박스라고 불립니다.
익명 블록 박스
어떤 경우에는, 비주얼 서식 알고리즘에서 보충을 해주는 박스가 필요할 때가 있습니다. 이러한 박스들은 '익명 박스'라고 불립니다. 왜냐하면 그것들은 CSS셀렉터로 스타일을 가질 수 없기때문입니다. 그것들 중에 하나로 이름 붙여질 수 가 없으므로 익명이 됩니다.
셀렉터로 그것들을 조작할 수 없기 때문에, 스타일 시트를 통해 그것들에게 스타일을 적용할 수 없습니다. 이것은 모든 상속 가능한 CSS 속성들은 모두 상속이 될 것이며, 상속이 되지 않는 CSS의 속성들은 기본값을 가지게 된다는 것을 의미합니다.
블록 컨테이너 박스는 오직 인라인 수준 박스 또는 오직 블록 수준 박스만을 포함합니다. 하지만 가끔 문서는 둘 다 가지기도 합니다. 이러한 경우, 익명 블록 박스는 가까운 인라인 수준 박스 주위의 만들어집니다.
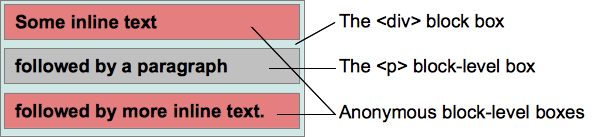
다음 HTML 코드를 따라가봅시다. (다음 코드는 기본 스타일이 적용되어 있는데, <div>와 <p> 요소는 display:block을 가지고 있습니다.
<div>Some inline text <p>followed by a paragraph</p> followed by more inline text.</div>
두개의 익명 박스가 만들어졌는데, 하나는 문단 앞에(어떤 인라인 텍스트) 다른 하나는 그 뒤에(인라인 텍스트가 따라 나옴) 있습니다. 그리고 그것들은 다음과 같은 블록 구조를 만들어냅니다.

위는 아래처럼 보일 것입니다.
Some inline text followed by a paragraph followed by more inline text.
<p>요소의 박스와는 다르게, 웹개발자들은 두 익명박스를 조절할 수 없습니다. 상속이 되는 속성이라면, color를 글씨 색을 정의하는데 쓰는 것 처럼 익명 박스들은 <div>의 속성 값을 가지게 될 것이며 다른 속성들은 기본 값을 가지게 할 것입니다. 예를들어, 그것들이 특정한 background-color을 가지고 있지 않다면, 언제나 배경 값은 기본값인 투명일 것이며, <div>의 배경이 보일 것입니다. 반대로 <p>박스에 특정 배경 값이 적용될 수 있습니다. 비슷하게, 두 익명 박스는 그들의 글자에 항상 같은 색상을 쓰게 될 것입니다.
Another case which leads to the creation of anonymous block boxes is when an inline box contains one or several block boxes. In that case, the box containing the block box is split in two inline boxes - one before and one after the block box. All the inline boxes before the block box are then enclosed into an anonymous block box, so are the inline boxes following the block box. Therefore the block box becomes the sibling of the two anonymous block boxes containing the inline elements.
If there are several block boxes, without inline content in-between, the anonymous block boxes are created before and after the set of boxes.
Inline-level elements and inline boxes
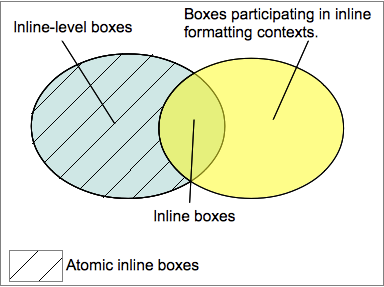
An element is said to be inline-level when the calculated value of its display CSS property is: inline, inline-block or inline-table. Visually, it doesn't constitute blocks of contents but is distributed in lines with other inline-level content. Typically content of a paragraph, being text, with different formatting like emphasing, or images, is made from inline-level elements.

This diagram uses outdated terminology; see note below.
Inline-level elements generate inline-level boxes that are defined as boxes participating to an inline formatting context. Inline boxes are both inline-level boxes and boxes that participate in their container's inline formatting context. This is the case for example for all non-replaced boxes with display:inline. Inline-level boxes that do not participate in an inline formatting context are called atomic inline-level boxes. These boxes, generated by replaced inline-level elements or by elements with a calculated display value of inline-block or inline-table, are never split in several boxes, as is possible with inline boxes.
<style>
span {
display:inline; /* default value*/
}
</style>
<div style="width:20em;">
The text in the span <span>can be split in several
lines as it</span> is an inline box.
</div>
which leads to:
<style>
span {
display:inline-block;
}
</style>
<div style="width:20em;">
The text in the span <span>cannot be split in several
lines as it</span> is an inline-block box.
</div>
which leads to:
Anonymous inline boxes
As for block boxes, there are a few cases where inline boxes are created automatically by the CSS engine. These inline boxes are also anonymous as they cannot be named by selectors; they will inherit the value of all inheritable properties and set it to initial for all others.
The most common case where an anonymous inline box is created is when some text is found as a direct child of a block box creating an inline formatting context. In that case, this text is included in the largest possible anonymous inline box. Also space content that would finally be removed by the behavior set by the white-space CSS property do not generate anonymous inline box as they would end empty.
Other types of boxes
Line boxes
Line boxes are a type of box that is generated in inline formatting context to represent a line of text. Inside a block box, a line box extends from one border of the box to the other. When there are floats, the line box starts at the rightmost border of the left floats and ends at the leftmost border of the right floats.
These boxes are technical and web authors usually do not have to bother with them.
Run-in boxes
Run-in boxes, defined using display:run-in, are boxes that are either block boxes or inline boxes depending of the type of the following box. They can be used to create a title that runs inside its first paragraph when possible.
Model-induced boxes
Beside the inline and block formatting contexts, CSS specifies several additional content models that may be applied to elements. These additional models, used to describe specific layouts, may define additional box types:
- The table content model may create a table wrapper box and a table box, but also specific boxes like caption boxes.
- The multi-column content model may create column boxes between the container box and the content.
- The experimental grid or flex-box content models also create additional types of boxes.
Positioning schemes
Once boxes are generated, the CSS engine needs to position them on the layout. In order to do that, it will use one of the following algorithm:
- The normal flow in which it will lay each box one after the other.
- The floats algorithm which will extract the box from the normal flow and put it to the side of the containing box.
- The absolute positioning scheme in which a box is absolutely positioned within a coordinate system established by its containing element. An absolutely positioned element can cover other elements.
보통 흐름(normal flow)
보통의 흐름에서 박스는 하나 뒤에 하나가 오는 식으로 배치됩니다. 블록 형식 문맥(block formatting context)에서는, 박스들이 수직으로 배치되며, 인라인 형식 문맥(inline formatting context)에서는 수평으로 배치됩니다. 보통의 흐름은 CSS position이 static 또는 relative로 되어있을 때와 CSS float값이 none으로 지정된 경우에 발생됩니다.
[image]
보통의 흐름일 경우, 인라인 형식 문맥에서는 박스가 수평적으로 차례대로 쌓입니다.
[image]
보통 흐름에는 static과 relative 2개의 하위 경우가 있습니다.
position속성값이 static일 때 발생하는 static 포지션에서 박스들은 보통 흐름 레이아웃 정의한 위치 바로 그 자리에 그려집니다.position속성값이 relative일 때 발생하는 relative 포지션에서는 박스들이top,bottom,left,rightCSS 속성값에 정의된 오프셋에 의해 그려집니다.
부유(Floats)
부유 위치 결정 방식(float positioning scheme)에서는, 특정한 박스들(부유 박스 또는 그냥 부유라고 부름)이 현재 라인 처음 또는 끝에 위치해 있습니다. 이 때문에 clear CSS 속성으로 다르게 지정되지 않는한, 속성들로 하여금 글자들이(그리고 더 나아가 보통 흐름에 있는 것이라면 무엇이든지)이 부유 박스의 겉을 따라 흐르게 만듭니다.
박스에 부유 위치 결정 방식을 적용하려면 float에 none을 제외한 값을 CSS 속성으로 지정하거나 position을 static이나 relative로 지정해 선택할 수 있습니다. float이 left로 지정되었으면 라인 박스의 시작점에 위치하게 될 것이고, right으로 지정된 경우 라인박스의 끝에 위치하게 될 것입니다. 어느 쪽이든지 라인박스는 부유(float)을 따라 맞춰 줄어들게 될 것입니다.
[image]
절대위치(Absolute positioning)
절대위치 결정방식 (absolute positioning scheme)에서는 박스들이 흐름에서 완전히 벗어나게 되며 흐름과 전혀 상호작용하지 않습니다. 박스들은 top, bottom, left, right CSS 속성을 이용한 포함 블럭에 상대적으로 위치하게 됩니다.
position가 absolute이나 fixed로 지정된 경우 요소들은 절대위치로 지정됩니다.
절대 위치 요소(fixed positioned element)는 뷰포트가 그것들의 포함 블록이며, 절대 위치로 지정된 요소들을 말합니다. 그런 요소들은 뷰포트가 움직이지 않기 때문에, 스크롤을 할 때 고정되어 보일 것입니다.