每個 HTML 元素都要遵從該元素可擁有何種內容規則,這些規則被歸為幾種常用的內容模型(content model)。每個 HTML 元素都屬於零個、一個、或數個內容的模型,所有元素內容的設置規則都要遵從 HTML 一致性文件。
內容類型有三種類型:
- 主要內容類型(Main content categories)描述了許多元素共享的常見內容規則(content rule)。
- 表單相關內容類型(Form-related content categories)描述了表單相關元素的內容規則。
- 特別內容類型(Specific content categories) 描述了只有少數元素共享的內容規則,有時甚至只有特定上下文。
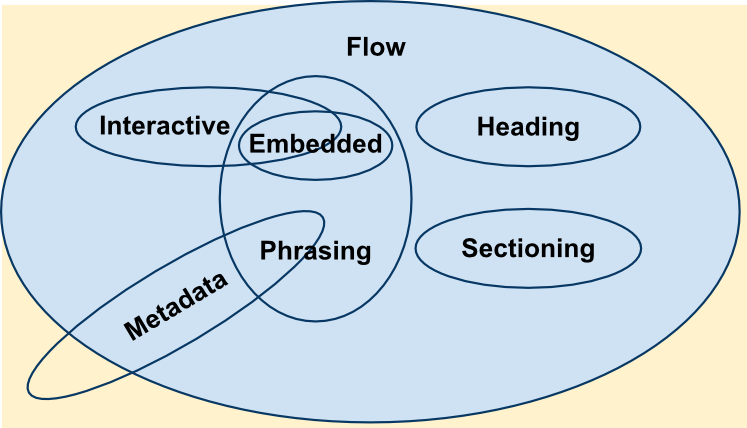
主要內容類型
資訊元內容(Metadata content)
屬於元資訊內容類型的元素修飾該文件其餘部分的陳述或行為、與其他文件建立連結、或是傳達其他外來(out of band)訊息。
屬於這個類型的元素有 <base>、 <command>、<link>、<meta>、<noscript>、<script>、<style> 與 <title>
流內容(Flow content)
屬於流內容的元素通常含有文字或嵌入內容。它們是:<a>、<abbr>、<address>、<article>、<aside>、<audio>、<b>,<bdo>、<bdi>、<blockquote>、<br>、<button>、<canvas>、<cite>、<code>、 <command>、<data>、<datalist>、<del>、<details>、<dfn>、<div>、<dl>、<em>、<embed>、<fieldset>、<figure>、<footer>、<form>、<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<header>、<hgroup>、<hr>、<i>、<iframe>、<img>、<input>、<ins>、<kbd>、 <keygen>、<label>、<main>、<map>、<mark>、<math>、<menu>、<meter>、<nav>、<noscript>、<object>、<ol>、<output>、<p>、<pre>、<progress>、<q>、<ruby>、<s>、<samp>、<script>、<section>、<select>、<small>、<span>、<strong>、<sub>、<sup>、<svg>、<table>、<template>、<textarea>、<time>、<ul>、<var>、<video>、<wbr> 還有文字。
在滿足特定條件下,某些元素也屬這個類型:
章節型內容(Sectioning content)
屬於章節型內容模型的元素會在該大綱裡面創立章節,這個章節會定義<header>、<footer>、還有heading content的範圍。
屬於這個類型的元素有<article>、<aside>、<nav>還有<section>。
注意:不要把這個內容模型,和把內容與常規大綱隔開的 sectioning root 類別搞混。
標題型內容(Heading content)
标题内容 定义了分节的标题,而这个分节可能由一个明确的分节内容元素直接标记,也可能由标题本身隐式地定义。
標題型內容定義了章節的標題,不論該章節由明確的章節型內容元素標記、抑或由標題本身隱式定義。
屬於這個類型的元素有<h1>、<h2>、<h3>, <h4>、<h5>、<h6>還有<hgroup>.
注意:儘管 <header> 可能含有某些標題型內容,但它本身並不是。
段落型內容(Phrasing content)
段落型內容定義了文字、還有它包含的標記。Runs of phrasing content make up paragraphs.
屬於這個類型的元素有<abbr>、<audio>、<b>、<bdo>、<br>、<button>、<canvas>、<cite>、<code>、 <command>、<datalist>、<dfn>、<em>、<embed>、<i>、<iframe>、<img>、<input>、<kbd>、 <keygen>、<label>、<mark>、<math>、<meter>、<noscript>、<object>、<output>、<progress>、<q>、<ruby>、<samp>、<script>、<select>、<small>、<span>、<strong>、<sub>、<sup>、<svg>、<textarea>、<time>、<var>、<video>、<wbr>以及空白字符在內的純文本。
在滿足特定條件下,某些元素也屬這個類型:
<a>,如果它只包含段落型內容。<area>,如果它是<map>元素的後代。<del>,如果它只包含段落型內容。<ins>, 如果它只包含段落型內容。<link>, 如果 itemprop 屬性存在。<map>, 如果它只包含段落型內容。<meta>, 如果 itemprop 屬性存在。
嵌入型內容(Embedded content)
嵌入型內容從其他標記語言或文件命名空間,導入資源或插入內容。 屬於這個類型的元素有<audio>、<canvas>、<embed>、<iframe>、<img>、<math>、<object>、<svg>、<video>。
互動型內容(Interactive content)
互動型內容包含專為用戶互動設計的元素。屬於這個類型的元素有 <a>、<button>、<details>、<embed>、<iframe>、 <keygen>、<label>、<select> 還有 <textarea>。
在滿足特定條件下,某些元素也屬這個類型:
<audio>,如果controls元素存在。<img>,如果usemap元素存在。<input>,如果type元素不是隱藏狀態。<menu>,如果type元素處於 toolbar 狀態。<object>,如果usemap元素存在。<video>,如果controls元素存在。
捫及內容(Palpable content)
不是空白或隱藏的內容稱為捫及。屬於流內容或是Phrasing content模型的元素最少要有一個捫及的節點。
表單相關內容(Form-associated content)
表單相關內容包含了由 form 屬性顯露的 form owner 元素。form owner 是本身包含於 <form>、或 id 由 form 屬性指定的元素。
<button><fieldset><input>-
<keygen> <label><meter><object><output><progress><select><textarea>
本類型包含某些子類別:
- listed
- Elements that are listed in the form.elements and fieldset.elements IDL collections. Contains
<button>,<fieldset>,<input>,<keygen>,<object>,<output>,<select>, and<textarea>. - labelable
- 與元素
<label>相關的元素。包含<button>、<input>、<keygen>、<meter>、<output>、<progress>、<select>、<textarea>。 - submittable
- 用在建構送出時,資料就設定好的表單元素。包含
<button>、<input>、<keygen>、<object>、<select>、<textarea>。 - resettable
- 當表單重設時會受影響的元素。包含
<button>、<input>、<keygen>、<output>、<select>、<textarea>。
透明內容模型(Transparent content model)
如果一個元素是透明內容模型,then its contents must be structured such that they would be valid HTML 5,就算該透明元素被移除、並由子元素取代。
<p>我們認為下面這些真理是<del><em>神聖不可否認</em></del><ins>不言而喻的。</ins></p>
這果這些元素被刪掉的話,這個分段依然在 HTML 有效(if not correct English)
<p>我們認為下面這些真理是<em>神聖不可否認</em>不言而喻的。</p>
其他內容模型
章節根(Sectioning root)