每一个HTML元素都必须遵循定义了它可以包含哪一类内容的规则。 这些规则被归类为几个常见的元素内容模型(content model)。每个HTML元素都属于0个、1 个或多个内容模型,每个模型都有一些规则使得元素中的内容必须遵循一个HTML规范文档( HTML-conformant document)。
以下是三种类型的内容分类:
- 主内容类,描述了很多元素共享的内容规范;
- 表单相关的内容类,描述了表单相关元素共有的内容规范;
- 特殊内容类,描述了仅仅在某些特殊元素上才需要遵守的内容规范,通常这些元素都有特殊的上下文关系。
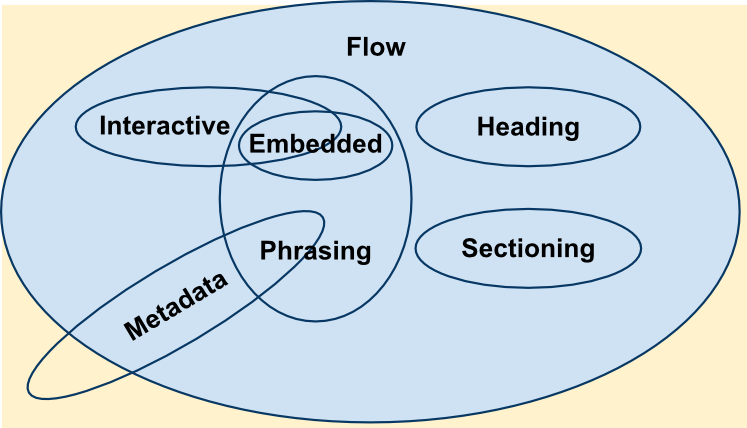
主内容类(Main content categories)
元数据内容(Metadata content)
此类元素 修改文档其余部分的陈述或者行为,建立与其他文档的链接,或者传达其他外带信息。
属于这一类的元素有:<base>, <command>, <link>, <meta>, <noscript>, <script>, <style> and <title>.
Flow content
此类元素通常包含 文本或植入的内容。此类元素有: <a>, <abbr>, <address>, <article>, <aside>, <audio>, <b>,<bdo>, <bdi>, <blockquote>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <data>, <datalist>, <del>, <details>, <dfn>, <div>, <dl>, <em>, <embed>, <fieldset>, <figure>, <footer>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hgroup>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <keygen>, <label>, <main>, <map>, <mark>, <math>, <menu>, <meter>, <nav>, <noscript>, <object>, <ol>, <output>, <p>, <pre>, <progress>, <q>, <ruby>, <s>, <samp>, <script>, <section>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <table>, <template>, <textarea>, <time>, <ul>, <var>, <video>, <wbr> and Text.
属于此类的少数其他元素(仅限于某种特殊情形,这些元素才会属于此类):
<area>, 仅限于它作为<map>的子节点的情形<link>, 仅限于itemprop属性存在的情形<meta>, 仅限于itemprop属性存在的情形<style>, 仅限于scoped属性存在的情形
Sectioning content
隶属于分节内容模型的元素 在当前的大纲中创建一个分节,此分节将定义<header>元素、<footer> 元素和标题元素(heading content)的范围。
属于此类的元素有: <article>, <aside>, <nav> and <section>.
注意:不要将本内容模型与sectioning root category 混淆,sectioning root category 的作用是把它的内容与常规的大纲隔离。
Heading content
标题内容 定义了分节的标题,而这个分节可能由一个明确的分节内容元素直接标记,也可能由标题本身隐式地定义。
属于此分类的元素有: <h1>, <h2>, <h3>, <h4>, <h5>, <h6> and <hgroup>.
Phrasing content
Phrasing content 规定文本和它包含的标记. 而通过Phrasing content就构成了段落.
属于此类的元素有: <abbr>, <audio>, <b>, <bdo>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <datalist>, <dfn>, <em>, <embed>, <i>, <iframe>, <img>, <input>, <kbd>, <keygen>, <label>, <mark>, <math>, <meter>, <noscript>, <object>, <output>, <progress>, <q>, <ruby>, <samp>, <script>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <textarea>, <time>, <var>, <video>, <wbr> 和 plain text (仅当所包含的内容不完全为空字符的时候).
一些其他的元素也属于这个分类,但是只有当如下特殊情况时才会实现:
<a>, 当它仅包含 phrasing content 时<area>, 当它为<map>元素的子元素时<del>, 当它仅包含 phrasing content 时<ins>, 当它仅包含 phrasing content 时<link>, 如果itemprop属性存在的情形<map>, 当它仅包含 phrasing content 时<meta>,如果itemprop属性存在的情形
Embedded content
Embedded content输入另一个资源或者将来自另一种标记语言或命名空间的内容插入到文档中。
属于此类的元素有:<audio>, <canvas>, <embed>, <iframe>, <img>, <math>, <object>, <svg>, <video>.
Interactive content
交互式内容包含为用户交互而特别设计的元素。
属于此类的元素有:<a>, <button>, <details>, <embed>, <iframe>, <keygen>, <label>, <select>, and <textarea>.
仅在特殊情形下才会属于此类的元素有:
<audio>, 若controls属性存在<img>, 若usemap属性存在<input>, 若type属性不处于隐藏(hidden)状态<menu>, 若type属性处于工具栏(toolbar)状态<object>, 若usemap属性存在<video>, 若controls属性存在
Form-associated content
表单相关的内容 包含 拥有表单父节点(exposed by a form attribute)的元素,一个表单父节点可以是<form>元素,也可以是其id在表单属性中被指定了的元素。(Form-associated content comprises elements that have a form owner, exposed by a form attribute. A form owner is either the containing <form> element or the element whose id is specified in the form attribute.)
<button><fieldset><input><keygen><label><meter><object><output><progress><select><textarea>
此类包含了几个子类:
- listed
- Elements that are listed in the form.elements and fieldset.elements IDL collections. Contains
<button>,<fieldset>,<input>,<keygen>,<object>,<output>,<select>, and<textarea>. - labelable
- Elements that can be associated with
<label>elements. Contains<button>,<input>,<keygen>,<meter>,<output>,<progress>,<select>, and<textarea>. - submittable
- Elements that can be used for constructing the form data set when the form is submitted. Contains
<button>,<input>,<keygen>,<object>,<select>, and<textarea>. - resettable
- Elements that can be affected when a form is reset. Contains
<input>,<keygen>,<output>,<select>, and<textarea>.
Transparent content model
If an element has a transparent content model, then its contents must be structured such that they would be valid HTML 5, even if the transparent element were removed and replaced by the child elements.
For example, the <del> and <ins> elements are transparent:
<p>We hold these truths to be <del><em>sacred & undeniable</em></del> <ins>self-evident</ins>.</p>
If those elements were removed, this fragment would still be valid HTML (if not correct English).
<p>We hold these truths to be <em>sacred & undeniable</em> self-evident.</p>
Other content models
Sectioning root.