各 HTML 要素はそれ自身がどのようなコンテンツを持つかということを定義する規則に従う必要があります。これらの規則はいくつかの要素で共通しているコンテンツモデルにグループ化されます。各 HTML 要素は、ゼロ、1 つ、あるいは、複数のコンテンツモデルに属し、その要素のコンテンツが HTML として整合性のある文書において従わなければならない各設定規則に従います。
コンテンツカテゴリには 3 つの種類があります。
- メインコンテンツカテゴリ。これは共通のコンテンツ規則を説明し、多くの要素で共有されます。
- フォーム関連コンテンツカテゴリ。これはフォーム関連要素に共通するコンテンツ規則を説明します。
- 固有のコンテンツカテゴリ。これはレアなカテゴリであり、少しの要素でのみ、ときには固有のコンテキストでのみ共有されます。
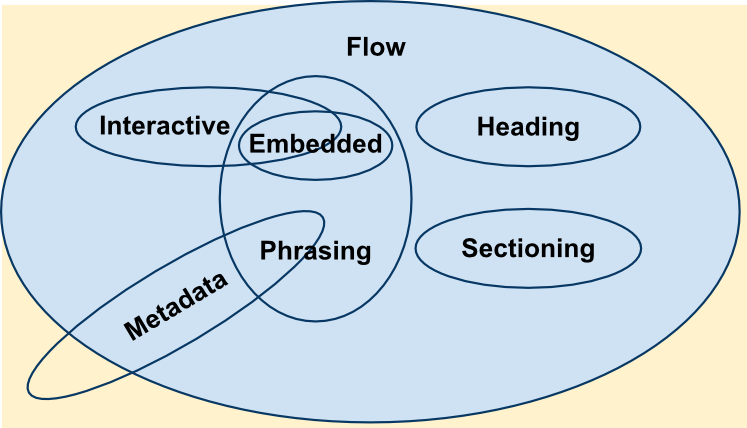
主なコンテンツカテゴリ
メタデータコンテンツ
メタデータコンテンツ カテゴリに属する要素は、他の文書へのリンクの設定やその他の通信外の情報を伝えるというような、文書のその他の部分の表示方法や動作を変化させます。
このカテゴリに属する要素は<base>、 <command>、 <link>、 <meta>、 <noscript>、 <script>、 <style> および <title> です。
フローコンテンツ
フローコンテンツカテゴリに属する要素は一般的にはテキストや埋め込みコンテンツを含みます。それらは次の要素です: <a>、 <abbr>、 <address>、 <article>、 <aside>、 <audio>、 <b>、 <bdo>、 <blockquote>、 <br>、 <button>、 <canvas>、 <cite>、 <code>、 <command>、 <datalist>、 <del>、 <details>、 <dfn>、 <div>、 <dl>、 <em>、 <embed>、 <fieldset>、 <figure>、 <footer>、 <form>、 <h1>、 <h2>、 <h3>、 <h4>、 <h5>、 <h6>、 <header>、 <hgroup>、 <hr>、 <i>、 <iframe>、 <img>、 <input>、 <ins>、 <kbd>、 <keygen>、 <label>、 <map>、 <mark>、 <math>、 <menu>、 <meter>、 <nav>、 <noscript>、 <object>、 <ol>、 <output>、 <p>、 <pre>、 <progress>、 <q>、 <ruby>、 <samp>、 <script>、 <section>、 <select>、 <small>、 <span>、 <strong>、 <sub>、 <sup>、 <svg>、 <table>、 <textarea>、 <time>、 <ul>、 <var>、 <video>、 <wbr> およびテキスト。
特定の条件が満たされている場合のみフローコンテンツに属する要素がいくつか存在します。
セクショニングコンテンツ
セクショニングコンテンツモデルに属する要素は<header> 要素、<footer> 要素、そして ヘッディングコンテンツのスコープを定義する現在のアウトラインにおけるセクションを作成します。
このカテゴリに属する要素は <article>、 <aside>、 <nav> および <section> です。
注意: このコンテンツモデルをセクショニングルートカテゴリと混同しないでください。セクショニングルートは、通常のアウトラインからそれ自身のコンテンツを分離させます。
ヘッディングコンテンツ
ヘッディングコンテンツは暗黙的なセクショニングコンテンツ要素によってマークアップされたか、もしくは、ヘッディングコンテンツ自身によって明示的に定義されたセクションのタイトルを定義します。
このカテゴリに属する要素は <h1>、 <h2>、 <h3>、 <h4>、 <h5>、 <h6> および <hgroup> です。
注意: ヘッディングコンテンツを含む可能性がある <header> 要素それ自身はヘッディングコンテンツではありません。
フレージングコンテンツ
フレージングコンテンツはテキストとそれが含んでいるマークアップを定義します。フレージングコンテンツの集まりは段落を作ります。
このカテゴリに属する要素は <abbr>、 <audio>、 <b>、 <bdo>、 <br>、 <button>、 <canvas>、 <cite>、 <code>、 <command>、 <datalist>、 <dfn>、 <em>、 <embed>、 <i>、 <iframe>、 <img>、 <input>、 <kbd>、 <keygen>、 <label>、 <mark>、 <math>、 <meter>、 <noscript>、 <object>、 <output>、 <progress>、 <q>、 <ruby>、 <samp>、 <script>、 <select>、 <small>、 <span>、 <strong>、 <sub>、 <sup>、 <svg>、 <textarea>、 <time>、 <var>、 <video>、 <wbr> および(空白文字だけではない)通常のテキストです。
このカテゴリに属する要素が他にも少しありますが、特定の条件が満たされている場合だけです。:
<a>。フレージングコンテンツだけを含む場合。<area>。<map>要素の子孫である場合。<del>。フレージングコンテンツだけを含む場合。<ins>。フレージングコンテンツだけを含む場合。<link>。itemprop 属性が存在する場合。<map>。フレージングコンテンツだけを含む場合。<meta>。itemprop 属性が存在する場合。
埋め込みコンテンツ
埋め込みコンテンツ (Embedded content) は、文書に他のリソースを取り込んだり、他のマークアップ言語や名前空間を挿入します。 このカテゴリに属する要素には次のものが含まれています: <audio>、 <canvas>、 <embed>、 <iframe>、 <img>、 <math>、 <object>、 <svg>、 <video>。
インタラクティブコンテンツ
インタラクティブコンテンツにはユーザとのやり取りのために固有にデザインされた要素が含まれます。このカテゴリに属する要素には次のものが含まれています: <a>、 <button>、 <details>、 <embed>、 <iframe>、 <keygen>、 <label>、 <select>、 および <textarea>。
いくつかの要素は特定の条件下にある場合にのみこのカテゴリに含まれます:
<audio>。controls属性が存在する場合。<img>。usemap属性が存在する場合。<input>。type属性が hidden 状態ではない場合。<menu>。type属性が toolbar 状態ではない場合。<object>。usemap属性が存在する場合。<video>。controls属性が存在する場合。
フォーム関連コンテンツ
フォーム関連コンテンツは form 属性によって作成される、フォームオーナーを持つ要素から成ります。フォームオーナーは、含まれている <form> 要素か form 属性で id が指定された要素です。
<button><fieldset><input><keygen><label><meter><object><output><progress><select><textarea>
このカテゴリにはいくつかのサブカテゴリが含まれています:
- リスト化
-
form.elements と fieldset.elements IDL コレクションによってリスト化された要素。含まれる要素は
<button>、<fieldset>、<input>、<keygen>、<object>、<output>、<select>、 および<textarea>です。 - ラベル付け可能
-
<label>に関連付けできる要素。含まれる要素は<button>、<input>、<keygen>、<meter>、<output>、<progress>、<select>、 および<textarea>です。 - サブミット可能
-
フォームがサブミットされたときにフォームデータセットを構築するために用いることができる要素。含まれる要素は
<button>、<input>、<keygen>、<object>、<select>、 および<textarea>です。 - リセット可能
-
フォームがリセットされたときに影響を受けることができる要素。含まれる要素は
<input>、<keygen>、<output>,<select>、 および<textarea>です。
トランスパレントコンテンツモデル
要素がトランスパレントコンテンツモデルを持っている場合、トランスパレントな要素が削除されたり、子要素で置き換えられたりしても、それ自身のコンテンツは妥当な HTML 5 として構造化されていなければなりません。
例えば、<del> と <ins> 要素はトランスパレントです:
<p>私たちはこれらの真実を<del><em>不可侵なものでありかつ否定できない</em></del><ins>自明の</ins>ものであるとし続けた。</p>
これらの要素が削除されたとしても、この断片は(文章としては正しくありませんが)妥当な HTML です。
<p>私たちはこれらの真実を<em>不可侵なものでありかつ否定できない</em>自明のものであるとし続けた。</p>
その他のコンテンツモデル
セクショニングルート