Перевод не завершен. Пожалуйста, помогите перевести эту статью с английского.
Каждый элемент HTML должен следовать правилам, определяющим, какой контент для него допустим. Эти правила сгруппированы в модели контента, общие для групп элементов. Каждый элемент HTML принадлежит к одной или нескольким моделям контента (также может не принадлежать вовсе), устанавливающим правила, которым контент данного элемента должен следовать в валидном документе HTML.
Существует три типа категорий контента:
- Основные категории контента, описывающие общие для многих элементов правила;
- Категории контента для элементов форм, описывающие общие правила для элементов форм;
- Особые категории контента, описывающие редкие категории, актуальные только для нескольких элементов, возможно, лишь в особом контексте.
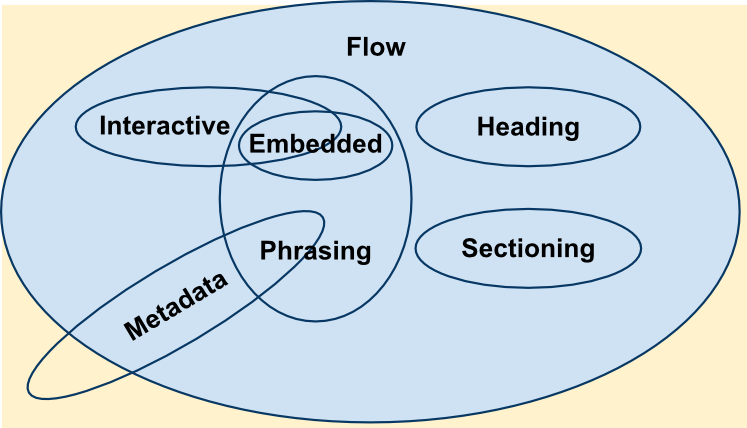
Основные категории контента
Метаданные
Элементы, принадлежащие к категории метаданных изменяют отображение или поведение HTML-документа, связывают его с другими документами и предоставляют другую дополнительную информацию о документе.
Элементами метаданных являются: <base>, <command>, <link>, <meta>, <noscript>, <script>, <style> и <title>.
Основной поток
Элементы основного потока включают типичное содержимое страницы ,текст и встроенный контент.
<a>, <abbr>, <address>, <article>, <aside>, <audio>, <b>,<bdo>, <bdi>, <blockquote>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <data>, <datalist>, <del>, <details>, <dfn>, <div>, <dl>, <em>, <embed>, <fieldset>, <figure>, <footer>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hgroup>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <keygen>, <label>, <main>, <map>, <mark>, <math>, <menu>, <meter>, <nav>, <noscript>, <object>, <ol>, <output>, <p>, <pre>, <progress>, <q>, <ruby>, <s>, <samp>, <script>, <section>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <table>, <template>, <textarea>, <time>, <ul>, <var>, <video>, <wbr> and Text.
Несколько элементов, которые принадлежат к этому типу, но требуют определённых условий:
<area>, только внутри<map><link>, при наличии аттрибута itemprop<meta>, при наличии аттрибута itemprop<style>, при наличии аттрибутаscoped
Секционный контент
Подобные элементы создают секции (блоки) внутри основного.
К этой категории принадлежат элементы <article>, <aside>, <nav> и <section>.
Примечание: Не путайте секционный контент с изолированным.
Заголовочный контент
Заголовочные элементы задают названия, заголовки, для секции, явно отмеченной секционным элементом или неявно самим заголовочным.
Сюда входят такие элементы, как <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, и <hgroup>.
Примечание: элемент <header>, хотя и содержит с большой вероятностью заголовочный контент, сам таковым не является.
Текстовый контент
Текстовые элементы определяют собсвенно сам текст и его фотмат.
Текстовыми элементыми являются: <abbr>, <audio>, <b>, <bdo>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <datalist>, <dfn>, <em>, <embed>, <i>, <iframe>, <img>, <input>, <kbd>, <keygen>, <label>, <mark>, <math>, <meter>, <noscript>, <object>, <output>, <progress>, <q>, <ruby>, <samp>, <script>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <textarea>, <time>, <var>, <video>, <wbr>, и обычный текст.
Так же несколько элементов требуют особых условий:
<a>, при наличии только текстового контента<area>, только внутри элемента<map><del>, при наличии только текстового контента<ins>, при наличии только текстового контента<link>, при наличии аттрибута itemprop<map>, при наличии только текстового контента<meta>, при наличии аттрибута itemprop
Вложенный контент
Embedded content imports another resource or inserts content from another mark-up language or namespace into the document. Elements that belong to this category include: <audio>, <canvas>, <embed>, <iframe>, <img>, <math>, <object>, <svg>, <video>.
Интерактивный контент
Interactive content includes elements that are specifically designed for user interaction. Elements that belong to this category include: <a>, <button>, <details>, <embed>, <iframe>, <keygen>, <label>, <select>, and <textarea>.
Some elements belong to this category only under specific conditions:
<audio>, if thecontrolsattribute is present<img>, if theusemapattribute is present<input>, if thetypeattribute is not in the hidden state<menu>, if thetypeattribute is in the toolbar state<object>, if theusemapattribute is present<video>, if thecontrolsattribute is present
Формы
Form-associated content comprises elements that have a form owner, exposed by a form attribute. A form owner is either the containing <form> element or the element whose id is specified in the form attribute.
<button><fieldset><input><keygen><label><meter><object><output><progress><select><textarea>
This category contains several sub-categories:
- listed
- Elements that are listed in the form.elements and fieldset.elements IDL collections. Contains
<button>,<fieldset>,<input>,<keygen>,<object>,<output>,<select>, and<textarea>. - labelable
- Elements that can be associated with
<label>elements. Contains<button>,<input>,<keygen>,<meter>,<output>,<progress>,<select>, and<textarea>. - submittable
- Elements that can be used for constructing the form data set when the form is submitted. Contains
<button>,<input>,<keygen>,<object>,<select>, and<textarea>. - resettable
- Elements that can be affected when a form is reset. Contains
<input>,<keygen>,<output>,<select>, and<textarea>.
Логический контент
If an element has a transparent content model, then its contents must be structured such that they would be valid HTML 5, even if the transparent element were removed and replaced by the child elements.
Например, the <del> and <ins> elements are transparent:
<p>We hold these truths to be <del><em>sacred & undeniable</em></del> <ins>self-evident</ins>.</p>
If those elements were removed, this fragment would still be valid HTML (if not correct English).
<p>We hold these truths to be <em>sacred & undeniable</em> self-evident.</p>
Прочие типы
Sectioning root.