Chaque élément HTML doit respecter un certain nombre de règles définissant le type de contenu qu'il peut avoir. Ces règles sont regroupées dans des modèles de contenus, communs à plusieurs éléments. Chaque élément HTML appartient à zéro, un, ou plusieurs modèles de contenus. Chacun de ces modèles définit un ensemble de règles devant être respectées par le contenu de l'élément (pour que le document HTML soit conforme).
Il y a trois types différents de catégories de contenu :
- Les catégories de contenu principales qui décrivent un ensemble de règles de contenu partagées par une grande variété d'éléments
- Les catégories de contenu relatives aux formulaires qui décrivent les règles de contenu partagées par les éléments en lien avec les formulaires
- Les catégories de contenu spécifiques qui décrivent des catégories plus rares et qui s'appliquent à peu d'éléments, parfois dans un contexte particulier
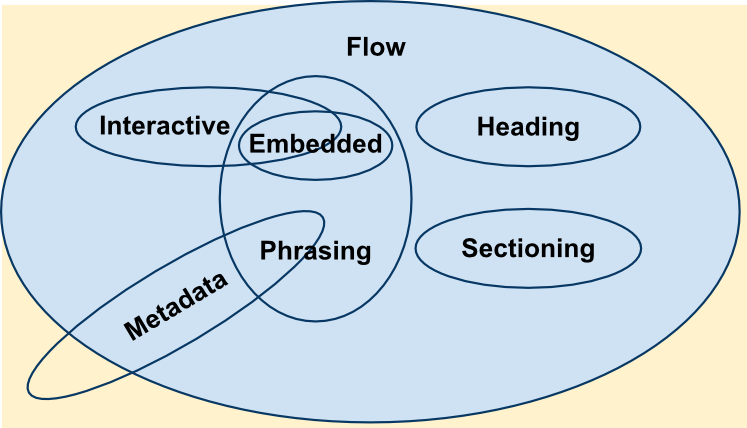
Principales catégories de contenu
Contenu de méta-données
Les éléments appartenant à cette catégorie modifient la présentation ou le comportement du reste du document, insèrent des liens vers d'autres documents ou comportent des informations sur la structure même des données.
Les éléments appartenant à cette catégories sont : <base>, <command>, <link>, <meta>, <noscript>, <script>, <style> and <title>.
Contenu de flux
Les éléments appartenant à la catégorie de contenu de flux contiennent généralement du texte ou du contenu intégré. Ces éléments sont : <a>, <abbr>, <address>, <article>, <aside>, <audio>, <b>, <bdo>, <blockquote>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <datalist>, <del>, <details>, <dfn>, <div>, <dl>, <em>, <embed>, <fieldset>, <figure>, <footer>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hgroup>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <keygen>, <label>, <map>, <mark>, <math>, <menu>, <meter>, <nav>, <noscript>, <object>, <ol>, <output>, <p>, <pre>, <progress>, <q>, <ruby>, <samp>, <script>, <section>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <table>, <textarea>, <time>, <ul>, <var>, <video>, <wbr> et le texte.
Quelques autres éléments appartiennent à cette catégorie mais seulement sous certaines conditions :
<area>s'il est un descendant de l'élément<map><link>si l'attribut itemprop est présent<meta>si l'attribut itemprop est présent<style>si l'attributscopedest présent
Contenu sectionnant
Les éléments appartenant à cette catégorie sont ceux créant une nouvelle section dans le plan du document qui définit la portée des éléments <header>, des éléments <footer> et du contenu de titre.
Les éléments appartenant à cette catégorie sont les éléments <article>, <aside>, <nav> et <section>.
Note : Il ne faut pas confondre ce modèle de contenu avec la catégorie de racine de sectionnement qui isole un contenu par rapport à la structure (ou plan) principale.
Contenu de titre
Le contenu de titre définit le titre d'une section, qu'elle soit marquée par un contenu sectionnant de manière explicite ou qu'elle soit définie de manière implicite par le contenu de titre lui-même.
Les éléments appartenant à cette catégorie sont <h1>, <h2>, <h3>, <h4>, <h5>, <h6> et <hgroup>.
Note : Bien qu'il soit probable qu'un élément <header> comporte du contenu de titre, il ne représente pas, à lui tout seul, du contenu de titre.
Contenu phrasé
Le contenu phrasé définit le texte et le balisage qu'il contient. Des séquences de contenu phrasé constituent des paragraphes.
Les éléments appartenant à cette catégorie sont <abbr>, <audio>, <b>, <bdo>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <datalist>, <dfn>, <em>, <embed>, <i>, <iframe>, <img>, <input>, <kbd>, <keygen>, <label>, <mark>, <math>, <meter>, <noscript>, <object>, <output>, <progress>, <q>, <ruby>, <samp>, <script>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <textarea>, <time>, <var>, <video>, <wbr> et du texte simple (n'étant pas une simple suite de blancs).
Quelques autres éléments appartiennent à cette catégorie mais seulement selon certaines conditions :
<a>s'il contient seulement du contenu phrasé<area>s'il est un descendant de l'élément<map><del>s'il contient seulement du contenu phrasé<ins>s'il contient seulement du contenu phrasé<link>si l'attribut itemprop est présent<map>s'il contient seulement du contenu phrasé<meta>si l'attribut itemprop est présent
Contenu intégré
Le contenu intégré importe un autre ressource ou intègre du contenu provenant d'un autre langage de balisage ou d'un autre espace de noms dans le document.
Les éléments appartenant à cette catégorie sont : <audio>, <canvas>, <embed>, <iframe>, <img>, <math>, <object>, <svg>, <video>.
Contenu interactif
Le contenu interactif regroupe des éléments spécialement conçus pour une interaction avec l'utilisateur.
Les éléments appartenant à cette catégories sont : <a>, <button>, <details>, <embed>, <iframe>, <keygen>, <label>, <select>, et <textarea>.
Quelques éléments appartiennent à cette catégorie seulement sous certaines conditions :
<audio>si l'attributcontrolsest présent<img>si l'attributusemapest présent<input>si l'attribubttypene vaut pashidden<menu>si l'attributtypevauttoolbar<object>si l'attributusemapest présent<video>, si l'attributcontrolsest présent
Contenu tangible
Un contenu peut être dit tangible lorsqu'il n'est ni vide ni caché. Les éléments dont le modèle de contenu est de flux ou phrasé devraient toujours avoir au moins un noeud dont le contenu est tangible. Cette recommandation n'est cependant pas obligatoire.
Contenu associé aux formulaires
Le contenu associé aux formulaires contient les éléments possédés par un formulaire, exposé avec un attribut form. Être possédé par un formulaire signifie être descendant d'un élément <form> ou de l'élément dont l'identifiant est référencé par la valeur de l'attribut form.
Cette catégorie contient les éléments :
<button><fieldset><input><keygen><label><meter><object><output><progress><select><textarea>
Cette catégorie peut être subdivisée en plusieurs sous-catégories.
- listed (éléments listés)
- Les éléments étant listés sont les ensembles IDL form.elements et fieldset.elements. Ce sont :
<button>,<fieldset>,<input>,<keygen>,<object>,<output>,<select>, et<textarea>. - labelable (éléments étiquetables)
- Les éléments pouvant être associés avec des éléments
<label>. Ce sont :<button>,<input>,<keygen>,<meter>,<output>,<progress>,<select>, et<textarea>. - submittable (éléments participants à l'envoi du formulaire)
- Les éléments pouvant être utilisés pour construire les données du formulaires quand celui-ci est envoyé. Ce sont :
<button>,<input>,<keygen>,<object>,<select>, et<textarea>. - resettable (éléments de ré-initialisation)
- Éléments pouvant être impactés lorsqu'un formulaire est ré-initialisé. Ce sont :
<input>,<keygen>,<output>,<select>, et<textarea>.
Modèle de contenu transparent
Si l'élément possède un modèle de contenu transparent, son contenu doit alors être structuré comme du HTML5 valide et ce même si l'élément transparent a été enlevé et remplacé par ses éléments fils.
Les éléments <del> et <ins> sont des exemples d'éléments transparents.
<p>Bonjour <del><em>tout</em></del> <ins>le monde</ins>.</p>
Si ces éléments étaient retirés, ce fragment de code HTML serait toujours du HTML valide.
<p>Bonjour <em>tout</em> le monde.</p>