概要
見出し要素は文書中の見出しを示す為の要素です。<h1> を最上位とし <h6> を最も低いレベルとする 6 段階 のレベルで実装されています。見出し要素にはセクションで紹介されるトピックを簡潔に記述します。ユーザーエージェントの中には、文書中の見出し要素の記述を解析し、自動的に文書の目次を生成するものもあります。
- コンテンツカテゴリ フローコンテンツ、ヘッディングコンテンツ、パルパブルコンテンツ
- 許可された内容 フレージングコンテンツ
- タグの省略 不可。開始と終了タグの両方が必要。
- 許可された親要素 フローコンテンツを受け入れる全ての要素。または
<hgroup>要素。 - DOM インターフェース
HTMLHeadingElement
属性
他の全ての HTML 要素と同様に、見出し要素はグローバル属性を持ちます。
例
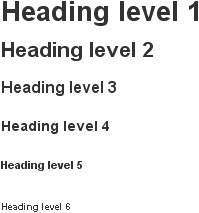
全ての見出し
<h1>Heading level 1</h1> <h2>Heading level 2</h2> <h3>Heading level 3</h3> <h4>Heading level 4</h4> <h5>Heading level 5</h5> <h6>Heading level 6</h6>
以下の様に出力されます。

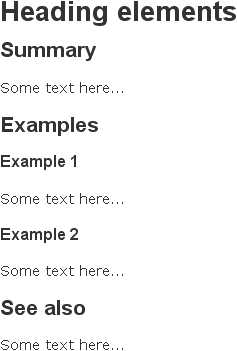
前後の文脈上を含めた使用例
<h1>Heading elements</h1> <h2>Summary</h2> <p>Some text here...</p> <h2>Examples</h2> <h3>Example 1</h3> <p>Some text here...</p> <h3>Example 2</h3> <p>Some text here...</p> <h2>See also</h2> <p>Some text here...</p>
以下の様に出力されます。

注意
フォントサイズを変更する目的で見出し要素を使ったり、また同じ目的で見出しのレベルを上げ下げしてはいけません。意味的なものでない、単なる視覚的なフォントサイズの調整には、CSS の font-size プロパティを使用するのが適切です。
見出しのレベルをスキップしてはいけません。文書中の見出しは常に <h1> から始まるようにし、h1 要素 の指し示すセクションの子となるセクションの見出しには <h2> を使用します。
HTML5 では <section> 要素を用いて文書のアウトラインを示す事も出来ます。