Este articulo necesita una revisión técnica. Cómo puedes ayudar.
Cada elemento HTML debe cumplir con las reglas que definen qué tipo de contenido puede contener. Estas reglas se agrupan en modelos de contenido comunes a varios elementos. Cada elemento HTML pertenece a cero, uno o varios modelos de contenido. Un modelo establece las reglas que el contenido del elemento debe cumplir en un documento HTML-conformant.
Éstos son los tres tipos de categorías de contenido:
- Categorías de contenido principal, son las que describen las reglas comunes de contenido compartidas por muchos elementos;
- Categorías de contenido relacionas al fomulario, son las que describen las reglas comunes a los elementos relacionados a un formulario;
- Categorías de contenido específico, son las que describen categorías poco comunes compartida solo por unos pocos elementos, algunas veces solo para un contexto específico.
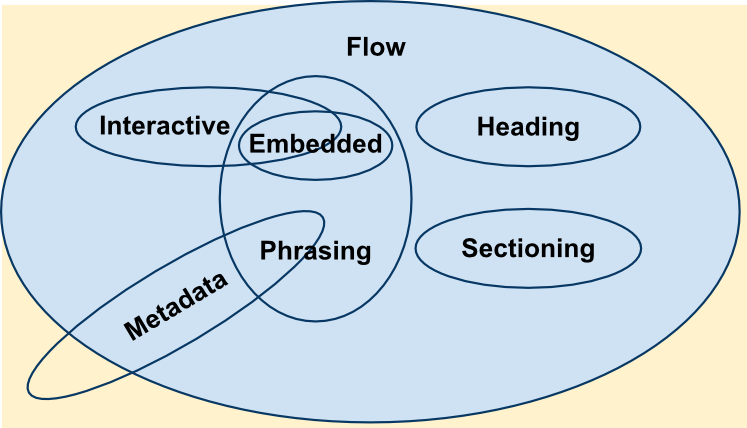
El diagrama de Venn expuesto sobre estas líneas es una herramienta eficaz para comprender con un vistazo las categorías de contenido que admite cierto elemento. Por ejemplo, en el gráfico se aprecia que cualquier categoría lo es también de flujo, con excepción de ciertos casos de metadatos, que son sólo metadatos, sin participar en el flujo de presentación. Es la parte del óvalo que queda por fuera.
Rápidamente también, nos damos cuenta de que existen ciertos contenidos que pueden ser a la vez interactivos, embebidos y textuales. Pueden surgir preguntas, como el porqué de que un contenido heading (de título) no lo sea también textual ( phrasing), sobre todo si se tiene en cuenta que la mayoría de las veces lo único que contiene es precisamente eso, un texto. La respuesta pasa por saber que un texto plano es contenido de categoría textual, y contenido de tipo textual es el único tipo de contenido permitido en el heading. Es aconsejable observar un rato el diagrama antes de seguir leyendo.
Categorías de contenido principal
Contenido Metadata
Los elementos pertenecientes a la categoría contenido metadata modifican la presentación o el comportamiento del resto del documento, establece vínculos a otros documentos, o se comunica con otra información fuera de rango
Los elementos pertenecientes a esta categoría son <base>, <command>, <link>, <meta>, <noscript>, <script>, <style> and <title>.
Contenido dinámico
Los elementos pertenecientes a la categoría de contenido dinámico normalmente contienen texto o contenido embebido.
Nota: El flujo HTML es la manera natural en la que el agente-usuario ( navegador Web ) va presentando al usuario los elementos uno a uno, ocupando éstos su lugar. La mayoría de elementos representan objetos tangibles cuyo contenido ha de ser representado. El hecho de que sea un flujo, hace pensar en una retahíla, un fluir de elementos, consumiendo progresivamente los recursos, en función de la naturaleza del medio en el que se expresan; espacio en una pantalla, tiempo en una exposición oral , combinación de ambos, etc. No todos los elementos en HTML participan el el flujo HTML.
Estos son: <a>, <abbr>, <address>, <article>, <aside>, <audio>, <b>,<bdo>, <bdi>, <blockquote>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <data>, <datalist>, <del>, <details>, <dfn>, <div>, <dl>, <em>, <embed>, <fieldset>, <figure>, <footer>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hgroup>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <keygen>, <label>, <main>, <map>, <mark>, <math>, <menu>, <meter>, <nav>, <noscript>, <object>, <ol>, <output>, <p>, <pre>, <progress>, <q>, <ruby>, <s>, <samp>, <script>, <section>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <table>, <template>, <textarea>, <time>, <ul>, <var>, <video>, <wbr> y Texto.
Hay otros pocos elementos pertenecientes a esta categoría, pero solo si se cumple una condición especifica:
<area>, si es descendiente de un elemento<map>;<link>, si el atributo itemprop está presente;<meta>, si el atributo itemprop está presente;<style>, si el atributoscopedestá presente.
Contenido de seccionamiento
Los elementos pertenecientes al modelo de contenido seccionado crean una sección en el esquema actual que define el alcance de los elementos <header>, los elementos <footer>, y contenido de cabecera.
Los elementos pertenecientes a esta categoría son <article>, <aside>, <nav> and <section>.
Nota: No confunda este modelo de contenido con la categoría sección raíz, por que aisla el contenido del contorno regulado.
Contenido de título
El contenido de título, también llamado de cabecera o de encabezado, define el título de una sección ( o subtítulo, si se encuentra subordinado dentro de un elemento <hgroup>). La sección puede haber sido marcada explícitamente por un elemento de contenido de seccionamiento o definido implicítamente por la etiqueta de cabecera según las reglas del algoritmo de esquematizado del documento.
Los elemento pertenecientes a esta categoría son <h1>, <h2>, <h3>, <h4>, <h5>, <h6> and <hgroup>.
Nota: Aunque es problable que contenga algún contenido de título, el <header> no es contenido de título en sí mismo.
Contenido textual o estático
Este contenido define el texto y puede sugerir directrices o semántica para su representación al agente usuario. Los contenidos textuales se materializan finalmente en párrafos a ser representados.
Los elementos pertenecientes a esta categoría son <abbr>, <audio>, <b>, <bdo>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <datalist>, <dfn>, <em>, <embed>, <i>, <iframe>, <img>, <input>, <kbd>, <keygen>, <label>, <mark>, <math>, <meter>, <noscript>, <object>, <output>, <progress>, <q>, <ruby>, <samp>, <script>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <textarea>, <time>, <var>, <video>, <wbr> y texto plano (que no consista sólo en caracteres en blanco).
Nota: Si sientes cierta confusión al ver elementos, como <video> o <audio>, dentro de esta categoría de contenido, piensa que un elemento puede pertenecer a varias categorías, y ten en cuenta que muchos elementos, si no son soportados o si no se puede acceder al recurso, finalmente se expresan como texto. Se incluyen en esta categoría porque pueden ser tratados como texto en caso de ser necesario, aunque no sea lo normal. Sirva como aclaración el atributo alt de la etiqueta <img> o el texto entre las etiquetas <canvas>Este navegador no soporta canvas</canvas>
Hay otros pocos elementos pertenecientes a esta categoría, pero solo si se cumple una condición especifica:
<a>, si contiene sólo contenido de texto;<area>, si es descendiente de un elemento<map>;<del>, si contiene sólo contenido de texto;<ins>, si contiene sólo contenido de texto;<link>, si el atributo itemprop está presente;<map>, si contiene sólo contenido de texto;<meta>, si el atributo itemprop está presente.
Contenido tangible
Un contenido es tangible, o palpable, cuando no está vacío ni escondido. Elementos cuyo contenido cae en las categorías de flujo o textuales, deben contener mínimamente un nodo palpable.
Contenido incrustado
El contenido incrustado, también llamado embebido, importa otros recursos o inserta contenido desde otro lenguaje de marcado o espacio de nombres en el documento.
Los elementos pertenecientes a esta categoría son: <audio>, <canvas>, <embed>, <iframe>, <img>, <math>, <object>, <svg>, <video>.
Contenido interactivo
El contenido interactivo incluye elementos que han sido diseñados específicamente para la interacción con el usuario.
Los elementos que pertenecen a esta categorían incluyen: <a>, <button>, <details>, <embed>, <iframe>, <keygen>, <label>, <select>, and <textarea>.
Hay otros pocos elementos pertenecientes a esta categoría, pero sólo si se cumple una condición específica:
<audio>, si el atributocontrolsestá presente;<img>, si el atributousemapestá presente<input>, si el atributotypeno está oculto;<menu>, si el atributotypeestá en el estado barra de herramientas;<object>, si el atributousemapestá presente;<video>, si el atributocontrolsestá presente.
Contenido form-associated o asociado a un formulario
El contenido de un elemento cae en la categoría form-associated cuando el elemento está vinculado con un formulario proprietario a través del atributo form. Un formulario es propietario ya sea de los elementos contenidos de manera explícita entre sus etiquetas <form> y </form> para el elemento <form>, o los elementos cuyo id es especificado en el atributo form (pueden estar definidos fuera de las etiquetas de apertura y cierre del form).
<button><fieldset><input><keygen><label><meter><object><output><progress><select><textarea>
Esta categoría tiene varias subcategorías:
- listed
- Los elementos que son listados en el form.elements y fieldset.elements IDL collections. Contiene
<button>,<fieldset>,<input>,<keygen>,<object>,<output>,<select>, y<textarea>. - labelable
- Los elementos que pueden ser asociados con elementos
<label>. Contiene<button>,<input>,<keygen>,<meter>,<output>,<progress>,<select>, y<textarea>. - submittable
- Los elementos que pueden ser usados para construir el conjunto de datos del formulario cuando el formulario es enviado. Contiene
<button>,<input>,<keygen>,<object>,<select>, and<textarea>. - resettable
- Los elementos que pueden ser afectados cuando un formulario es restablecido. Contiene
<input>,<keygen>,<output>,<select>, y<textarea>.
Modelo de contenido transparente
Si un elemento tiene modelo de contenido transparente, entonces su contenido debe ser estructurado de tal forma que sea valido en HTML5, incluso si el elemento trasparente fuera quitado y reemplazado por los elementos hijos.
Por ejemplo, los elementos <del> y <ins> son transparentes:
<p>We hold these truths to be <del><em>sacred & undeniable</em></del> <ins>self-evident</ins>.</p>
Si esos elementos fueran quitados, este fragmento aún podría ser HTML válido (Si el Inglés es correcto).
<p>We hold these truths to be <em>sacred & undeniable</em> self-evident.</p>
Otros modelos de contenido
Seccionamiento de origen.