Ciascun elemento HTML deve rispettare le regole che definiscono che tipo di contenuto può avere. Queste regole sono raggruppate in modelli di contenuto comuni a diversi elementi. Ogni elemento HTML appartiene a nessuno, uno, o diversi modelli di contenuto, ognuno dei quali possiede regole che devono essere seguite in un documento conforme HTML.
Vi sono tre tipi di categorie di contenuto:
- Le categorie del contenuto principale, che descrivono le regole comuni per il contenuto, delle quali fanno parte molti elementi
- Le categorie relative alla figura del contenuto, che descrivono le regole comuni per gli elementi relativi alla figura
- Le categorie dei contenuti specifici, che descrivono categorie non frequenti, condivise solo da pochi elementi, a volte solo in contesti particolari.
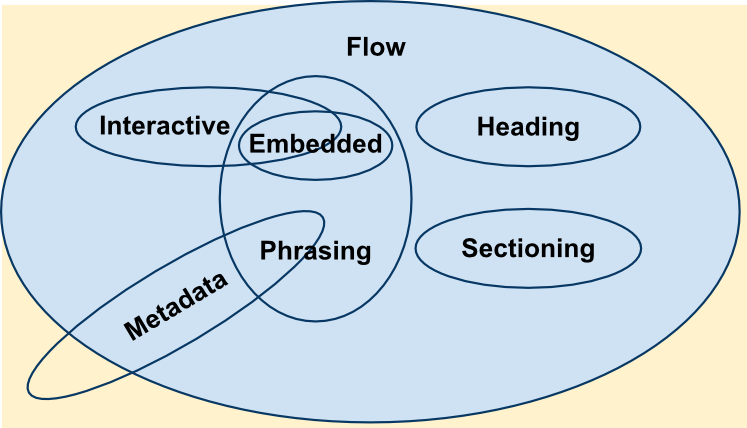
Categorie di contenuto principale
Contenuto di Metadati
Gli elementi appartenenti alla categoria dei metadati modificano la presentazione o il comportamento del resto del documento, impostano collegamenti ad altri documenti, o comunicano altre informazioni non in linea.
Gli elementi che appartengono a questa categoria sono <base>, <command>, <link>, <meta>, <noscript>, <script>, <style> e <title>.
Contenuto di flusso
Gli elementi che appartengono alla catogoria dei contenuti di flusso tipicamente contengono testo o altri contenuti. Essi sono: <a>, <abbr>, <address>, <article>, <aside>, <audio>, <b>, <bdo>, <blockquote>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <datalist>, <del>, <details>, <dfn>, <div>, <dl>, <em>, <embed>, <fieldset>, <figure>, <footer>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hgroup>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <keygen>, <label>, <map>, <mark>, <math>, <menu>, <meter>, <nav>, <noscript>, <object>, <ol>, <output>, <p>, <pre>, <progress>, <q>, <ruby>, <samp>, <script>, <section>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <table>, <textarea>, <time>, <ul>, <var>, <video>, <wbr> e Text.
Pochi altri elementi appartengono a questa categoria, ma solo in determinale condizioni:
<area>, se discendente da un elemento<map><link>, se presente l'attributo itemprop<meta>, se presente l'attributo itemprop<style>, se l'attributoscopedè presente
Contenuto di sezione
Gli elementi che appartengono ai modelli di contenuti di sezione creano una sezione nell'attuale contorno che definisce gli'ambiti degli elementi <header> , degli elementi <footer> , e dei contenuti di intestazione.
Elementi appartenenti a questa categoria sono <article>, <aside>, <nav> e <section>.
Nota: non confondere questo modello di contenuto con la categoria sezione radice , che isola il suo contenuto dal regolare contorno.
Contenuto di intestazione
Il contenuto di intestazione definisce il titolo della sezione, se contrassegnato da un esplicito elemento di contenuto di intestazione o implicitamente definito da un contenuto di intestazione.
Elementi appartenenti a questa categoria sono <h1>, <h2>, <h3>, <h4>, <h5>, <h6> e <hgroup>.
Nota: Consideralo possibilmente come un contenuto di intestazione, l' <header> non è un contenuto di intestazione.
Contenuto di enunciazione
Il contenuto di enunciazione definisce il testo e la marcatura che essa contiene.Si appropria del contenuto di Enunciazione dei paragrafi.
Elementi appartenenti a questa categoria sono <abbr>, <audio>, <b>, <bdo>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <datalist>, <dfn>, <em>, <embed>, <i>, <iframe>, <img>, <input>, <kbd>, <keygen>, <label>, <mark>, <math>, <meter>, <noscript>, <object>, <output>, <progress>, <q>, <ruby>, <samp>, <script>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <textarea>, <time>, <var>, <video>, <wbr> e il puro text (che non consiste soltanto nello spazio bianco dei caratteri).
Molte altri elementi appartengono da questa categoria,ma solo se vengono soddisfatte delle specifiche condizioni:
<a>, se contengono solo contenuti di Enunciazione<area>,se è il discendente di un elemento<map><del>,se contiene soltanto contenuto di Enunciazione<ins>, se contiene soltanto contenuto di Enunciazione<link>, se l'attributo itemprop è present<map>, se contiene soltanto contenuto di Enunciazione<meta>, se l'attributo itemprop è presente
Contenuto integrato
Il contenuto integrato importa un'altra risorsa o inserisce contenuto da un'altro linguaggio di marcatura o un namespace nel documento.Elementi che appartengono a questa categoria includono: <audio>, <canvas>, <embed>, <iframe>, <img>, <math>, <object>, <svg>, <video>.
Contenuto interattivo
Il contenuto interattivo include elementi che sono speficatamente progettati per l'interazione dell'utente. Elementi che provengono da questa categoria includono: <a>, <button>, <details>, <embed>, <iframe>, <keygen>, <label>, <select>, e <textarea>.
Alcuni elementi appartengono a questa categoria solo sotto specifiche condizioni:
<audio>, se l'attributocontrolsè presente<img>, se l'attributousemapè presente<input>, se l'attributotypenon è nascosto<menu>, se l'attributotypeè nella barra degli strumenti<object>, se l'attributousemapè presente<video>, se l'attributocontrolsè presente
Contenuto modulo-associato
Il contento modulo-associato comprende elementi che ha un modulo beneficiario ,mostrato attraverso l'attributo form.Un beneficiario di un modulo è o l'elemento contenente <form> o è l' elemento che ha id specificato nell'attributo form.
<button><fieldset><input><keygen><label><meter><object><output><progress><select><textarea>
Questa categoria contiene diverse altre sotto-categorie:
- elencati
- Elementi che sono elencati nel elementi.modulo ed il fieldset.Collezioni di elementi IDL. Contiene
<button>,<fieldset>,<input>,<keygen>,<object>,<output>,<select>, e<textarea>. - l'abilità labelable
- Elementi che possono essere associati con elementi
<label>. Contiene<button>,<input>,<keygen>,<meter>,<output>,<progress>,<select>, e<textarea>. - Dati Inviabili tramite un form
- Elementi che possono essere usati per costruire il modulo dati quando il modulo é stato inviato. Contiene
<button>,<input>,<keygen>,<object>,<select>, e<textarea>. - reset dei dati di un form
- Elementi che possono essere usati per portare il form al reset delle impostazioni originarie.Contiene
<input>,<keygen>,<output>,<select>, e<textarea>.
Modello di contenuto trasparente
Se un elemento ha un modello di contenuto trasparente,allora i suoi contenuti possono essere strutturati come quelli validi in HTML5, perfino se l'elemento trasparente era stato rimosso e rimpiazzato da elemento figlio.
Per esempio, gli elementi <del> e <ins>sono trasparenti:
<p>Tratteniamo queste verità per essere<del><em>consacrate & innegabili</em></del> <ins>chiare</ins>.</p>
Se quegli elementi verranno rimossi, questo frammento potrebbe essere ancora un valido HTML (anche se non in corretto italiano).
<p>Tratteniamo queste verità per essere<del><em>consacrate & innegabili</em></del> <ins>chiare</ins>.</p>
Altri modelli di contenuto
Sezione radice.