Ця стаття потребує редакційного огляду. Як ви можете допомогти.
Переклад не закінчено. Будь ласка, допоможіть перекласти цю статтю з англійської.
Кожен елемент HTML має дотримуватись правил, що визначають який тип вмісту він може мати. Такі правила згруповано у моделі вмісту, котрі є такими самими по відношенню до кількох елементів. Кожен елемент HTML належить до жодного, одного, або кількох моделей вмісту, кожна з котрих визначає правила, котрих має дотримуватись вміст елемента у документі, написаного за допомогою HTML.
Існує три типи категорій вмісту:
- Основні категорії вмісту, котрі визначають основні правила, котрими користується велика кількість елементів;
- Категорії вмісту для форм, котрі визначають правила вмісту для елементів в межах форм;
- Особливі категорії вмісту, котрі описують рідкісні категорії, що використовуються лише кількома елементами, інколи лише у специфічних випадках.
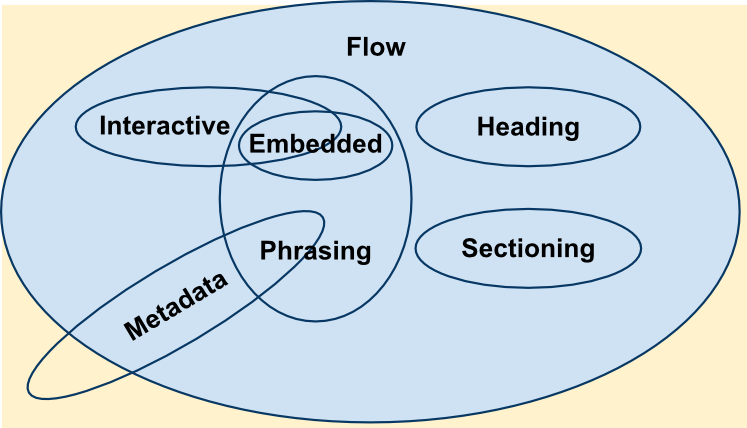
Основні категорії вмісту
Вміст метаданих
Елементи, що належать до категорії вмісту метаданих, змінюють презентацію або поведінку цілого документу, налаштовують посилання на інші документи, або ж передають несуть, незалежну інформацію.
Елементи, що належать до цієї категорії <base>, <command>, <link>, <meta>, <noscript>, <script>, <style> і <title>.
Потоковий вміст
До елементів, що належать до потокового вмісту, типовим є текстовий або ж вбудований вміст. Такими елементами є: <a>, <abbr>, <address>, <article>, <aside>, <audio>, <b>,<bdo>, <bdi>, <blockquote>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <data>, <datalist>, <del>, <details>, <dfn>, <div>, <dl>, <em>, <embed>, <fieldset>, <figure>, <footer>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hgroup>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <keygen>, <label>, <main>, <map>, <mark>, <math>, <menu>, <meter>, <nav>, <noscript>, <object>, <ol>, <output>, <p>, <pre>, <progress>, <q>, <ruby>, <s>, <samp>, <script>, <section>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <table>, <template>, <textarea>, <time>, <ul>, <var>, <video>, <wbr> і текст.
Є іще кілька елементів, що належать до цієї категорії, та лише за певних умов:
<area>, якщо він є нащадком елемента<map><link>, якщо присутній атрибут itemprop<meta>, якщо присутній атрибут itemprop<style>, якщо присутній атрибутscoped
Секційний вміст
Елементи, що належать до секційної моделі вмісту, створюють секцію в заданому документі, котра визначає межі елементів у <header>, <footer> і вмісту заголовків.
Елементами, котрі належать цій категорії є: <article>, <aside>, <nav> та <section>.
Примітка: Не сплутайте цю модель вмісту з кореневою секційною категорією, котра ізолює свій вміст від загального обрису документу.
Вміст заголовку
Контент заголовку визначає назву секції, котра явно визначена елементом секційного вмісту або ж неявно визначена самим елементом вмісту заголовку.
Елементами, що належать до заданої категорії є: <h1>, <h2>, <h3>, <h4>, <h5>, <h6> та <hgroup>.
Примітка: попри те, що <header> елемент швидше за все матиме "вміст заголовку", сам він не відноситься до елементів вмісту заголовку.
Фразовий вміст
Фразовий вміст визначає текст та розмітку, котру він вміщує. Фразовий вміст формує абзаци.
Елементами, що належать до цієї категорії є <abbr>, <audio>, <b>, <bdo>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <datalist>, <dfn>, <em>, <embed>, <i>, <iframe>, <img>, <input>, <kbd>, <keygen>, <label>, <mark>, <math>, <meter>, <noscript>, <object>, <output>, <progress>, <q>, <ruby>, <samp>, <script>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <textarea>, <time>, <var>, <video>, <wbr> також чистий текст (в тому числі котрий складається з пробілів).
Іще кілька елементів, що належать до цієї категорії, та лише за певних умов:
<a>, якщо вміщує лише фразовий вміст<area>, якщо є нащадком елемента<map><del>, якщо вміщує лише фразовий вміст<ins>, якщо вміщує лише фразовий вміст<link>, якщо присутній атрибут itemprop<map>, якщо вміщує лише фразовий вміст<meta>, якщо присутній атрибут itemprop
Вбудований вміст
Вбудований вміст імпортує інші ресурси, або ж вставляє вміст з інших мов розмітки або простору імен у документ. Елементи, що належать до цієї категорії включають: <audio>, <canvas>, <embed>, <iframe>, <img>, <math>, <object>, <svg>, <video>.
Інтерактивний вміст
Інтерактивний вміст включає елементи, котрі спроектовано виключно для взаємодії з користувачем. Елементи, котрі належать до цієї категорії: <a>, <button>, <details>, <embed>, <iframe>, <keygen>, <label>, <select>, and <textarea>.
Декотрі елементи належать до цієї категорії лише за певних обставин:
<audio>, якщо присутній атрибутcontrols<img>, якщо присутній атрибутusemap<input>, якщо атрибутtypeне у прихованому стані<menu>, якщо атрибутtypeу стані "панелі інструментів"<object>, якщо присутній атрибутusemap<video>, якщо присутній атрибутcontrols
Видимий вміст
Вміст є видимим коли він не пустий і не прихований. Елементи чиєю моделлю є потоковий міст або фразовий вміст, повинні мати принаймні один вузол видимого вмісту.
Вміст форм
Вміст форм вміщує елементи, котрі мають власника форми, визначеного атрибутом form. Власником форми є елемент <form>, або ж елемент, чий ідентифікатор (id), вказано у атрибуті form.
<button><fieldset><input><keygen><label><meter><object><output><progress><select><textarea>
This category contains several sub-categories:
- listed
- Elements that are listed in the form.elements and fieldset.elements IDL collections. Contains
<button>,<fieldset>,<input>,<keygen>,<object>,<output>,<select>, and<textarea>. - labelable
- Elements that can be associated with
<label>elements. Contains<button>,<input>,<keygen>,<meter>,<output>,<progress>,<select>, and<textarea>. - submittable
- Elements that can be used for constructing the form data set when the form is submitted. Contains
<button>,<input>,<keygen>,<object>,<select>, and<textarea>. - resettable
- Elements that can be affected when a form is reset. Contains
<input>,<keygen>,<output>,<select>, and<textarea>.
Transparent content model
If an element has a transparent content model, then its contents must be structured such that they would be valid HTML 5, even if the transparent element were removed and replaced by the child elements.
For example, the <del> and <ins> elements are transparent:
<p>We hold these truths to be <del><em>sacred & undeniable</em></del> <ins>self-evident</ins>.</p>
If those elements were removed, this fragment would still be valid HTML (if not correct English).
<p>We hold these truths to be <em>sacred & undeniable</em> self-evident.</p>
Other content models
Sectioning root.